연산자는 피 연산자를 대상으로 산술, 할당, 논리, 타이브 지수 연산 등을 수행해 하나의 값을 만든다.
피연산자는 값으로 평가될 수 있는 표현식 이어야 한다.
7.1 산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술 연산이 불가능하면 NaN을 반환한다.
산술 연산자는 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분할 수 있다.
7.1.1 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.

5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
5 % 2; // 1
7.1.2 단항 산술 연산자
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.

주의 할 점은 증가/증감(++ / --) 연산자는 피연산자의 값을 변경하는 부수효과가 있다.
또한 연산자의 위치에 의미가 있다.
피연산자 앞에 증가/감소 연산자는 피연산자의 값을 증가/감소 시킨 후 다른 연산을 수행한다.
피연산자 뒤에 증가/감소 연산자는 먼저 다른 연산을 수행 후 피연산자의 값을 증가/감소 시킨다.
전위, 후위 증가/감소 연산자의 동작 방식을 알아보자.
var x = 5, result;
result = x++;
console.log(result, x); // 5 6
result = x--;
console.log(result, x); // 6 5
result = ++x;
console.log(result, x); // 6 6
result = --x;
console.log(result, x); // 5 5
+ 단항 연산자는 피연산자에 어떠한 효과는 없지만, 숫자 타입이 아닌 피연산자에 사용하면 숫자 타입으로 변환한다.
하지만, 피연산자를 변경하는 것이 아니라 숫자 타입으로 변환한 값을 생성해 반환하는 것이다.
var x = '1';
console.log(+x); // 1
console.log(x); // '1'
x = true;
console.log(+x); // 1
console.log(x); // true
x = false;
console.log(+x); // 0
console.log(x); // false
x = 'string';
console.log(+x); // NaN
console.log(x); // 'string'
반대로 -단항 연산자는 피연산자의 부호를 반전한 값을 반환한다.
-(-10); // 10
-'10'; // -10
-true; // -1
-'string' // NaN
7.1.3 문자열 연결 연산자
+연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
그 외의 경우는 산술 연산자로 동작한다.
// 문자연 연결 연산자
'1' + 2; // '12'
1 + '2'; // '12'
// 산술 연산자
1 + 2; // 3
// true는 1로 타입 변환
1 + true; // 2
// false는 0으로 타입 변환
1 + false; //1
// null은 0으로 타입 변환
1 + null; //1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined // NaN
1 + undefined // NaN
위의 예시에서 true와 false, null이 1과 0으로 강제로 타입 변환 후 연산되는 모습을 봤는데,
이는 자바스크립트에서 암묵적 타입 변환 또는 타입 강제 변환 이라고 한다.
7.2 할당 연산자
할당 연산자는 우항에 있는 피연산자의 평과 결과를 좌항에 있는 변수에 할당한다.

var x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5
console.log(x); // 15
x -= 5; // x = x - 5
console.log(x); // 10
x *= 5; // x = x * 5
console.log(x); // 50
x /= 5; // x = x / 5
console.log(x); // 10
x %= 5; // x = x % 5
console.log(x); // 0
var string = 'My name is ';
str += 'Oh'; // str = str + 'Oh';
console.log(str); // 'My name is Oh'
할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다.
7.3 비교 연산자
비교 연산자는 좌향과 우항의 피연산자를 비교한 뒤 그 결과를 불리언 값으로 반환한다.
주로 if문이나 for문과 같은 제어문의 조건식에서 주로 사용한다.
7.3.1 동등/일치 비교 연산자
동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.

동등 비교(==) 연산자는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
5 == 5; // true
// 타입은 다르지만 암묵적인 타입 변환을 통해 타입을 일치시키기에 동등하다.
5 == '5'; // true
동등 비교 연산자(느슨한 비교)는 편리할 수 있지만, 결과를 예측하기 힘들고 실수할 수 있기 때문에
다음의 일치 비교 연산자(엄격한 비교)를 이용하자
일치 비교(===) 연산자는 좌항과 우항의 피연산자가 타입과 값이 같은 경우에 한해 true를 반환한다.
5 === 5; // true
5 === '5'; // false일치 비교 연산자는 암묵적 타입 변환을 하지 않기에 타입과 값이 같아야 true를 반환한다.
NaN의 경우는 NaN 자체가 자기 자신을 제외한 그 무엇과도 같지 않기 떄문에 느슨하건 엄격하건 비교를 해도 같을 수 없다. 이는 NaN !== NaN 이란 것을 의미한다.
NaN이 NaN인지 비교하려면 Number.isNaN() 메서드를 이용하자
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true
숫자 0도 조심해야한다.
0은 -0과 +0이 존재하는데 이 둘을 비교하면 true가 나온다.
0 == -0; // true
0 === -0; // true
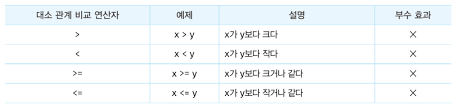
7.3.2 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교해 불리언 값을 반환한다.

7.4 삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
삼항 조건 연산자는 두 번째 피연산자 또는 세 번째 피연산자로 평가되는 표현식이다.
var x = 2;
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
if ... else 문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다.
var x = 2, result;
if(x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수
여기서 if ... else문과 삼항 조건 연산자 표현식은 차이점이 있다.
삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만, if ... else문은 값처럼 사용할 수 없다.
삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
var x = 10;
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
조건에 따라 수행해야 할 문이 여러개면 if ... else 문의 가독성이 더 좋다.
7.5 논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산 한다.

// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자
!true; // false
!false; // true
논리 부정(!) 연산자는 언제나 불리언 값을 반환한다.
!0; // true
!'Hello'; // false
논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수 있다.
// 단축 평가
'Cat' && 'Dog'; // 'Dog'
참고로 드 모르간의 법칙이 적용되니 가독성을 높이기 위해서 적용할 수 있다면 적용하자
7.6 쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3;
7.7 그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다.
연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다
10 * 2 + 3; // 23
10 * (2 + 3); // 50
7.8 typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다.string, number, boolean, undefined, symbol, object, function 중 하나를 반환한다.null을 반환하는 경우는 없으며, 함수는 function을 반환한다.
typeof '' // "string"
typeof 1 // "number"
typeof NaN // "number"
typeof true // "boolean"
typeof undefined // "undefined"
typeof Symbol() // "symbol"
typeof null // "object"
typeof [] // "object"
typeof {} // "object"
typeof new Date() // "object"
typeof /test/gi // "object"
typeof function(){} // "function"
null의 타입이 object라 나오는데 이는 자바스크립트의 첫번째 버그이니 null은 일치 연산자(===)를 이용하자.
선언하지 않는 식별자를 typeof 연산자로 연산해 보면 ReferenceError가 발생하지 않고 undefined를 반환한다.
7.9 지수 연산자
ES7에 도입된 지수 연산자는 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
2 ** 2.5; // 5.65685424949238
2 ** 0; // 1
2 ** -2 // 0.25
지수 연산자가 도입되기 전에는 Math.pow 메서드를 사용했다.
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 * 5 ** 2 // 50
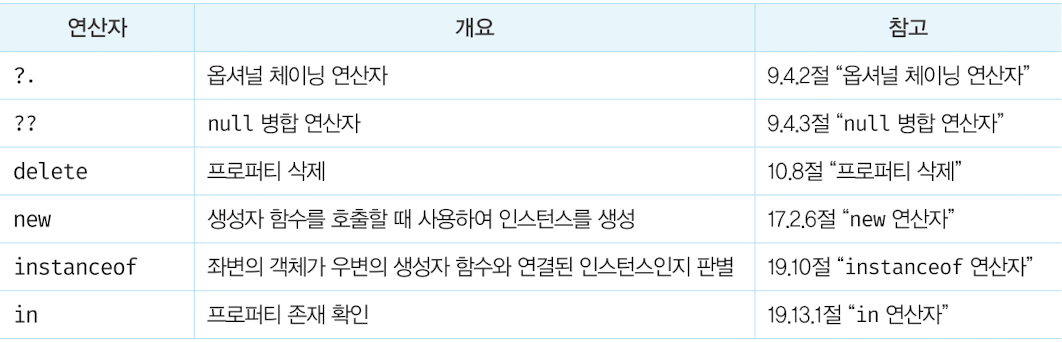
7.10 그 외의 연산자

이는 다른 장에서 자세히 살펴보도록하자.
7.11 연산자의 부수 효과
다른 코드에 영향을 주는 부수효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
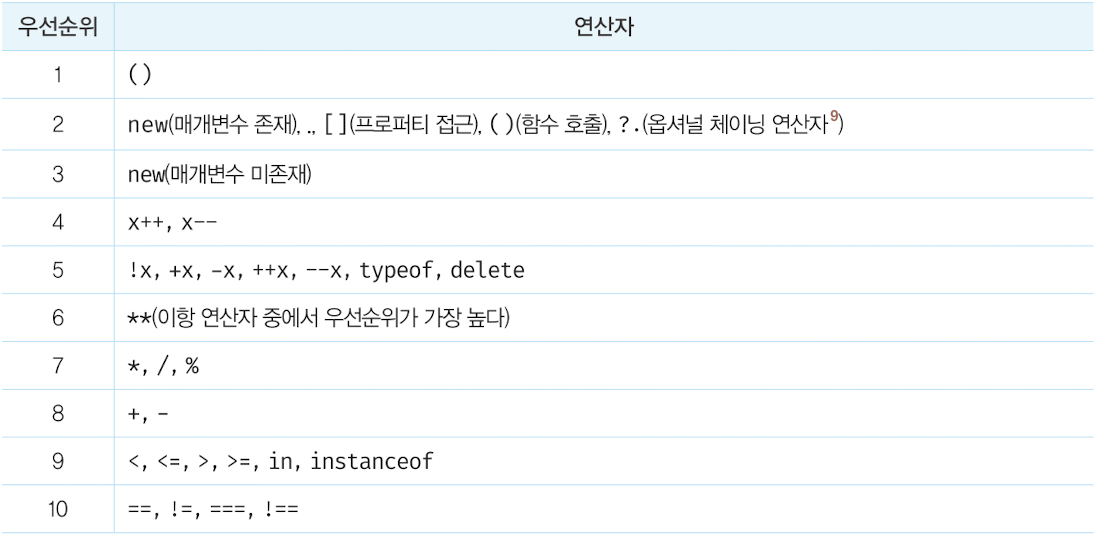
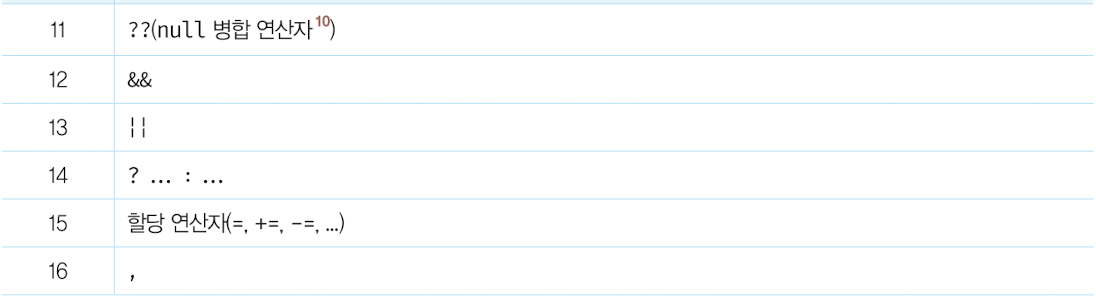
7.12 연산자 우선순위


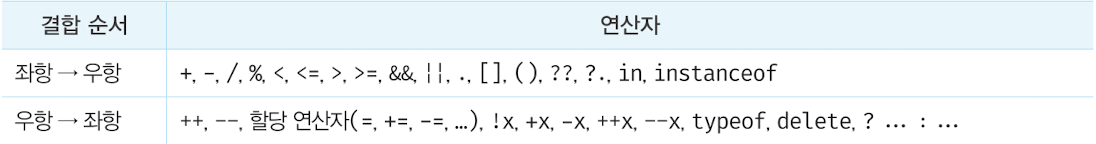
7.13 연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽(좌항, 우항)부터 평가를 수행할 것인지를 나타내는 순서를 말한다.

'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 9. 타입 변환과 단축 평가 (1) | 2023.11.14 |
|---|---|
| 8.제어문 (0) | 2023.11.04 |
| 6. 데이터 타입 (0) | 2023.10.27 |
| 5. 표현식과 문 (1) | 2023.10.24 |
| 4. 변수 (0) | 2023.10.24 |
