Ajax란
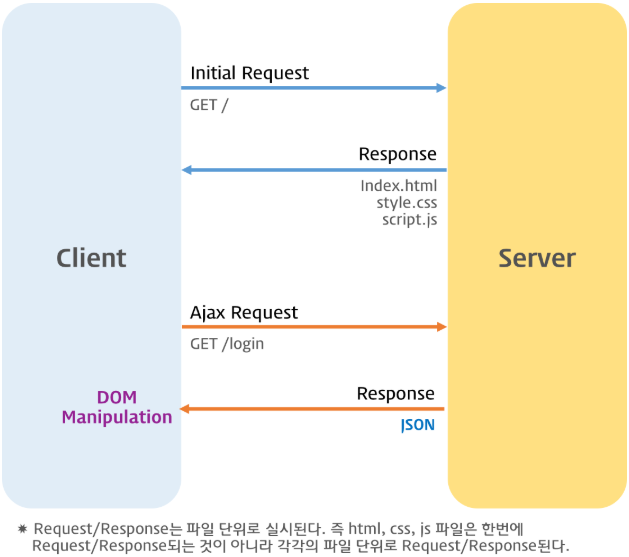
Ajax는 JS를 사용해 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 웹 페이지에 동적으로 갱신하는 프로그래밍 방식을 말한다.
브라우저에서 제공하는 XMLHttpRequest 객체를 기반으로 동작하며 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
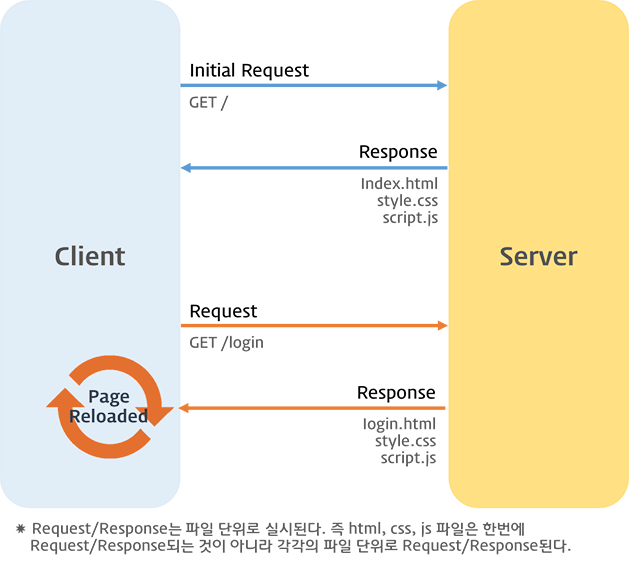
이전의 웹페이지는 HTML 태그로 시작해 HTML 태그로 끝나는 완전한 HTML 파일을 서버로부터 전송받아 웹페이지 전체를 렌더링했다. 즉, 화면이 전환될때 마다 새로운 HTML을 전송 받아 전체를 리렌더링했다.

이러한 방식은 다음과 같은 단점이 있다.
- 변경이 필요하지 않은 부분까지 포함된 완전한 HTML을 서버로부터 매번 다시 받아야함
- 변경이 필요하지 않는 부분까지 리렌더링하며, 화면이 깜빡이는 현상이 발생한다.
- 통신이 동기 방식으로 동작하기에 서버로부터 응답이 있을 때까지 다음 처리는 블로킹된다.
Ajax의 등장으로 이러한 패러다임을 획기적으로 전환했으며 브라우저에서도 데스크톱 애플리케이션과 같은 부드러운 화면 전환이 가능해졌다.

Ajax의 장점은 다음과 같다.
- 갱신이 필요한 데이터만 서버로 부터 받기 때문에 불필요한 데이터 통신이 발생하지 않음
- 변경할 필요가 없는 부분은 렌더링하지 않음
- 비동기 방식으로 클라이언트-서버 통신이 이뤄지므로 블로킹이 발생하지 않음
JSON
JSON은 클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포멧이다. JS에 속하지 않은 언어 독립형 데이터 포멧이라 대부분의 프로그래밍 언어에서 사용할 수 있다.
JSON 표기 방식
JSON은 JS의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.
{
"name": "Lee",
"age": 20,
"alive": true,
"hobby": ["traveling", "tennis"]
}
JSON의 키는 반드시 큰따옴표(작은 따옴표는 불가)로 묶어야 한다.
JSON.stringify
JSON.stringify 메서드는 객체를 JSON 포멧의 문자열로 변환한다. 이러한 과정을 직렬화라 한다.
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis']
};
// 객체를 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(obj);
console.log(typeof json, json);
// string {"name":"Lee","age":20,"alive":true,"hobby":["traveling","tennis"]}
// 객체를 JSON 포맷의 문자열로 변환하면서 들여쓰기 한다.
const prettyJson = JSON.stringify(obj, null, 2);
console.log(typeof prettyJson, prettyJson);
/*
string {
"name": "Lee",
"age": 20,
"alive": true,
"hobby": [
"traveling",
"tennis"
]
}
*/
// replacer 함수. 값의 타입이 Number이면 필터링되어 반환되지 않는다.
function filter(key, value) {
// undefined: 반환하지 않음
return typeof value === 'number' ? undefined : value;
}
// JSON.stringify 메서드에 두 번째 인수로 replacer 함수를 전달한다.
const strFilteredObject = JSON.stringify(obj, filter, 2);
console.log(typeof strFilteredObject, strFilteredObject);
/*
string {
"name": "Lee",
"alive": true,
"hobby": [
"traveling",
"tennis"
]
}
*/
JSON.stringify 메서드는 객체 뿐만 아니라 배열도 JSON 포멧의 문자열로 변환한다.
const todos = [
{ id: 1, content: 'HTML', completed: false },
{ id: 2, content: 'CSS', completed: true },
{ id: 3, content: 'Javascript', completed: false }
];
// 배열을 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(todos, null, 2);
console.log(typeof json, json);
/*
string [
{
"id": 1,
"content": "HTML",
"completed": false
},
{
"id": 2,
"content": "CSS",
"completed": true
},
{
"id": 3,
"content": "Javascript",
"completed": false
}
]
*/
JSON.parse
JSON.parse 메서드는 JSON 포멧의 문자열을 JS에서 사용할 수 있는 객체로 변환한다. 이러한 과정을 역직렬화라 한다.
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis']
};
// 객체를 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(obj);
// JSON 포맷의 문자열을 객체로 변환한다.
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
// object {name: "Lee", age: 20, alive: true, hobby: ["traveling", "tennis"]}
배열이 JSON 포맷의 문자열로 변환되어 있는 경우 배열 객체로 변환해준다. 배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
const todos = [
{ id: 1, content: 'HTML', completed: false },
{ id: 2, content: 'CSS', completed: true },
{ id: 3, content: 'Javascript', completed: false }
];
// 배열을 JSON 포맷의 문자열로 변환한다.
const json = JSON.stringify(todos);
// JSON 포맷의 문자열을 배열로 변환한다. 배열의 요소까지 객체로 변환된다.
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
/*
object [
{ id: 1, content: 'HTML', completed: false },
{ id: 2, content: 'CSS', completed: true },
{ id: 3, content: 'Javascript', completed: false }
]
*/
XMLHttpRequest
브라우저는 form 태그나 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다. JS를 이용해 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
XMLHttpRequest 객체 생성
XMLHttpRequest 생성자 함수를 호출해 생성하며, 브라우저에서 제공하는 Web API 이므로 브라우저 환경에서만 정상적으로 실행된다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
XMLHttpRequest 객체의 프로퍼티와 메서드
XMLHttpRequest 객체는 다양한 프로퍼티와 메서드를 제공한다. 아래는 대표적인 프로퍼티와 메서드이다.
| readyState | HTTP 요청의 현재 상태를 나타내는 정수 - UNSENT: 0 - OPENED: 1 - HEADERS_RECEIVED: 2 - LOADING: 3 - DONE: 4 |
| statue | HTTP 요청에 대한 응답 상태(HTTP 상태 코드)를 나타내는 정수 ex) 200 |
| statusText | HTTP 요청에 대한 응답 메시지를 나타내는 문자열 ex) "OK" |
| responseType | HTTP 응답 타입 ex) document, json, text, blob, arraybuffer |
| response | HTTP 요청에 대한 응답 몸체, responseType에 따라 타입이 다르다. |
| responseText | 서버가 전송한 HTTP 요청에 대한 응답 문자열 |
XMLHttpRequest 객체의 이벤트 핸들러 프로퍼티
| onreadystatechange | readyState 프로퍼티 값이 변경된 경우 |
| onloadstart | HTTP 요청에 대한 응답을 받기 시작한 경우 |
| onprogress | HTTP 요청에 대한 응답을 받는 도중 주기적으로 발생 |
| onabort | abort 메서드에 의해 HTTP 요청이 중단된 경우 |
| onerror | HTTP 요청에 에러가 발생한 경우 |
| onload | HTTP 요청이 성공적으로 완료한 경우 |
| ontimeout | HTTP 요청 시간이 초과한 경우 |
| onloadend | HTTP 요청이 완료한 경우. HTTP 요청이 성공 또는 실패하면 발생 |
XMLHttpRequest 객체의 메서드
| open | HTTP 요청 초기화 |
| send | HTTP 요청 전송 |
| abort | 이미 전송된 HTTP 요청 중단 |
| setRequestHeader | 특정 HTTP 요청 헤더의 값을 설정 |
| getResponseHeader | 특정 HTTP 요청 헤더의 값을 문자열로 반환 |
XMLHttpRequest 객체의 정적 프로퍼티
| UNSENT | 0 | open 메서드 호출 이전 |
| OPENED | 1 | open 메서드 호출 이후 |
| HEADERS_RECEIVED | 2 | send 메서드 호출 이후 |
| LOADING | 3 | 서버 응답 중(응답 데이터 미완성 상태) |
| DONE | 4 | 서버 응답 완료 |
HTTP 요청 전송
HTTP 요청을 전송하는 경우 다음 순서를 따른다.
- XMLHttpRequest.prototype.open 메서드로 HTTP 요청을 초기화한다.
- 필요에 따라 XMLHttpRequest.prototype.setRequestHeader 메서드로 특정 HTTP 요청의 헤더 값을 설정한다.
- XMLHttpRequest.prototype.send 메서드로 HTTP 요청을 전송한다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('GET', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
xhr.send();
XMLHttpRequest.prototype.open
open 메서드는 서버에 전송할 HTTP 요청을 초기화한다.
xhr.open(method,url[,async])
| 매개변수 | 설명 |
| method | HTTP 요청 메서드 ("GET", "POST", "PUT", "DELETE" 등) |
| url | HTTP 요청을 전송할 URL |
| async | 비동기 요청 여부. 옵션으로 기본값은 true 이며, 비동기 방식으로 동작한다. |
| HTTP 요청 메서드 | 종류 | 목적 | 페이로드 |
| GET | index/retrive | 모든/특정 리소스 취득 | X |
| POST | create | 리소스 생성 | O |
| PUT | replace | 리소스의 전체 교체 | O |
| PATCH | modify | 리소스의 일부 수정 | O |
| DELETE | delete | 모든/특정 리소스 삭제 | X |
XMLHttpRequest.prototype.send
send 메서드는 open 메서드로 초기화된 HTTP 요청을 서버에 전송한다. GET 요청이라면 데이터를 쿼리 문자열로 서버에 전송하며, POST 요청은 데이터를 요청 몸체에 담아 전송한다.
send 메서드에는 요청 몸체(body)에 담아 전송할 데이터(페이로드)를 인수로 전달할 수 있다. 이때 페이로드는 꼭 JSON.stringify로 직렬화를 한 데이터를 보내야한다.
xhr.send(JSON.stringify({ id: 1, content: 'HTML', completed: false }));
XMLHttpRequest.prototype.setRequestHeader
특정 HTTP 요청의 헤더 값을 설정한다. 해당 메서드는 반드시 open 메서드 호출 이후에 호출해야 한다.
Content-type은 요청 몸체에 담아 전송할 데이터의 MIME 타입의 정보를 표현한다.
| MIME 타입 | 서브타입 |
| text | text/plain, text/html, text/css, text/javascript |
| application | application/json, /application/x-www-form-urlencode |
| multipart | multipart/formed-data |
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open('POST', '/users');
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('content-type', 'application/json');
// HTTP 요청 전송
xhr.send(JSON.stringify({ id: 1, content: 'HTML', completed: false }));
HTTP 클라이언트가 서버에 요청할 때 서버가 응답할 데이터의 MIME 타입을 Accept로 지정할 수 있다.
// 서버가 응답할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader('accept', 'application/json');
만약 Accept 헤더를 설정하지 않으면 send 메서드가 호출될 때 Accept 헤더가 */*으로 전송된다.
HTTP 응답처리
서버가 전송한 응답을 처리하기 위해 XMLHttpRequest 객체가 발생시키는 이벤트를 캐치해야 한다. 해당 객체의 onreadystatechange, onload, onerror와 같은 이벤트 핸들러 프로퍼티를 통해서 이를 캐치한다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// https://jsonplaceholder.typicode.com은 Fake REST API를 제공하는 서비스다.
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
// HTTP 요청 전송
xhr.send();
// readystatechange 이벤트는 HTTP 요청의 현재 상태를 나타내는 readyState 프로퍼티가
// 변경될 때마다 발생한다.
xhr.onreadystatechange = () => {
// readyState 프로퍼티는 HTTP 요청의 현재 상태를 나타낸다.
// readyState 프로퍼티 값이 4(XMLHttpRequest.DONE)가 아니면 서버 응답이 완료되지 상태다.
// 만약 서버 응답이 아직 완료되지 않았다면 아무런 처리를 하지 않는다.
if (xhr.readyState !== XMLHttpRequest.DONE) return;
// status 프로퍼티는 응답 상태 코드를 나타낸다.
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태이고
// status 프로퍼티 값이 200이 아니면 에러가 발생한 상태다.
// 정상적으로 응답된 상태라면 response 프로퍼티에 서버의 응답 결과가 담겨 있다.
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};
send 메서드를 통해 HTTP 요청을 서버에 전송하면 서버는 응답을 반환하는데, 언제 응답이 클라이언트에 도달할지는 알 수 없다.
따라서 readystatechange 이벤트를 통해 HTTP 요청의 현재 상태를 확인해야 하며, 이 이벤트는 readyState 프로퍼티가 변경될 때마다 발생한다.
onreadystatechange 이벤트 핸들러 프로퍼티에 할당한 이벤트 핸들러는 HTTP 요청의 현재 상태인 xhr.readystate가 XMLHttpRequest.DONE인지 확인해 응답완료를 확인할 수 있다.
서버의 응답이 완료되면 응답 상태(xhr.status)가 200인지 확인해 정상처리를 구분하는 것도 가능하다.
또한 readystatechange 이벤트 대신 load 이벤트를 캐치해도 좋다. load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다. xhr.readyState가 XMLHttpRequest.DONE 인지 확인하지 않아도 된다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
// https://jsonplaceholder.typicode.com은 Fake REST API를 제공하는 서비스다.
xhr.open('GET', 'https://jsonplaceholder.typicode.com/todos/1');
// HTTP 요청 전송
xhr.send();
// load 이벤트는 HTTP 요청이 성공적으로 완료된 경우 발생한다.
xhr.onload = () => {
// status 프로퍼티는 응답 상태 코드를 나타낸다.
// status 프로퍼티 값이 200이면 정상적으로 응답된 상태이고
// status 프로퍼티 값이 200이 아니면 에러가 발생한 상태다.
// 정상적으로 응답된 상태라면 response 프로퍼티에 서버의 응답 결과가 담겨 있다.
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
// {userId: 1, id: 1, title: "delectus aut autem", completed: false}
} else {
console.error('Error', xhr.status, xhr.statusText);
}
};'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [Deep Dive] 프로미스 (0) | 2025.04.02 |
|---|---|
| [Deep Dive] REST API (0) | 2025.03.21 |
| [Deep Dive] 비동기 프로그래밍 (1) | 2024.10.27 |
| [Deep Dive] 타이머 (0) | 2024.10.17 |
| [Deep Dive] 이벤트 - 2 (3) | 2024.10.08 |
