19.7 프로토타입 체인
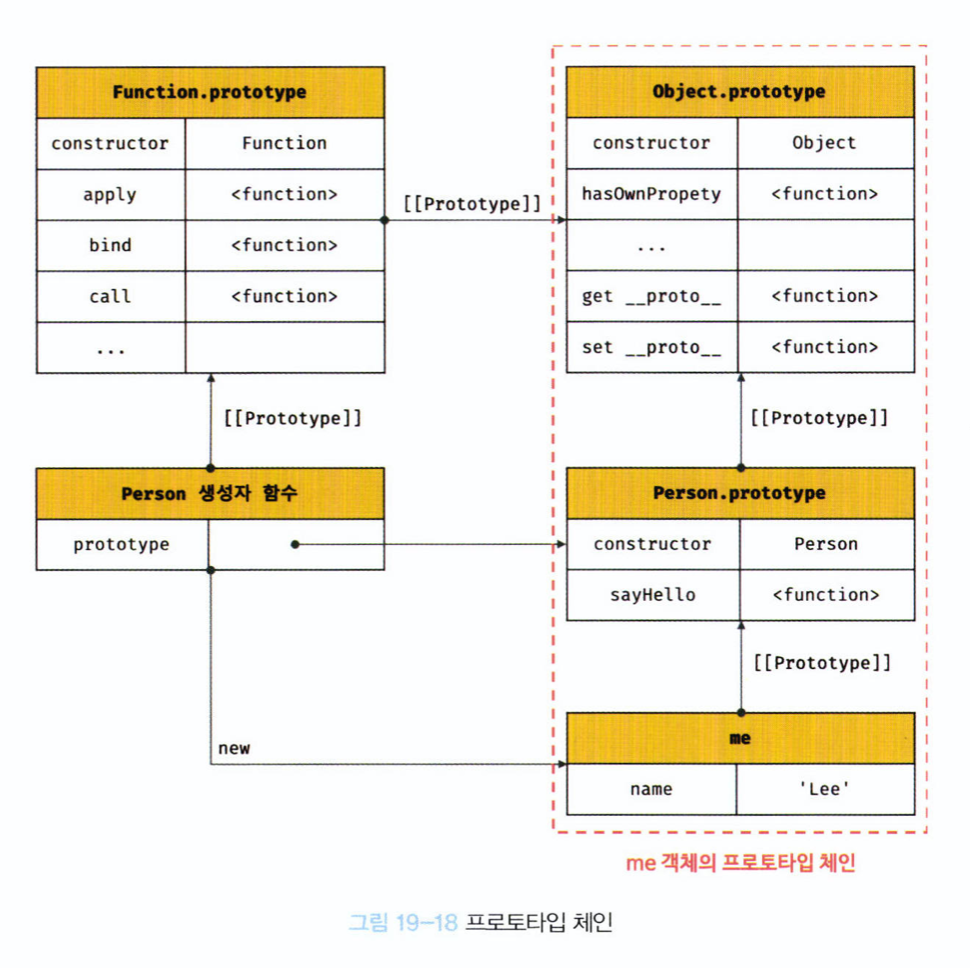
자바스크립트는 객체의 프로퍼티(메서드 포함)에 접근할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬릇의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색한다.
이를 프로토타입 체인이라 한다.
그렇다면 아래의 코드를 확인하자
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
const me = new Person('Juhyeon');
// hasOwnProperty는 Object.prototype의 메서드다.
console.log(me.hasOwnProperty('name')); // true
Person.prototype의 프로토타입은 Object.prototype이다. 프로토타입의 프로토타입은 언제나 Object.prototype이다.
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.

Object.prototype을 프로토타입 체인의 종점이라 한다.
체인의 종점인 Object.prototype에서도 프로퍼티르 검색할 수 없는 경우 undefined를 반환한다.
식별자의 경우는 스코프 체인에서 검색한다.
스코프 체인은 식별자 검색을 위한 메커니즘이다.
스코프 체인과 프로토타입 체인은 서로 협력하여 식별자와 프로퍼티를 검색하는 데 사용된다.
19.8 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Juhyeon');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Juhyeon
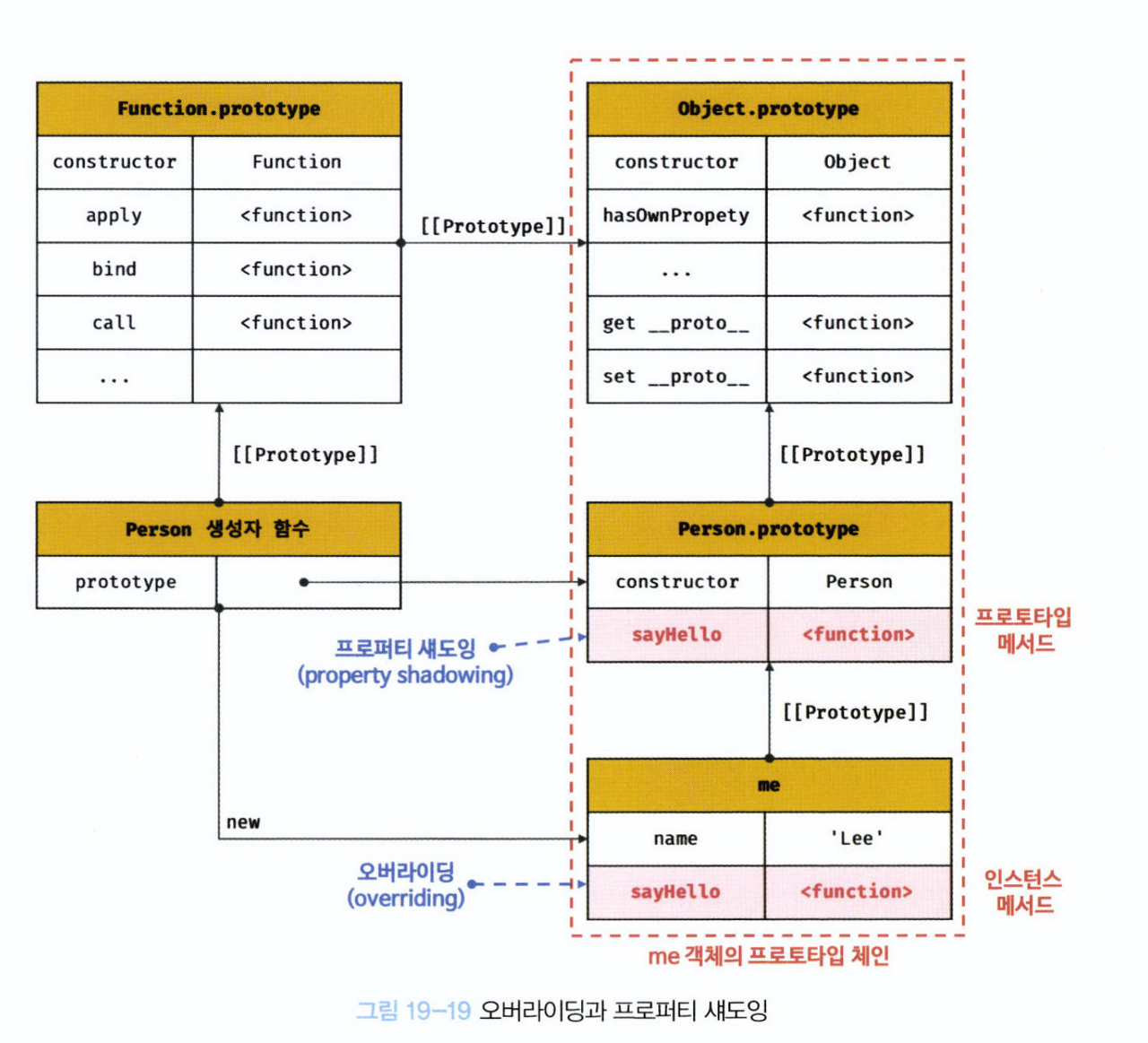
프로토타입 프로퍼티와 같은 이름의 프로퍼티를 인스턴스에 추가하면, 프로토타입 체인을 따라 프로토타입 프로퍼티를 검색해 프로토타입 프로퍼티와 같은 이름의 프로퍼티를 덮어쓰는 것이 아니라 인스턴스 프로퍼티로 추가한다.
이처럼 상속 관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라 한다.

프로퍼티 삭제도 마찬가지다.
// 인스턴스 메서드를 삭제
delete me.sayHello;
// 인스턴스에는 sayHello 메서드가 없으므로 프로토타입 메서드가 호출된다.
me.sayHello();// Hi! My name is Juhyeon
프로토타입 메서드가 아닌 인스턴스 메서드 sayHello가 삭제된다.
// 프로토타입 체인을 통해 프로토타입 메서드가 삭제되지 않는다.
delete me.sayHello;
// 프로토타입 메서드가 호출된다.
me.sayHello();// Hi! My name is Juhyeon하위 객체를 통해 프로토타입의 프로퍼티를 변경 또는 삭제하는 것은 불가능하다.
프로토타입 프로퍼티를 변경 또는 삭제하려면 프로토타입에 직접 접근해야 한다.
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Juhyeon
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function
19.9 프로토타입의 교체
프로토타입은 임의의 다른 객체로 변경할 수 있다.
이는 부모 객체인 프로토타입을 동적으로 변경할 수 있다는 것이다.
프로토타입은 생성자 함수 또는 인스턴스에 의해 교체할 수 있다.
19.9.1 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// 1. 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Juhyeon');
// 생성자 함수의 constructor와 연결 끊김
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // ture
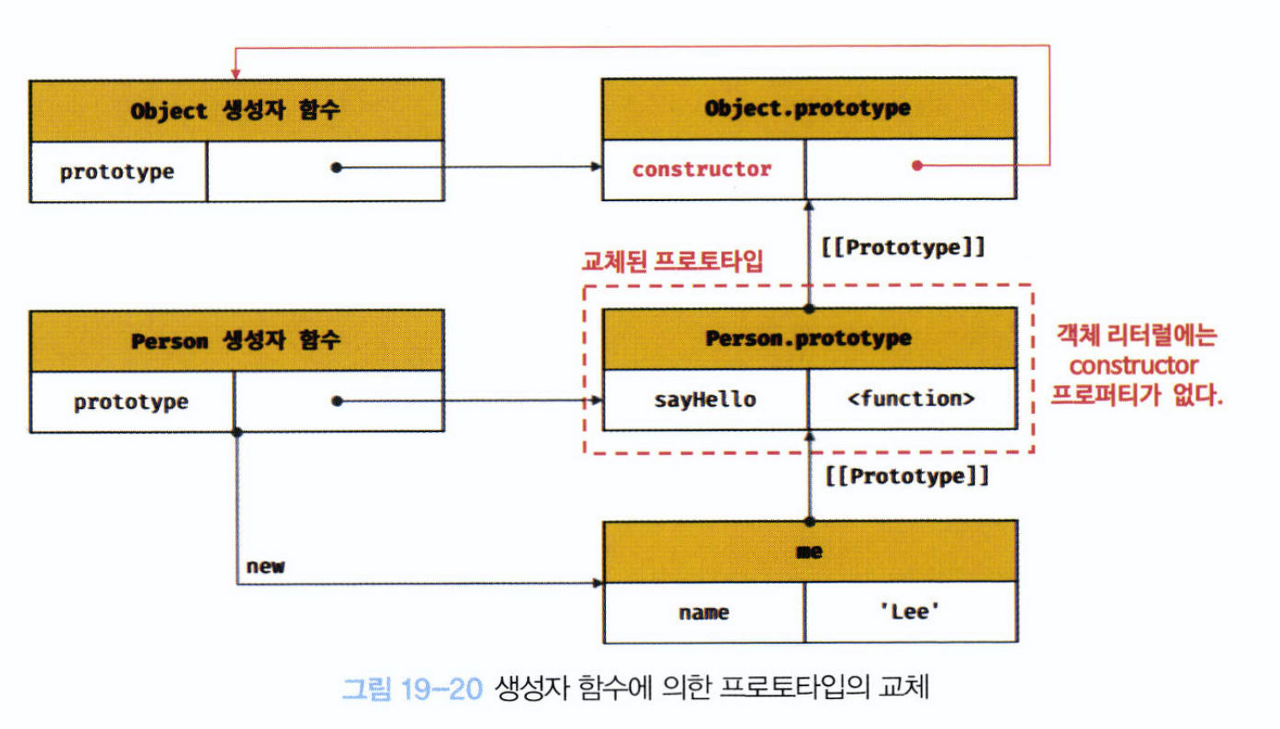
프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없다.
constructor 프로퍼티는 JS 엔진이 프로토타입을 생성할 때 암묵적으로 추가한 프로퍼티임으로 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.

프로토타입을 교체하면 constructor 프로퍼티와 생성자 함수 간의 연결이 파괴된다.
파괴된 constructor 프로퍼티와 생성자 함수 간의 연결을 되살리 수 있다.
const Person = (function () {
function Person(name) {
this.name = name;
}
// 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
// constructor 프로퍼티와 생성자 함수 사이를 연결
constructor: Person,
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
// constructor 프로퍼티가 생성자 함수를 가리킨다.
console.log(me.constructor === Person); // true
console.log(me.constructor === Object); // false
19.9.2 인스턴스에 의한 프로토타입의 교체
prototype프로퍼티 뿐만 아니라 __proto__ 접근자 프로퍼티를 통해서도 프로토타입을 교체할 수 있다.
function Person(name) {
this.name = name;
}
const me = new Person('Juhyeon');
// 프로토타입으로 교체할 객체
const parent = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
// 1. me 객체의 프로토타입을 parent 객체로 교체한다.
Object.setPrototypeOf(me, parent);
// 위 코드는 아래의 코드와 동일하게 동작한다.
// me.__proto__ = parent;
me.sayHello(); // Hi! My name is Juhyeon
// 생성자 함수와의 연결 끊어짐
console.log(me.constructor === Person); // false
console.log(me.constructor === Object); // true
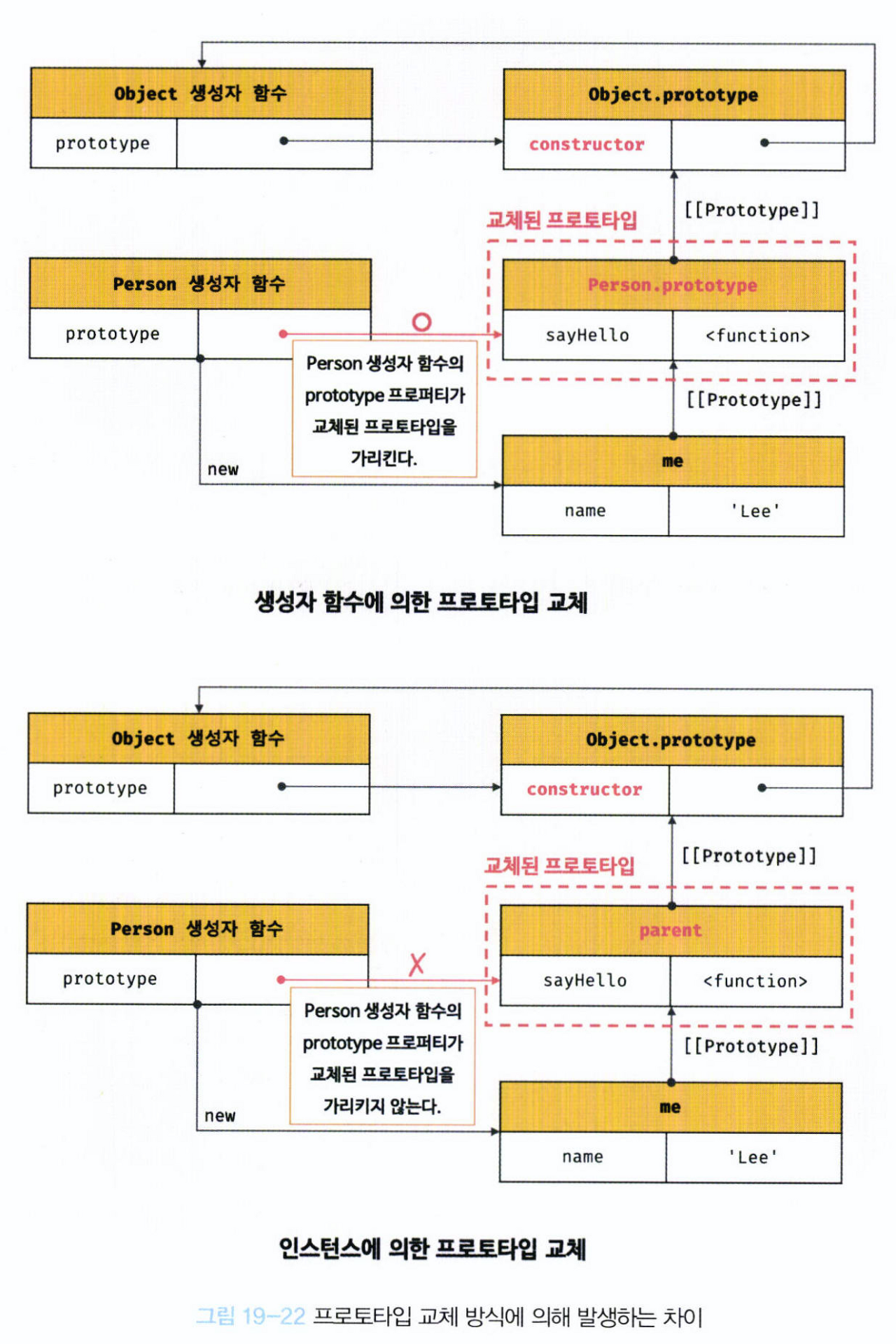
생성자 함수에 의한 프로토타입 교체와 인스턴스에 의한 프로토타입 교체는 교체되었을 때 prototype 프로퍼티가 교체된 프로토타입을 가리키는지 혹은 안가리키는지 라는 차이점이 있다.

위와 같이 프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 꽤나 번거롭다.
프로토타입은 직접 변경하지 않는 것이 좋다.
인위적으로 상속관계를 설정하려면 직접 상속이 더 편리하고 안전하다.
ES6에 도입된 클래스를 사용하면 간편하고 직관적으로 상속 관계를 구현할 수 있다.
19.10 instanceof 연산자
instanceof 연산자는 이항 연산자로 좌변에는 객체 식별자, 우변에는 생성자 함수 식별자를 피연산자로 받는다.
우변의 피연산자가 함수가 아닌 경우 TypeError가 발생한다.
우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true로 평가되고, 그렇지 않으면 false로 평가된다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Juhyeon');
// Person.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Person); // true
// Object.prototype이 me 객체의 프로토타입 체인 상에 존재하므로 true로 평가된다.
console.log(me instanceof Object); // true
19.11 직접 상속
19.11.1 Object.create에 의한 직접 상속
Object.create 메서드는 명시적으로 프로토타입을 지정하여 새로운 객체를 생성한다.
다른 객체 생성 방식과 마찬가지로 추상 연산 OrdinaryObjectCreate를 호출한다.
Object.create의 첫 번째 매개변수에는 생성할 객체의 프로토타입으로 지정할 객체를 전달한다. 두 번째 매개변수에는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이뤄진 객체를 전달한다.
두 번째 인수는 옵션으로 생략이 가능하다.
아래의 코드로 확인해 보자.
// 프로토타입이 null인 객체를 생성한다. 생성된 객체는 프로토타입 체인의 종점에 위치한다.
// obj -> null
let obj = Object.create(null);
console.log(Object.getPrototypeOf(obj) === null); //true
//Object.prototype을 상속받지 못한다.
console.log(obj.toString()); // TypeError: obj.toString is not a function
// obj -> Object.prototype => null
// obj = {};와 동일
obj = Object.create(Object.prototype);
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
// obj -> Object.prototype -> null
// obj = { x: 1 };와 동일
obj = Object.create(Object.prototype, {
x: {value: 1, writable: true, enumerable: true; configurable: true}
});
// 위 코드는 아래와 동일하다.
// obj = Object.create(Object.prototype);
// obj.x = 1;
console.log(obj.x); // 1
console.log(Object.getPrototypeOf(obj) === Object.prototype); // true
const myProto = { x: 10 };
// 임의의 객체를 직접 상속받는다.
// obj -> myProto -> Object.prototype -> null
obj = Object.create(myProto);
console.log(Object.getPrototypeOf(obj) === myProto); // true
// 생성자 함수
function Person(name) {
this.name = name;
}
// obj -> Person.prototype -> Object.prototype -> null
// obj = new Person('Juhyeon')와 동일
obj = Object.create(Person.prototype);
obj.name = 'Juhyeon';
console.log(obj.name); // Lee
console.log(Object.getPrototypeOf(obj) === Person.prototype); // true
Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속사는 객체를 생성한다. 즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다. 이 메서드의 장점은 다음과 같다.
- new 연산자 없이도 객체 생성 가능
- 프로토타입을 지정하면서 객체 생성 가능
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
그러나 ESLint에서 Object.prototype의 빌트인 메서드를 객체가 직접 호출하는 것은 권장하지 않는데, 이유는 Object.create 메서드를 통해 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있기 때문이다.
프로토타입 체인의 종점에 위치한 객체는 Object.prototype의 빌트인 메서드를 사용할 수 없기 때문이다.
// 프로토타입이 null인 객체, 즉 프로토타입 체인의 종점에 위치하는 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
console.log(Object.getPrototypeOf(obj) === null); // true
// obj는 Object.prototype의 빌트인 메서드를 사용할 수 없다.
console.log(obj.hasOwnProperty('a'));
// TypeError: obj.hasOwnProperty is not a function
이러한 에러를 방지하기 위해 Object.prototype의 빌트인 메서드는 간접적으로 호출하는 것이 좋다.
// 프로토타입이 null인 객체를 생성한다.
const obj = Object.create(null);
obj.a = 1;
console.log(Object.prototype.hasOwnProperty.call(obj, 'a')); // true
19.11.2 객체 리터럴 내부에서 __proto__접근자에 의한 직접 상속
Object.create를 이용한 직접 상속의 두 번째 인자를 정의하는 것은 복잡하다.
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 이용해 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true
19.12 정적 프로퍼티/메서드
정적 프로퍼티/메서드는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 잇는 프로퍼티/메서드를 말한다.
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 정적 프로퍼티
Person.staticProp = 'static prop';
// 정적 메서드
Person.staticMethod = function () {
console.log('staticMethod');
};
const me = new Person('Juhyeon');
// 생성자 함수에 추가한 정적 프로퍼티/메서드는 생성자 함수로 호출한다.
Person.staticMethod(); // staticMethod
// 정적 프로퍼티/메서드는 생성자 함수가 생성한 인스턴스로 참조/호출할 수 없다.
// 인스턴스로 참조/호출할 수 있는 프로퍼티/메서드는 프로토타입 체인 상에 존재해야한다.
me.staticMethod(); // TypeError: me.staticMethod is not a function
위의 코드에서 Person 생성자 함수는 객체이므로 자신의 프로퍼티/메서드를 소유할 수 있으며 이를 정적 프로퍼티/메서드라 부른다.
생성자 함수가 생성한 인스턴스는 자신의 프로토타입 체인에 속한 객체의 프로퍼티/메서드에는 접근할 수 있지만, 정적 프로퍼티/메서드에는 접근할 수 없다. 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니기 때문이다.
만약 인스턴스/프로토타입 메서드 내에서 this를 사용하지 않으면 그 메서드는 정적 메서드로 변경될 수 있다.
function Foo() {}
// 프로토타입 메서드
// this를 참조하지 않는 프로토타입 메소드는 정적 메서드로 변경해도 동일한 효과를 얻을 수 있다.
Foo.prototype.x = function () {
console.log('x');
};
const foo = new Foo();
// 프로토타입 메서드를 호출하려면 인스턴스를 생성해야 한다.
foo.x(); // x
// 정적 메서드
Foo.x = function () {
console.log('x');
};
// 정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
Foo.x(); // x
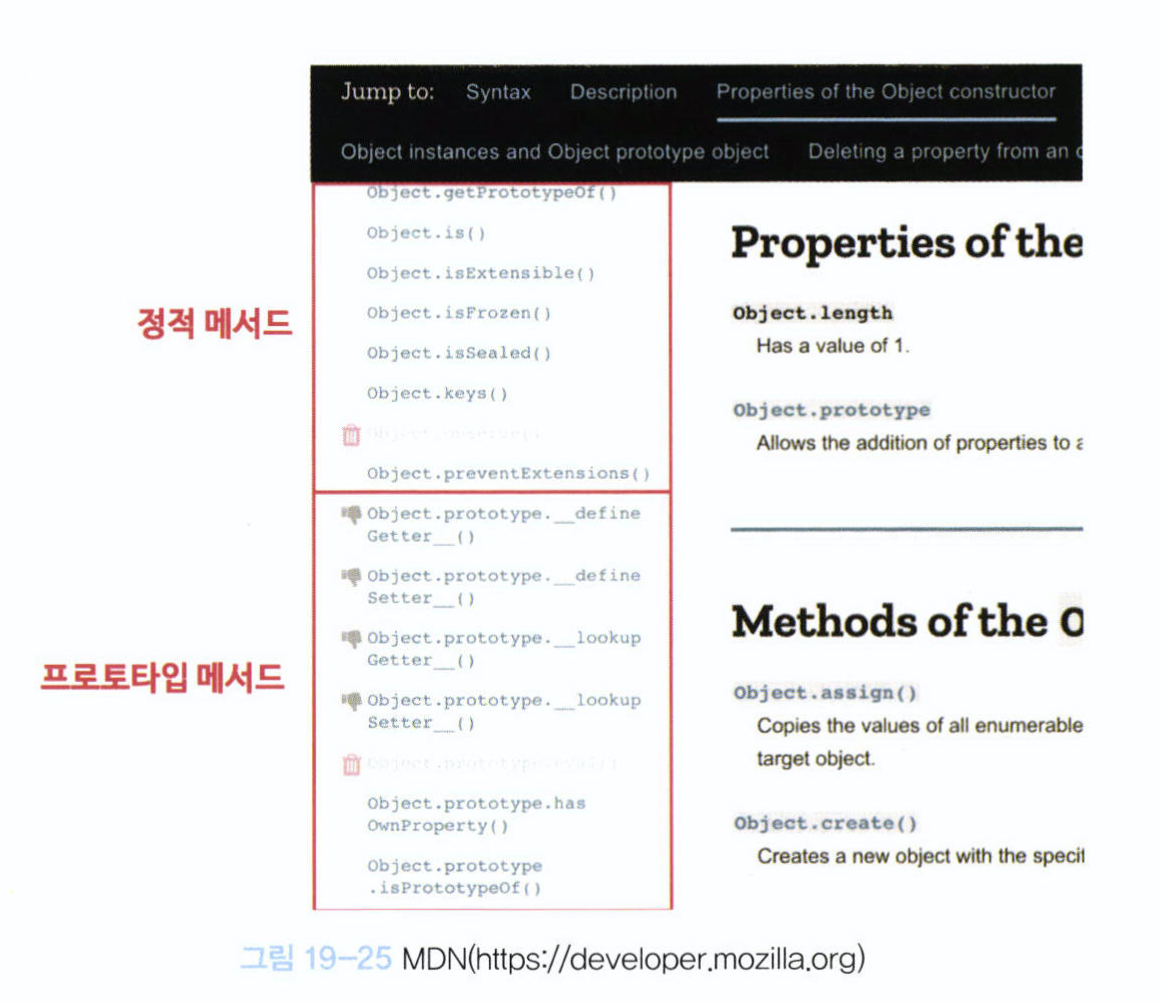
MDN 문서 등에서 prototype메서드와 정적 메서드를 분리하고 있음을 확인할 수 있다.

19.13 프로퍼티 존재 확인
19.13.1 in 연산자
객체 내에 특정 프로퍼티가 존재하는지 여부를 확인하는 연산자이다.
key in object
in 연산자는 확인 대상이 되는 객체의 프로퍼티 뿐만 아니라 상속받는 모든 프로토타입의 프로퍼티를 확인한다.
19.13.2 Object.prototype.hasOwnProperty 메서드
Object.prototype.hasOwnProperty 메서드는 객체에 특정 프로퍼티가 존재하는지 확인할 수 있다.
console.log(person.prototype.hasOwnProperty('name')); // true
console.log(person.prototype.hasOwnProperty('age')); // true
이때 인수로 받은 프로퍼티 키가 상속받은 프로토타입의 키인 경우는 false를 반환한다.
19.14 프로퍼티 열거
19.14.1 for...in 문
for...in 문을 사용하면 객체의 모든 프로퍼티를 순회할 수 있다.
const person = {
name: 'Juhyeon',
address: 'Incheon'
};
// for...in 문의 변수에 key에 person 객체의 프로퍼티 키가 할당된다.
for(const key in person){
console.log(key + ':' person[key]);
}
// name: Juhyeon
// address: Incheon
for...in 문은 in 연산자 처럼 순회 대상 객체의 프로퍼티뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거한다. 하지만 위 예제는 toString과 같은 Object.prototype의 프로퍼티가 열거되지 않는다.
toString 메서드가 열거할 수 없도록 정의되어 있는 프로퍼티이기 때문이다.
Object.prototype.toString 프로퍼티의 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 false이기 때문이다
for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거한다.
for...in 문은 상속받은 프로퍼티도 열거하기 때문에 Object.prototype.hasOwnProperty 메서드를 이용해 객체 자신의 프로퍼티인지 확인하는 추가 처리를 해야하는 경우도 있다.
for...in 문은 원래 순서를 보장하지 않지만, 대부분의 모던 브라우저는 순서를 보장한다.
참고로 배열을 사용할 때는 for문이나 for...of 문을 사용하는 것이 좋다.
배열도 객체이므로 프로퍼티와 상속받은 프로퍼티가 포함될 수 있기 때문이다.
const arr = [1, 2, 3];
arr.x = 10; // 배열도 객체이므로 프로퍼티를 가질 수 있다.
for (const i in arr) {
// 프로퍼티 x도 출력된다.
console.log(arr[i]); // 1 2 3 10
};
// arr.length는 3이다.
for (let i = 0; i < arr.length; i++) {
console.log(arr[i]); // 1 2 3
}
// forEach 메서드는 요소가 아닌 프로퍼티는 제외한다.
arr.forEach(v => console.log(v)); // 1 2 3
// for...of는 변수 선언문에서 선언한 변수에 키가 아닌 값을 할당한다.
for (const value of arr) {
console.log(value); // 1 2 3
};
19.14.2 Object.keys / values / entries 메서드
객체 자신의 고유한 프로퍼티만 열거하려면 Object.keys/values/entries 메서드를 사용하는 것이 좋다.
const person = {
name: 'Juhyeon',
address: 'Incheon',
__proto__: { age: 27 }
};
console.log(Object.keys(person)); // ["name", "address"]
Object.values는 객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
console.log(Object.values(person)); // ["Juhyeon","Incheon"]
Object.entries 메서드는 객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.
console.log(Object.entries(person)); // [["name", "Juhyeon"], ["address", "Incheon"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Juhyeon
address Incheon
*/
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 22. this (0) | 2024.04.23 |
|---|---|
| 21. 빌트인 객체 (1) | 2024.04.11 |
| 19. 프로토타입-1 (1) | 2024.04.02 |
| 18. 함수와 일급 객체 (1) | 2024.03.26 |
| 15. let, const 키워드와 블록 레벨 스코프 (0) | 2024.03.07 |
