22.1 this 키워드
객체는 상태를 나타내는 프로퍼티와 동작을 나타내는 메서드를 하나의 논리적인 단위로 묶은 복합적 자료구조이다.
메서드는 자신이 속한 객체의 프로퍼티를 참조/변경할 수 있어야 한다. 이때 자신이 속한 객체를 가리키는 식별자를 참조할 수 있어야 한다.
객체 리터럴 방식으로 정의된 객체는 재귀적으로 자신이 속한 객체를 가리킬 수 있다.
const circle = {
radius: 5,
getDiameter() {
// 해당 메서드가 속한 객체의 프로퍼티나 다른 메서드를 참조하려면
// 자신이 속한 객체인 circle을 참조할 수 있어야 한다.
return 2 * circle.radius;
}
}
위의 예제의 객체 리터럴은 circle 변수에 할당되기 직전에 평가되어 getDiameter 메서드가 호출되는 시점에는 이미 객체 리터럴의 평가가 완료되어 객체가 생성되어 circle 변수에 할당되기 때문에 메서드 내부에서 circle 식별자를 참조할 수 있다.
위와 같이 자신이 속한 객체를 재귀적으로 참조하는 방식은 일반적이지 않고 바람직하지도 않다. 비추
생성자 함수 내부에서는 프로퍼티 또는 메서드를 추가하기 위해 자신이 생성할 인스턴스를 참조할 수 있어야 한다.
하지만, 생성자 함수를 정의하는 시점에는 어떤 인스턴스를 가리키는지 알 수 없기에 자신이 속한 객체 또는 생성할 인스턴스를 가리키는 식별자가 필요하다.
이를 위해 Javascript는 this라는 특수한 식별자를 제공한다.
this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다.
this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this는 JS 엔진에 의해 암묵적으로 생성되며 코드 어디서든 참조할 수 있다.
단, this가 가리키는 값, this 바인딩은 함수 호출 방식에 따라 달라진다.
this 바인딩은 this와 this가 가리킬 객체를 바인딩 하는 것이다.
(바인딩 : 식별자와 값을 연결하는 과정)
const circle = {
radius: 5,
getDiameter() {
// 해당 메서드가 속한 객체의 프로퍼티나 다른 메서드를 참조하려면
// 자신이 속한 객체인 circle을 참조할 수 있어야 한다.
return 2 * circle.radius;
}
}
위의 예제를 this를 이용해 수정해 보자.
// 생성자 함수
function Circle(radius) {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
}
Circle.prototype.getDiameter = function () {
// this는 생성자 함수가 생성할 인스턴스를 가리킨다.
return 2 * this.radius;
};
// 인스턴스 생성
const circle = new Circle(5);
console.log(circle.getDiameter()); // 10
C++이나 Java 같은 class 기반 언어의 this는 언제나 클래스가 생성하는 인스턴스를 가리킨다. 하지만 JS의 this는 함수가 호출되는 방식에 따라 this에 바인딩될 값, this 바인딩이 동작으로 결정된다.
// this는 어디서든지 참조 가능하다.
// 전역에서 this는 전역 객체 window를 가리킨다.
console.log(this); // window
function square(number) {
// 일반 함수 내부에서 this는 전역 객체 window를 가리킨다.
console.log(this); // window
return number * number;
}
square(2);
const person = {
name: 'Lee',
getName() {
// 메서드 내부에서 this는 메서드를 호출한 객체를 가리킨다.
console.log(this); // {name: "Lee", getName: ƒ}
return this.name;
}
};
console.log(person.getName()); // Lee
function Person(name) {
this.name = name;
// 생성자 함수 내부에서 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
console.log(this); // Person {name: "Lee"}
}
const me = new Person('Lee');
this는 객체의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수이다.
이는 객체의 메서드 내부 똔느 생성자 함수 내부에서만 의미가 있다.
일반 함수에서는 this를 사용할 필요가 없기에 strict mode가 적용된 일반 함수 내부의 this에는 undefined가 바인딩 된다.
22.2 함수 호출 방식과 this 바인딩
this 바인딩은 함수가 어떻게 호출되었는지에 따라 동적으로 결정된다.
함수의 상위 스코프를 결정하는 렉시컬 스코프는 함수 정의가 평가되어 함수 객체가 생상되는 시점에 상위 스코프가 결정되는 반면, this 바인딩은 함수 호출 시점에 결정된다.
렉시컬 스코프 => 함수 정의 시점
this 바인딩 => 함수 호출 시점
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.apply/call/bind 메서드에 의한 간접 호출
22.2.1 일반 함수 호출
기본적으로 this에는 전역 객체가 바인딩된다.
function foo() {
console.log("foo's this: ", this); // window
function bar() {
console.log("bar's this: ", this); // window
}
bar();
}
foo();
메서드 내에 정의된 함수라도 일반 함수로 호출되면 중첩 함수 내부의 this에는 전역 객체가 바인딩 된다.
// var 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티다.
var value = 1;
// const 키워드로 선언한 전역 변수 value는 전역 객체의 프로퍼티가 아니다.
// const value = 1;
const obj = {
value: 100,
foo() {
console.log("foo's this: ", this); // {value: 100, foo: ƒ}
console.log("foo's this.value: ", this.value); // 100
// 메서드 내에서 정의한 중첩 함수
function bar() {
console.log("bar's this: ", this); // window
console.log("bar's this.value: ", this.value); // 1
}
// 메서드 내에서 정의한 중첩 함수도 일반 함수로 호출되면 중첩 함수 내부의 this에는 전역 객체가 바인딩된다.
bar();
}
};
obj.foo();
콜백 함수가 어떤 함수라 해도 일반 함수로 호출되면 콜백 함수 내부의 this에도 전역 객체가 바인딩된다.
이처럼 일반함수로 호출된 모든 함수(중첩 함수, 콜백 함수 포함) 내부의 this에는 전역 객체가 바인딩된다.
중첩 함수나 콜백 함수의 this가 전역 객체를 바인딩되는 것은 중첩 함수 또는 콜백 함수를 헬퍼 함수로 동작하기 어렵게 한다는 문제가 있다.
var value = 1;
const obj = {
value: 100,
foo() {
console.log("foo's this: ", this); // {value: 100, foo: ƒ}
// 콜백 함수 내부의 this에는 전역 객체가 바인딩된다.
setTimeout(function () {
console.log("callback's this: ", this); // window
console.log("callback's this.value: ", this.value); // 1
}, 100);
}
};
obj.foo();
위의 예제를 this 바인딩과 일치 시켜보자.
1. 명시적 변수 선언을 이용
var value = 1;
const obj = {
value: 100,
foo() {
// this 바인딩을 변수 that에 저장
const that = this;
// 콜백 함수 내부에서 this 대신 that을 참조
setTimeout(function () {
console.log("callback's this.value: ", this.value); // 100
}, 100);
}
};
obj.foo();
2. Function.prototype.apply/call/bind 메서드 이용
var value = 1;
const obj = {
value: 100,
foo() {
// 콜백 함수에 명시적으로 this를 바인딩한다.
setTimeout(function () {
console.log(this.value); // 100
}.bind(this), 100);
}
};
obj.foo();
3. 화살표 함수 이용 (개인적으로 마음에 듬)
var value = 1;
const obj = {
value: 100,
foo() {
// 화살표 함수 내부의 this는 상위 스코프의 this를 가리킨다.
setTimeout(() => console.log(this.value), 100); // 100
}
};
obj.foo();
22.2.2 메서드 호출
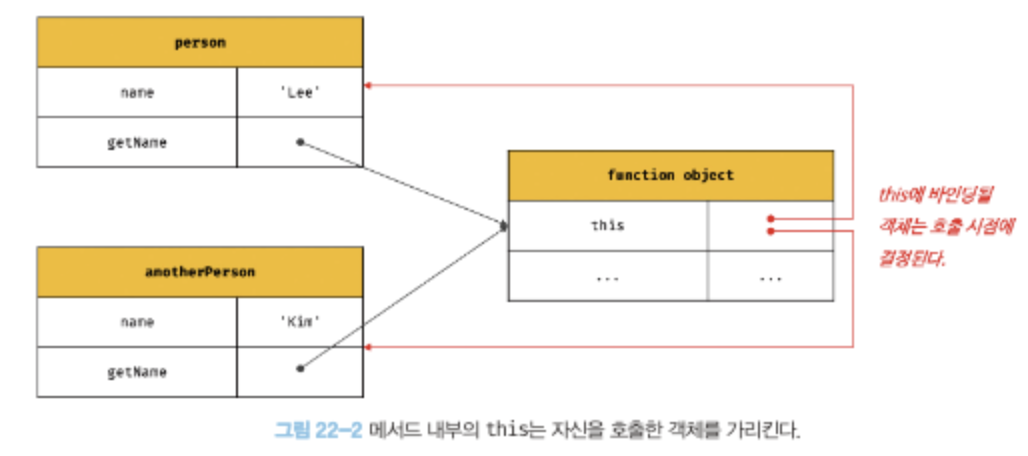
메서드 내부의 this에는 메서드를 호출한 객체, 즉 메서드를 호출할 때 메서드 이름 앞의 마침표 연산자 앞에 기술한 객체가 바인딩된다. 주의할 것은 메서드를 호출한 객체에 바인딩된다는 것이다.
const person = {
name: 'Lee',
getName() {
// 메서드 내부의 this는 메서드를 호출한 객체에 바인딩된다.
return this.name;
}
};
// 메서드 getName을 호출한 객체는 person이다.
console.log(person.getName()); // Lee
위의 예제에서는 getName 메서드는 person 객체의 메서드로 정의되었다. 메서드는 프로퍼티에 바인딩된 함수로 person 객체의 getName 프로퍼티가 가리키는 함수 객체는 person 객체에 포함된 것이 아닌 독립적으로 존재한다.
따라서 getName 프로퍼티가 가리키는 함수 객체인 getName 메서드는 다른 객체의 프로퍼티에 할당하는 것으로 다른 객체의 메서드가 될 수도 있고, 일반 변수에 할당해 일반 함수로 호출할 수도 있다.
const anotherPerson = {
name: 'Kim'
};
// getName 메서드를 anotherPerson 객체의 메서드로 할당
anotherPerson.getName = person.getName;
// getName 메서드를 호출한 객체는 anotherPerson이다.
console.log(anotherPerson.getName()); // Kim
// getName 메서드를 변수에 할당
const getName = person.getName;
// getName 메서드를 일반 함수로 호출
console.log(getName()); // ''
// 일반 함수로 호출된 getName 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.

프로토타입 메서드 내부에서 사용된 this도 일반 메서드와 마찬가지로 해당 메서드를 호출한 객체에 바인딩된다.
function Person(name) {
this.name = name;
}
Person.prototype.getName = function () {
return this.name;
};
const me = new Person('Lee');
// getName 메서드를 호출한 객체는 me다.
console.log(me.getName()); // ① Lee
Person.prototype.name = 'Kim';
// getName 메서드를 호출한 객체는 Person.prototype이다.
console.log(Person.prototype.getName()); // ② Kim
22.2.3 생성자 함수 호출
생성자 함수 내부의 this에는 생성자 함수가 생성할 인스턴스가 바인딩된다.
// 생성자 함수
function Circle(radius) {
// 생성자 함수 내부의 this는 생성자 함수가 생성할 인스턴스를 가리킨다.
this.radius = radius;
this.getDiameter = function () {
return 2 * this.radius;
};
}
// 반지름이 5인 Circle 객체를 생성
const circle1 = new Circle(5);
// 반지름이 10인 Circle 객체를 생성
const circle2 = new Circle(10);
console.log(circle1.getDiameter()); // 10
console.log(circle2.getDiameter()); // 20
생성자 함수는 이름 그대로 객체(인스턴스)를 생성하는 함수다.
new 연산자와 함깨 생성자 함수를 호출하지 않으면 생성자 함수가 아니라 일반 함수로 동작한다.
// new 연산자와 함께 호출하지 않으면 생성자 함수로 동작하지 않는다. 즉, 일반적인 함수의 호출이다.
const circle3 = Circle(15);
// 일반 함수로 호출된 Circle에는 반환문이 없으므로 암묵적으로 undefined를 반환한다.
console.log(circle3); // undefined
// 일반 함수로 호출된 Circle 내부의 this는 전역 객체를 가리킨다.
console.log(radius); // 15
22.2.4 Function.prototype.apply / call / bind 메서드에 의한 간접 호출
apply와 call 메서드
apply, call, bind 메서드는 Function.prototype의 메서드이다. 즉, 이들 메서드느 모든 함수가 상속받아 사용할 수 있다.
apply와 call 메서드는 this로 사용할 객체와 인수 리스트를 인수로 전달받아 함수를 호출한다.
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
console.log(getThisBinding()); // window
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
console.log(getThisBinding.apply(thisArg)); // {a: 1}
console.log(getThisBinding.call(thisArg)); // {a: 1}
apply와 call 메서드의 본질적인 기능은 함수를 호출하는 것이다. apply와 call 메서드는 함수를 호출하면서 첫 번째 인수로 전달한 특정 객체를 호출한 함수의 this에 바인딩한다.
두 메서드는 함수에 인수를 전달하는 방식만 다를 뿐 동일하게 동작한다.
function getThisBinding() {
console.log(arguments);
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
// getThisBinding 함수를 호출하면서 인수로 전달한 객체를 getThisBinding 함수의 this에 바인딩한다.
// apply 메서드는 호출할 함수의 인수를 배열로 묶어 전달한다.
console.log(getThisBinding.apply(thisArg, [1, 2, 3]));
// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
// {a: 1}
// call 메서드는 호출할 함수의 인수를 쉼표로 구분한 리스트 형식으로 전달한다.
console.log(getThisBinding.call(thisArg, 1, 2, 3));
// Arguments(3) [1, 2, 3, callee: ƒ, Symbol(Symbol.iterator): ƒ]
// {a: 1}
apply와 call 메서드를 활용하면 arguments 객체와 같은 유사 배열 객체에 배열 메서드를 사용할 수 있다.
arguments 객체는 배열이 아니기 때문에 배열 메서드를 사용할 수 없으나 apply와 call 메서드를 이용하면 가능하다.
function convertArgsToArray() {
console.log(arguments);
// arguments 객체를 배열로 변환
// Array.prototype.slice를 인수없이 호출하면 배열의 복사본을 생성한다.
const arr = Array.prototype.slice.call(arguments);
// const arr = Array.prototype.slice.apply(arguments);
console.log(arr);
return arr;
}
convertArgsToArray(1, 2, 3); // [1, 2, 3]
bind 메서드
bind 메서드는 apply와 call 메서드와 달리 함수를 호출하지 않는다. 다만, 첫 번째 인수로 전달한 값으로 this 바인딩이 교체된 함수를 새롭게 생성해 반환한다.
function getThisBinding() {
return this;
}
// this로 사용할 객체
const thisArg = { a: 1 };
// bind 메서드는 첫 번째 인수로 전달한 thisArg로 this 바인딩이 교체된
// getThisBinding 함수를 새롭게 생성해 반환한다.
console.log(getThisBinding.bind(thisArg)); // getThisBinding
// bind 메서드는 함수를 호출하지는 않으므로 명시적으로 호출해야 한다.
console.log(getThisBinding.bind(thisArg)()); // {a: 1}
bind 메서드는 메서드의 this와 메서드 내부의 중첩 함수 또는 콜백 함수의 this가 불일치하는 문제를 해결할 수 있다.
const person = {
name: 'Lee',
foo(callback) {
// ① this => person
setTimeout(callback, 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // ② Hi! my name is undefined.
// 일반 함수로 호출된 콜백 함수 내부의 this.name은 브라우저 환경에서 window.name과 같다.
// 브라우저 환경에서 window.name은 브라우저 창의 이름을 나타내는 빌트인 프로퍼티이며 기본값은 ''이다.
// Node.js 환경에서 this.name은 undefined다.
});
위의 예제에 bind 메서드를 이용해 this를 일치시켜보자.
const person = {
name: 'Lee',
foo(callback) {
// bind 메서드로 callback 함수 내부의 this 바인딩을 전달
setTimeout(callback.bind(this), 100);
}
};
person.foo(function () {
console.log(`Hi! my name is ${this.name}.`); // Hi! my name is Lee.
});
요약
| 함수 호출 방식 | this 바인딩 |
| 일반 함수 호출 | 전역 객체 |
| 메서드 호출 | 메서드를 호출한 객체 |
| 생성자 함수 호출 | 생성할 인스턴스 |
| apply, call, bind 메서드 | 메서드에 첫번째 인수로 전달된 객체 |
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 24. 클로저 (1) | 2024.07.12 |
|---|---|
| 23. 실행 컨텍스트 (0) | 2024.05.09 |
| 21. 빌트인 객체 (1) | 2024.04.11 |
| 19. 프로토타입 - 2 (0) | 2024.04.05 |
| 19. 프로토타입-1 (1) | 2024.04.02 |
