Javascript는 명령형, 함수형, 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패러다임 언어다.
Javascript는 객체기반의 프로그래밍 언어이며, Javascript를 이루고 있는 거의 모든 것이 객체다.
원시 타입의 값을 제외한 나머지 값들(함수, 배열, 정규 표현식등)은 모두 객체다.
19.1 객체지향 프로그래밍
객체지향 프로그래밍은 프로그램을 여러 개의 독립적 단위인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임을 의미한다.
객체지향 프로그래밍은 실체를 인식하는 철학적 사고를 프로그래밍에 접목하려는 시도에서 시작한다.
실체를 인식하거나 구별할 수 있는 속성을 갖는다.
다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화라 한다.
// 실체의 특성을 표현하는 속성(name, address)
const person = {
name: 'Oh',
address: 'Incheon'
}
속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라 하며, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
객체지향 프로그래밍의 구성은 객체의 상태를 나타내는 데이터( 프로퍼티 )와 상태 데이터를 조작할 수 있는 동작( 메서드 )을 하나의 논리적 단위로 묶어 구성한다.
객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조라 할 수 있다.
19.2 상속과 프로토타입
상속은 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는 것을 의미한다.
자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다.
중복을 제거하는 방법은 기존의 코드를 재사용하는 것이다.
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI 는 원주율을 나타내는 상수.
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea) // false위의 코드에서 circle1과 circle2의 getArea를 동등 비교했을 때 false가 나온것을 보면 Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea 메서드를 중복 생성하고 모든 인스턴스가 중복 소유한다.
이처럼 생성자 함수로 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비하며 이는 퍼포먼스에도 악영향을 준다.
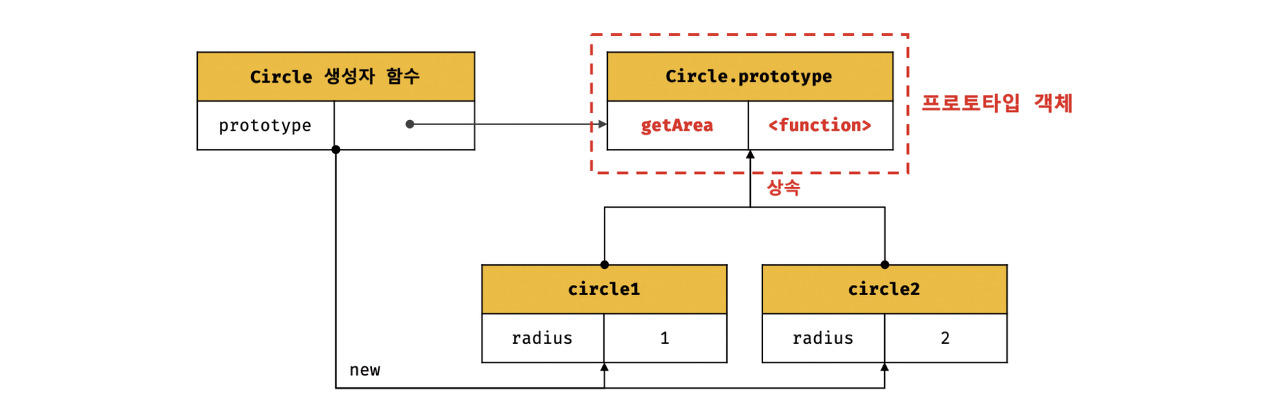
자바스크립트는 프로토타입을 기반으로 상속을 구현해 중복을 제거한다.
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea) // true
생성자 함수가 생성한 모드 인스턴스는 자신의 프로토타입,
즉 상위(부모) 객체 역할을 하는 (생성자함수).prototype의 모든 프로퍼티와 메서드를 상속받는다.
상속은 코드 재사용 관점에서 매우 유용하다.
생성자 함수가 생성할 모든 인스턴스가 공통적으로 사용할 프로퍼티나 메서드를 프로퍼티에 미리 구현해 두면 별도의 구현없이 상위 객체인 프로토타입의 자산을 공유할 수 있다.
19.3. 프로토타입 객체
프로토타입(프로토타입 객체)이란 객체지향 프로그래밍의 근간을 이루는 객체간 상속을 구현하기 위해 사용한다.
프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다.
모든 객체는 [[Prototype]]이라는 내부 슬릇을 가지며, 이 내부 슬릇의 값은 프로토타입의 참조다.
객체가 생성될때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
19.3.1 __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬릇에 간접적으로 접근할 수 있다.
__proto__는 접근자 프로퍼티
위에서 알아봤듯이 내부 슬릇은 프로퍼티가 아니라서 자바스크립트는 원칙적으로 내부 슬릇과 내부 메서드로의 접근 방법을 제공하지 않는다.
__proto__ 접근자 프로퍼티를 통해 [[Prototype]] 내부 슬릇의 값에 간접적으로 접근이 가능하다.
__proto__는 getter/setter 함수라 불리는 접근자 함수([[Get]], [[Set]] 프로퍼티 어트리뷰트에 할당된 함수)를 통해 프로토타입을 취듯/할당 할 수 있다.
__proto__는 상속을 통해 사용
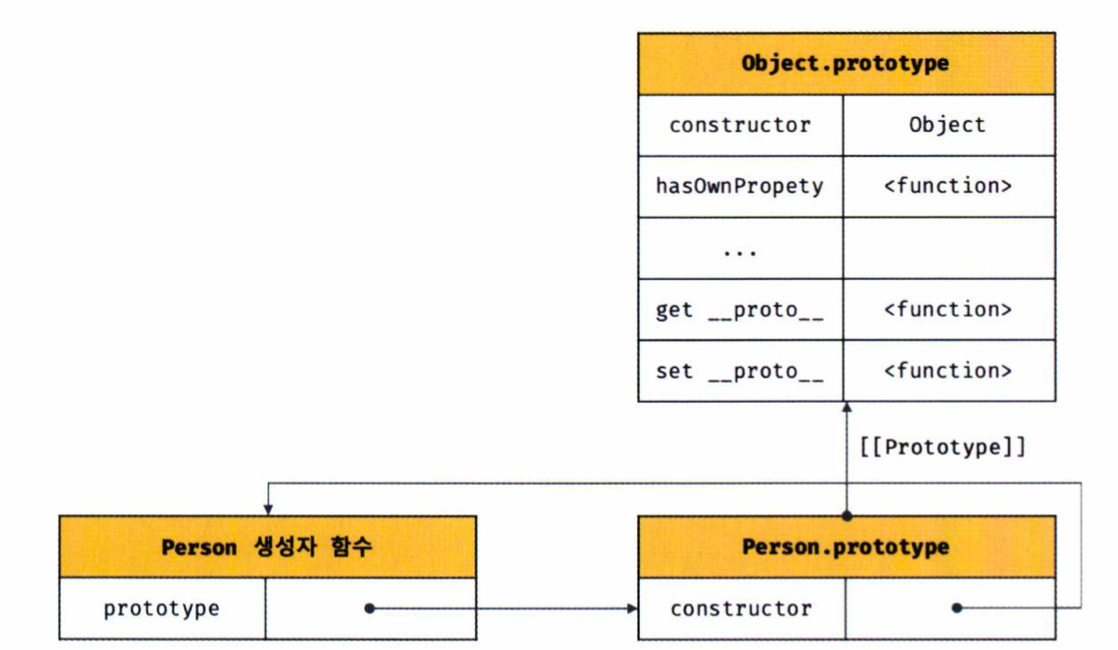
__proto__ 프로퍼티는 객체가 직접 소유하지 않고 Object.prototype의 프로퍼티이다.
모든 객체는 상속을 통해 Object.prototype. __proto__ 접근자 프로퍼티를 사용할 수 있다.
const person = { name: 'Juhyeon' }
console.log(person.hasOwnProperty('__proto__')) //false
console.log(Obect.getOwnPropertyDescriptor(Object.property, '__proto__'))
// {get:f, set:f, enumerable: true, configurable: true}
console.log({}.__proto__ === Object.protoptye) // true
__proto__접근자 프로퍼티를 이용해 간접적으로 접근하는 이유
__proto__접근자 프로퍼티를 이용해 프로토타입에 접근하는 이유는 상호 참조(서로가 서로를 참조)에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서이다.
상호 참조가 되면 서로가 자신의 프로토타입이 되는 비정상적인 프로토타입 체인이 만들어지기 때문
코드 내에서 __proto__ 직접 사용은 권장하지 않는다.
코드 내에서 __proto__의 직접 사용이 권장되지 않는 이유는 모든 객체가 __proto__ 접근자 프로퍼티를 사용할 수 있는 것이 아니기 때문이다.
// ojb는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속 받을 수 없다.
const obj = Obect.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__) // undefined
// 따라서 __proto__보다 Object.getPrototypeOf 메서드를 사용하는 편이 좋다.
console.log(Object.getPropertyOf(obj)) //null
19.3.2 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
(function() {}).hasOwnProperty('prototype') // true
// 일반 객체는 prototype 프로퍼티를 갖지 않는다.
({}).hasOwnProperty('prototype') // false
prototype 프로퍼티는 생성자 함수가 생성할 객체의 프로토타입을 가리키기 때문에 생성자 함수로 호출할 수 없는 non-constructor인 화살표 함수, ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
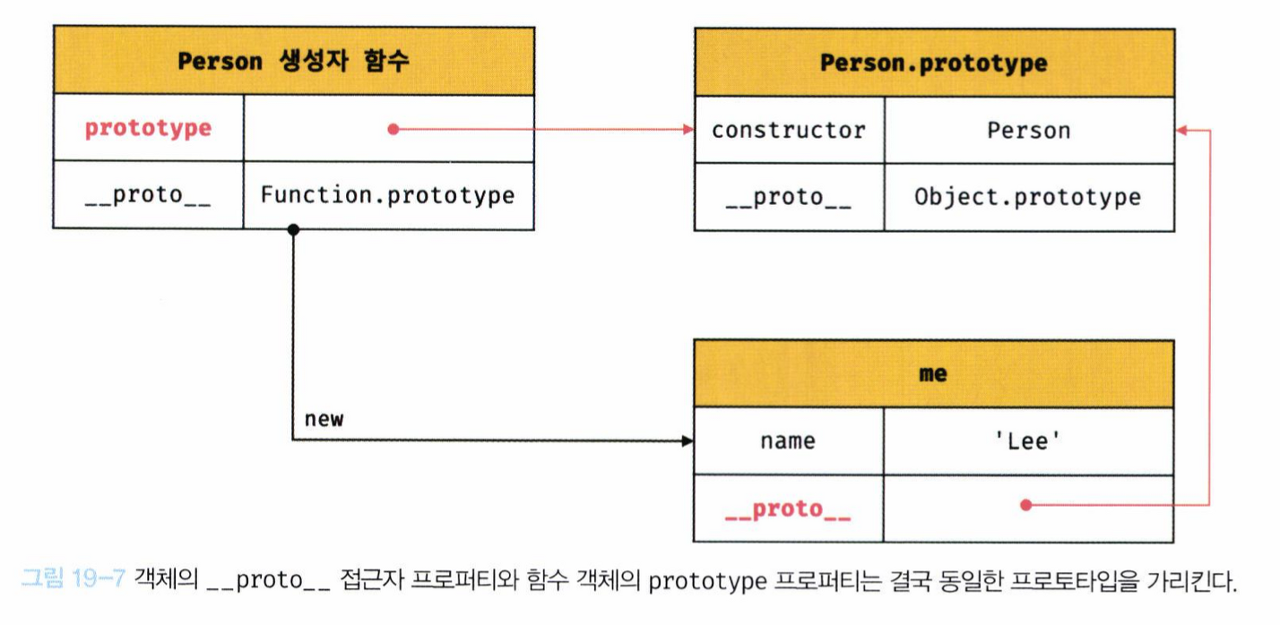
모든 객체가 갖고 있는 __proto__ 접근자 프로퍼티와 함수 객체만 갖고있는 prototype 프로퍼티는 동일한 프로토타입을 가리키지만, 사용하는 주체가 다르다.

// 생성자 함수
function Person(name) {
this.name = name;
}
const me = Person("Juhyeon");
// 결국 동일한 프로토타입을 가리킨다.
console.log(Person.prototype === me.__proto__);
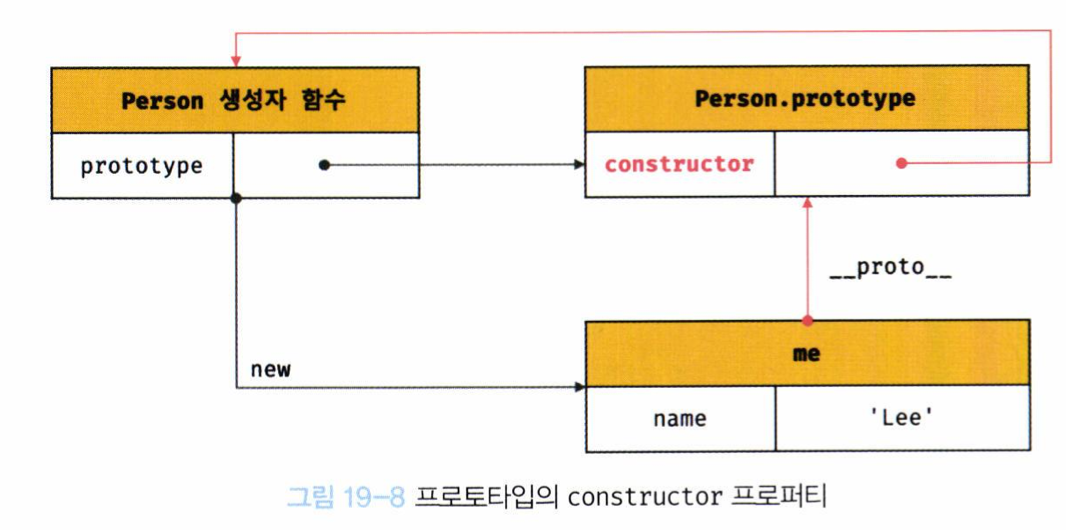
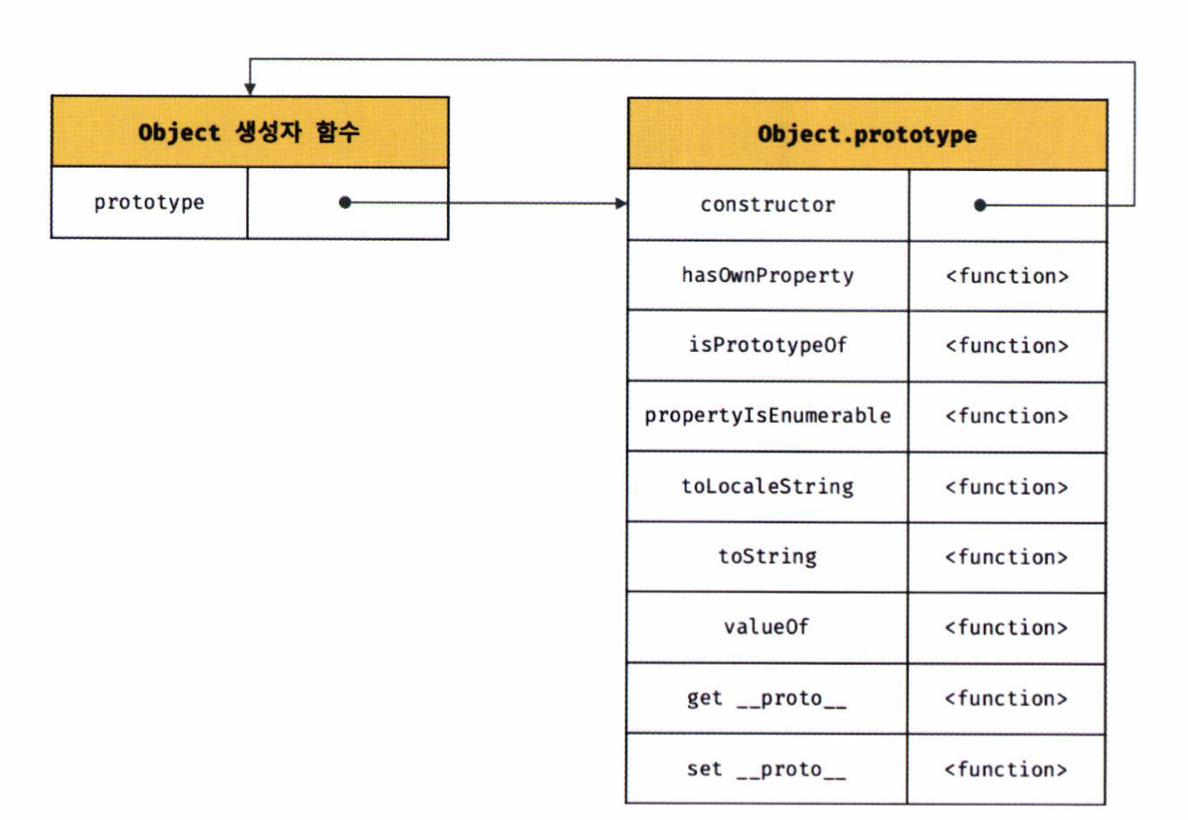
19.3.3 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 프로토타입은 contructor 프로퍼티를 갖으며 이는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 즉 함수 객체가 생성될 때 이뤄진다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Juhyeon");
console.log(me.constructor === Person); // true

19.4 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 new 연산자스를 사용하지 않는 객체 생성 방식도 있다.
// 객체 리터럴
const obj = {};
// 함수 리터럴
const f = function(){
...
}
// 배열 리터럴
const arr = [];
// 정규 표현식 리터럴
const reg = /s/g;
리터럴 표기법에 의해 성성된 객체도 프로토타입은 존재한다.
하지만 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자 함수라고 단정할 수는 없다.
// Object 생성자 함수가 아닌 객체 리터럴로 생성
const obj = {};
// 그러나 obj 객체의 생성자 함수는 Object 생성자 함수다.
console.log(obj.constructor == Object); // true
객체 리터럴이 평가될 때 추상연산 OrdinaryObjectCreate를 호출해 빈 객체를 생성하고 프로퍼티를 추가한다.
Object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출해 빈 객체를 생성하는 점은 동일하나, new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용은 다르다.
이는 객체 리터럴로 생성된 객체는 Object 생성자 함수가 생성한 객체가 아니라는 것이다.
그렇지만 리터럴 표기법에 의해 생성된 객체도 상속을 위해 프로토타입이 필요해서 가상적인 생성자 함수를 갖는다.
프로토타입은 생성자 함수와 같이 생성되며 prototype.constructor 프로퍼티에 의해 연결되어 있다.
즉 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
19.5 프로토타입의 생성 시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
19.5.1 사용자 정의 생성자 함수와 프로토타입 생성 시점
생성자 함수로서 호출할 수 있는 함수, 즉 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
console.log(Person.prototype) // {constructor : f}
function Person(name) {
this.name = name;
}
생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor는 프로토타입이 생성되지 않는다.
const Person = name => {
this.name = name;
}
console.log(Person.prototype); // undefined

사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 Object.prototype이다.
19.5.2 빌트인 생성자 함수와 프로토타입 생성 시점
Object, String, Number, Function, Array, RegExp, Date, Promise 등과 같은 빌트인 생성자 함수도 생성되는 시점에 프로토타입이 생성된다.
모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.

이처럼 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화되어 존재하며 생성자 함수 또는 리터럴 표기법으로 객체를 생성하며면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬릇에 할당된다.
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 21. 빌트인 객체 (1) | 2024.04.11 |
|---|---|
| 19. 프로토타입 - 2 (0) | 2024.04.05 |
| 18. 함수와 일급 객체 (1) | 2024.03.26 |
| 15. let, const 키워드와 블록 레벨 스코프 (0) | 2024.03.07 |
| 14. 전역 변수의 문제점 (0) | 2024.03.06 |
