동기 처리와 비동기 처리
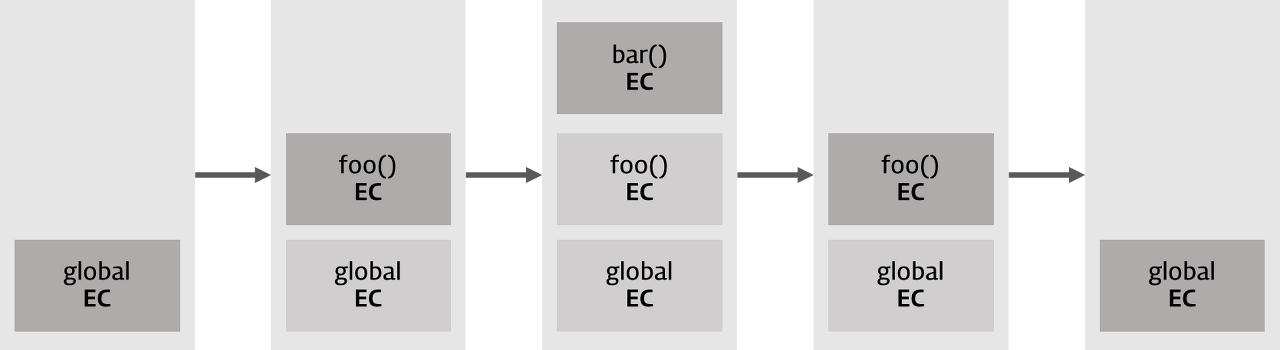
함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 생성되며 콜 스택에 푸시되고 함수 코드가 실행된다. 함수 코드의 실행이 종료되면 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const foo = () => {};
const bar = () => {};
foo();
bar();
함수의 실행 순서는 실행 컨텍스트 스택으로 관리한다.
JS 엔진은 단 하나의 실행 컨텍스트 스택을 갖는다.
이처럼 JS 엔진은 한 번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작하며 이러한 동작 방식 때문에 이전 작업이 끝나기전에 다음 작업을 할 수 없는 블로킹 현상이 발생한다.
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고)
const delayUntil = Date.now() + delay;
// 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
func();
}
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// sleep 함수는 3초 이상 실행된다..
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다.
bar();
// (3초 경과 후) foo 호출 -> bar 호출
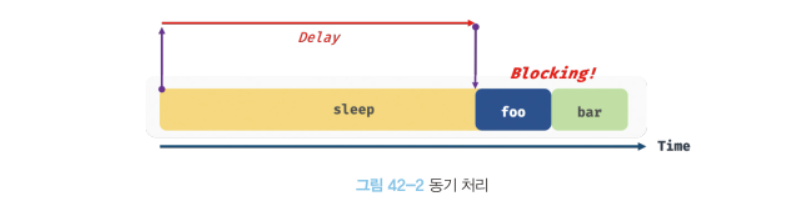
위 예제에서 3초 후에 foo 함수가 호출된다. 이때 bar 함수는 sleep 함수의 실행이 종료된 후에 3초 이상 호출되지 못하고 블로킹된다.
이처럼 현재 실행중인 태스크가 종료되기 전까지 다음 태스크가 대기하는 방식을 동기 처리라고 하며 이는 실행 순서가 보장되는 장점이 있지만 실행중인 태스크의 종료까지 다음 태스크들이 블로킹된다는 단점이 있다.

위의 예제를 setTimeout으로 수정해보자.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
// 타이머 함수 setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출한다.
// 타이머 함수 setTimeout은 bar 함수를 블로킹하지 않는다.
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출
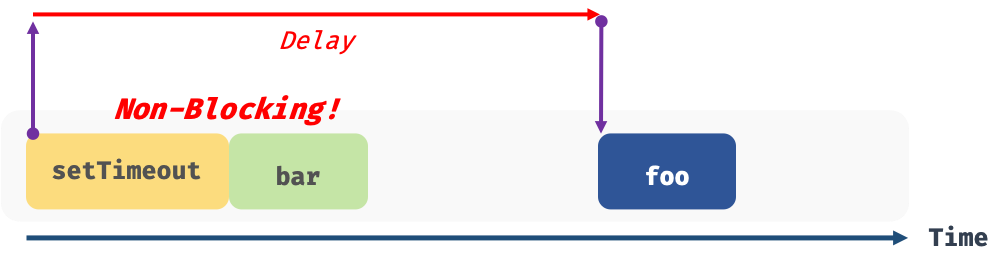
setTimeout 함수는 일정 시간이 경과한 후에 콜백 함수를 호출하지만 setTimeout 함수 이후의 태스크를 블로킹하지 않고 바로 실행한다. 현재 실행중인 태스크가 종료되지 않은 상태라도 다음 태스크를 곧바로 실행하는 방식을 비동기 처리라고 한다.

비동기 처리 방식은 블로킹이 발생하지 않는다는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.
JS에서는 타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러가 비동기 처리 방식으로 동작한다.
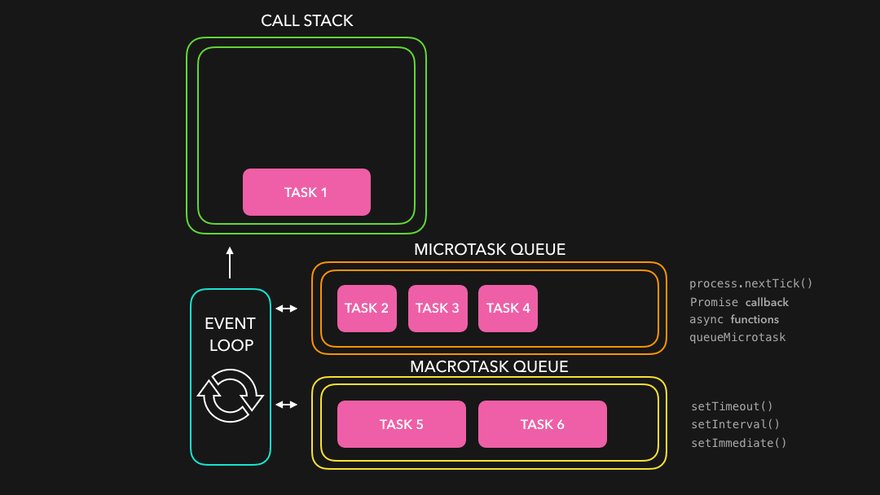
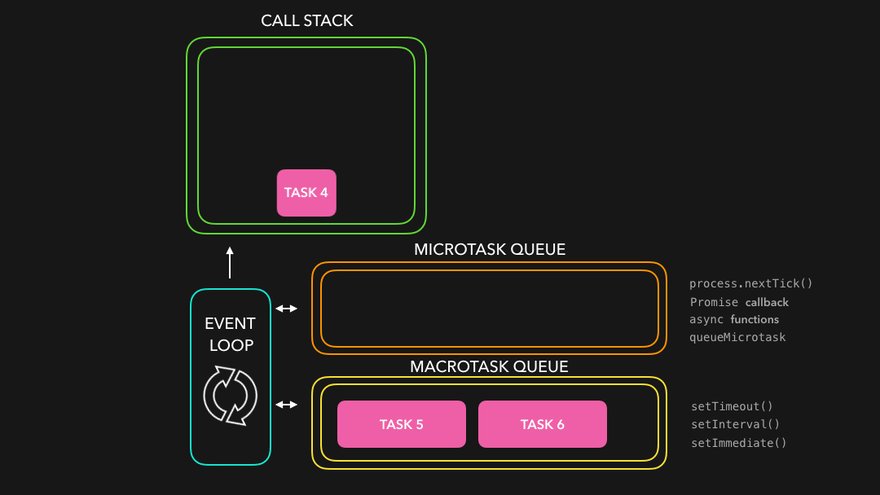
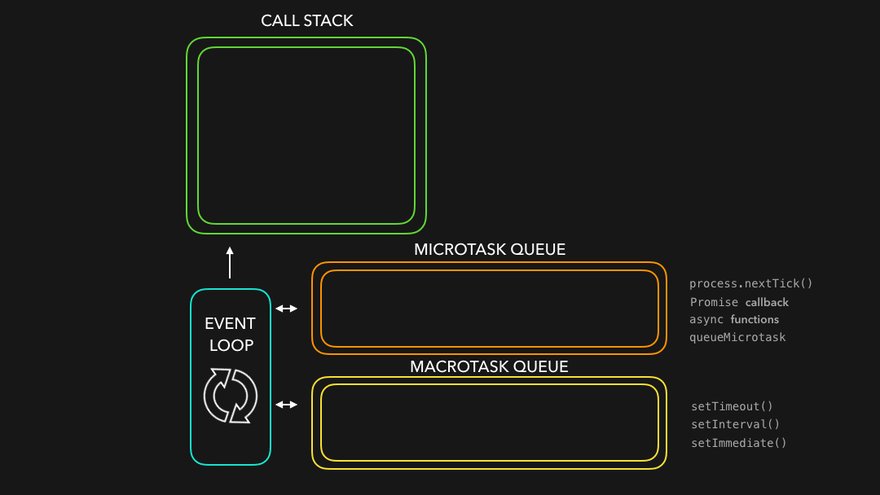
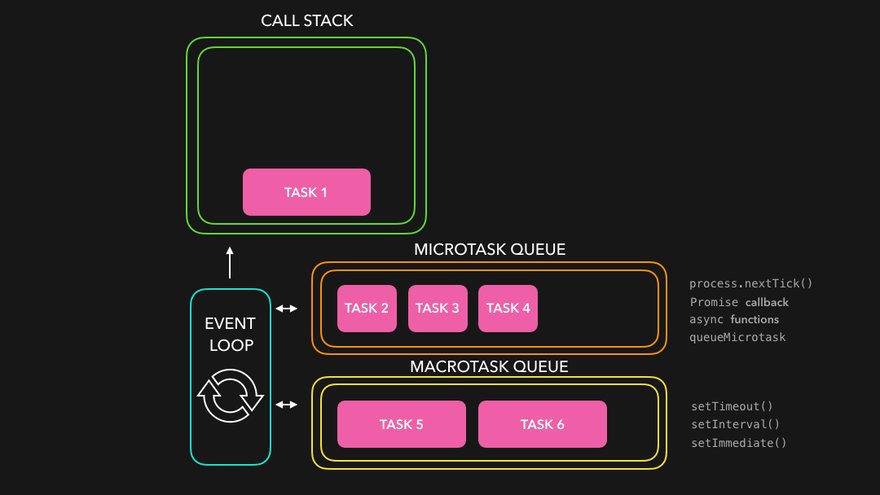
이벤트 루프와 태스크 큐
JS의 동작 방식은 싱글 스레드로 동작하며 이는 한 번에 하나의 태스크만 처리할 수 있다는 것을 의미한다. 하지만 브라우저가 동작하는 모습을 보면 많은 태스크가 동시에 처리되는 것처럼 느껴진다.
HTML 요소가 해니메이션 효과를 통해 움직이며 이벤트를 처리하기도 하고, HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 랜더링 하기도 한다. 이처럼 JS의 동시성을 지원하는 것이 바로 이벤트 루프다.


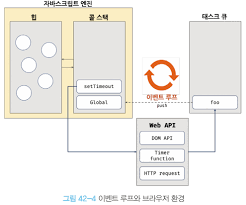
구글의 V8 JS 엔진을 비롯한 대부분의 JS 엔진은 크게 콜 스택 영역과 힙 영역으로 구분할 수 있다.
- 콜 스택
소스 코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이다.
함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다.
JS 엔진은 하나의 콜 스택을 사용한다. - 힙
객체가 저장되는 메모리 공간이며, 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다.
메모리 크기를 런타임에 결정(동적 할당)하여 값을 저장한다.
객체가 저장되는 메모리 공간인 힙은 구조화되어 있지 않다는 특징이 있다.
JS 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐이다. 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 JS 엔진을 구동하는 브라우저 또는 Node.js가 담당한다.
- 태스크 큐
비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다.
태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재한다. - 이벤트 루프
콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다.
이때 콜 스택으로 이동한 함수는 실행된다.
즉 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();
1. 전역코드가 평가되어 실행 컨텍스트 생성되고 콜 스택에 푸시된다.
2. 전역코드가 실행되기 전에 setTimeout 함수가 호출된다. setTimeout 함수의 함수 실행 컨텍스트가 생성되고 콜스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.
3. setTimeout 함수가 실행되면 콜백함수를 호출 스케줄링하고 콜스택에서 팝된다.
4. 브라우저가 실행되는 4-1과 JS엔진이 실행되는 4-2는 동시 실행된다.
4.1 브라우저는 타이머의 만료를 기다리는데 setTimeout함수의 지연시간 4ms이하이면 4ms로 지정되어 4ms이후 콜백함수 foo가 태스크 큐에 푸시된다. 즉 setTimeout 함수로 호출 스케줄링한 콜백함수가 정확한 지연시간 후에 호출된다는 보장은 없다. 지연시간 이후에 태스크 큐에 푸시되지만 콜스택이 비어있지 않은경우 대기하기에 약간의 시간차가 발생할 수 있다.4.2 bar함수가 호출되어 bar 함수의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.
5. 전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝되며 콜 스택에는 아무런 실행 컨텍스트도 존재하지 않는다.
6. 이벤트 루프에 으이해서 콜 스택이 비어있다면 foo가 콜 스택에 푸시된다.
위의 코드가 실행되는 동작에서 중요한 부분을 알 수 있다. JS 엔진은 싱글 스레드 방식으로 동작하지만 브라우저는 멀티 스레드로 동작하는 모습을 알 수 있다.
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [Deep Dive] REST API (0) | 2025.03.21 |
|---|---|
| [Deep Dive] Ajax (0) | 2024.11.06 |
| [Deep Dive] 타이머 (0) | 2024.10.17 |
| [Deep Dive] 이벤트 - 2 (3) | 2024.10.08 |
| [Deep Dive] 이벤트 - 1 (2) | 2024.09.24 |
