1. 일급 객체
일급 객체란 다음 조건을 만족하는 객체를 의미한다.
- 무명의 리터럴로 생성할 수 있다. => 런타임에 생성이 가능
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에 사용할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
// 1, 2번 조건
const increase = (num) => {
return ++num;
};
const decrease = (num) => {
return --num;
};
// 2번 조건
const auxs = {
yes: () => {
console.log('yes')
},
increase,
decrease
}
// 3, 4번 조건
const makeCounter = (increase) => {
let num = 0;
return () => {
num = increase(num);
return num;
}
}
// 3번 조건
const increaser = makeCounter(auxs.increase);
함수가 일급 객체라는 말은 객체와 동일하게 사용할 수 있다는 의미이다.
객체는 값이므로 함수는 값과 동일하게 취급된다.
함수는 값을 사용할 수 있는 곳(변수 할당문, 객체 프로퍼티 값, 배열 요소, 함수 호출 인수, 함수 반환문)에 리터럴로 정의할 수 있다면 런타임에 함수 객체로 평가된다.
일급 객체로서 함수가 갖는 가장 큰 특징은 일반 객체와 같이 함수의 매개 변수에 전달 할 수 있고(3번), 함수의 반환값으로 사용할 수 있다는 것(4번)이다.
이러한 특징은 함수형 프로그래밍을 가능하게 하는 자바스크립트의 장점 중 하나이다.
2. 함수 객체의 프로퍼티
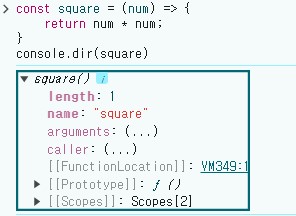
함수는 객체라 프로퍼티를 갖을 수 있다.

이 중 argument, caller, length, name, Prototype은 모두 함수 객체의 데이터 프로퍼티다.
일반 객체에는 없는 함수 객체 고유의 프로퍼티다.
2.1. arguments 프로퍼티
arguments 프로퍼티의 값은 arguments 객체다.
arguments 객체는 함수 호출시 전달된 인수들의 정보를 담고있는 순회 가능한 유사 배열 객체다.
함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체를 참조하자.
함수를 정의할 때 선언한 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급된다.
함수가 호출되면 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인수가 할당된다.
선언된 매개변수보다 인수를 적게 전달했을 때는 인수를 받지 못한 매개변수는 undefined인 채로 유지, 인수를 더 많이 전달했을 때는 무시된다.
하지만 초과분의 인수는 버려지지 않는다.
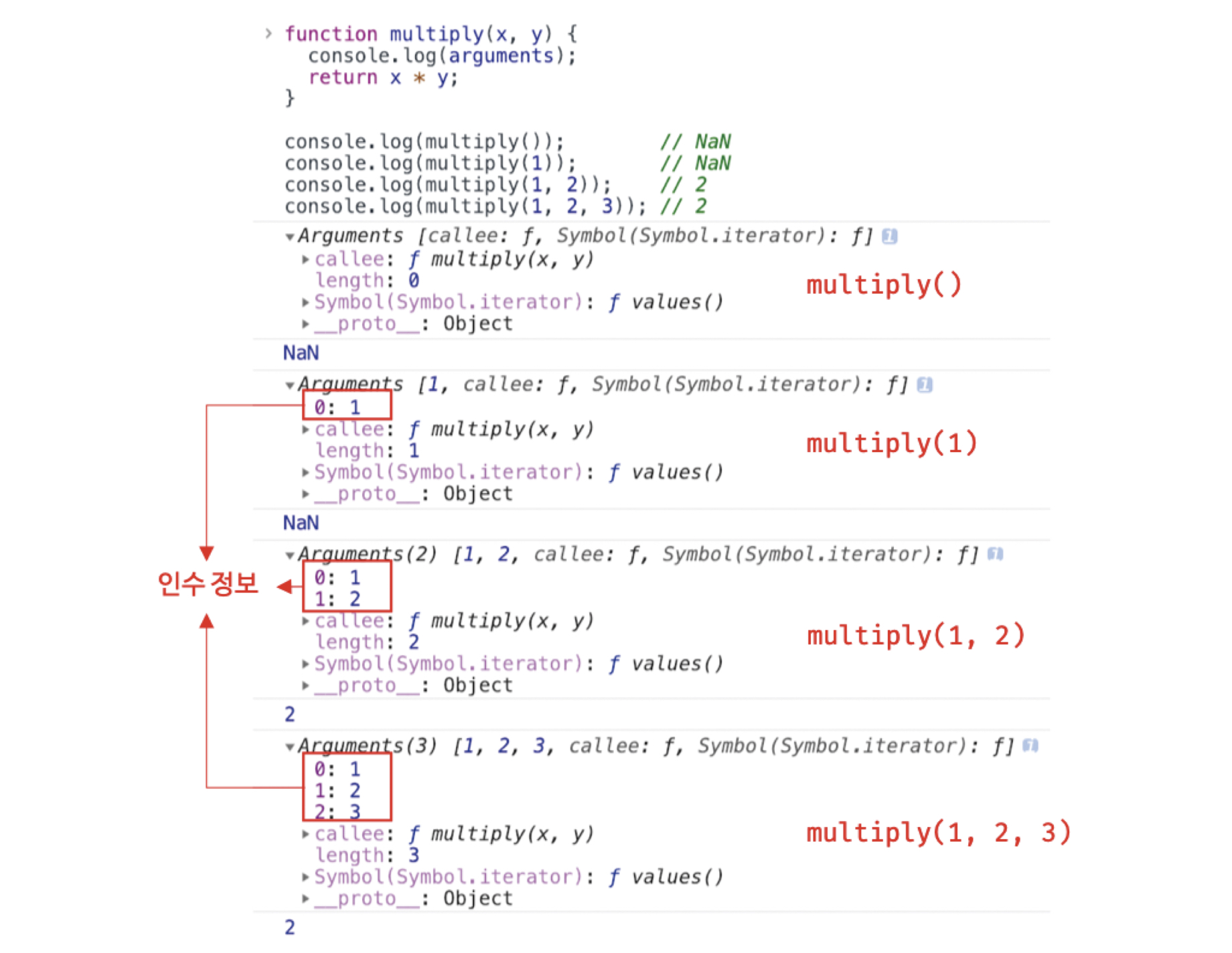
모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 저장된다.

arguments 객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티 키는 인수의 순서를 나타낸다.
arguments 객체의 callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수 자체(본인)을 가리키고, length 프로퍼티는 인수의 개수를 가리킨다.
선언된 매개변수의 개수와 함수를 호출할 때 전달하는 인수의 개수를 확인하지 않는 Javascript의 특성 때문에 함수가 호출되면 인수 개수를 확인하고 필요에 따라 함수의 동작을 달리할 필요가 있을 수 있다.
이러한 개념은 매개변수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다.
arguments는 배열이 아닌 유사 배열 객체다.
유사 배열 객체란 length 프로퍼티를 갖는 객체로 for문으로 순회할 수 있는 객체를 의미한다.
하지만, 배열 메서드는 사용하지 못한다.
그러나, ES6에서는 Rest 파라미터를 이용해 유사 배열 객체에 배열 메서드를 이용할 수 있게 되었다.
const sum = (...args) => {
return args.reduce((acc, cur) => acc + cur, 0);
}이전 버전에서도 사용할 수 있는 방법은 있지다.
Function.prototype.call, Function.prototype.apply 를 사용해 간접 호출
2.2. caller 프로퍼티
표준화도 아니고 표준화될 예정도 없어서 SKIP
2.3. length 프로퍼티
length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
const foo = () => { }
console.log(foo.length); // 0
const bar = (x) => {
return x;
}
console.log(foo.length); // 1
const baz = (x, y) => {
return x * y;
}
console.log(foo.length); // 2주의할 점은 arguments객체의 프로퍼티는 length는 인자의 갯수(실제 전달된), 함수 객체의 length 프로퍼티는 매개변수의 개수(설계될 때)를 가리킨다.
2.4. name 프로퍼티
ES6로 들어서면서 정식 표준이 되었다.
ES5에서 name 프로퍼티는 빈 문자열을 값으로 갖는다.
ES6에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
2.5. __proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]]이란 내부 슬릇을 갖는다.
[[Prototype]] 내부 슬릇은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다.
__prototype__ 프로퍼티는 [[Prototype]] 내부 슬릇이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티다. 내부 슬릇에 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한해 접근할 수 있다.
2.6. prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체 => constructor 만이 소유하는 프로퍼티다.
일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에는 prototype 프로퍼티가 없다.
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 19. 프로토타입 - 2 (0) | 2024.04.05 |
|---|---|
| 19. 프로토타입-1 (1) | 2024.04.02 |
| 15. let, const 키워드와 블록 레벨 스코프 (0) | 2024.03.07 |
| 14. 전역 변수의 문제점 (0) | 2024.03.06 |
| 13. 스코프 (0) | 2024.01.17 |
