4.1 변수란 무엇인가? 왜 필요한가?
10 + 20위의 코드를 자바스크립트 엔진이 계산하려면 먼저 10, 20, + 라는 기호(리터럴과 연산자)의 의미를 알고 있어야 하며, 10 + 20 이라는 표현식의 의미도 해석(파싱)할 수 있어야 한다.
자바스크립트가 위의 식을 해석하는 순서는 + 연산을 수행하기 위해 + 연산자의 좌변과 우변의 숫자 값, 즉 피연산자를 기억한다.
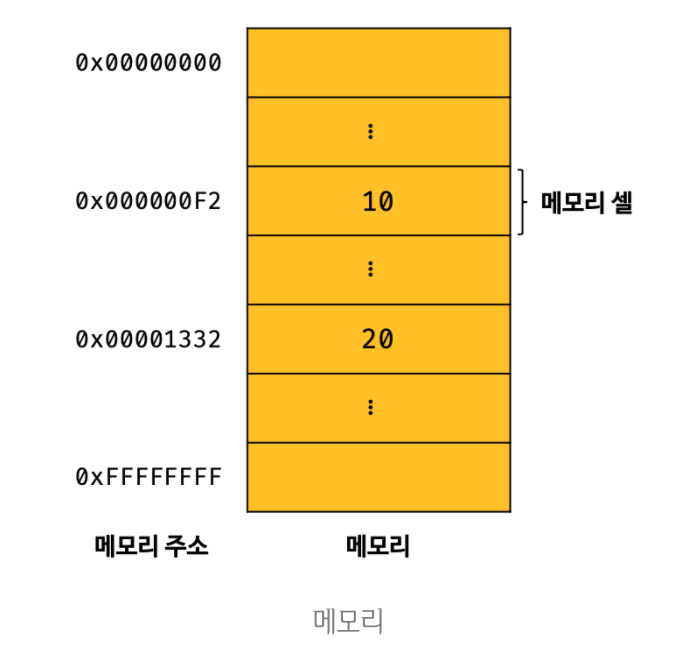
컴퓨터는 cpu를 사용해 연산하고, 메모리를 사용해 데이터를 기억한다.
메모리는 데이터를 저장할 수 있는 메모리 셀의 집합체다.
메모리 셀 하나의 크기는 1바이트(8비트)이며, 컴퓨터는 메모리 셀의 크기(1바이트 단위)로 데이터를 저장하거나 읽어 들이다.

각 셀은 고유의 메모리 주소를 갖는다.
이 메모리 주소는 0부터 시작해 메모리의 크기만큼 정수로 표현된다.
컴퓨터는 모든 데이터를 2진수로 처리한다.
메모리에 저장되는 데이터는 데이터의 종류와 상관없이 모두 2진수로 저장된다.
저장된 값에 접근할 수 없다?
다시 연산으로 돌아와보자.
연산이 끝나고 결과도 메모리에 저장됬다.
이때 문제가 발생한다.
CPU가 연산해 만든 숫자(결과)를 재사용할 수 없다는 것이다.
그 이유를 간단하게 알아보자면,
재사용을 위해서는 결과값이 저장된 메모리 공간에 직접 접근해야하는데,
메모리 주소를 통해 값에 직접 접근하는 것은 치명적인 오류가 발생할 수 있기에 자바스크립트는 직접적인 메모리 제어를 허용하지 않는다.
동일한 컴퓨터에 동일한 코드를 실행해도 코드가 실행될 때마다 값이 저장될 메모리 주소는 바뀐다.
이는 운영체제가 사용하는 값을 변경할 수 있기 때문.
이처럼, 코드가 실행되기 이전에는 값이 저장된 메모리 주소를 알 수도, 알려 주지도 않는다.
그렇다면 어떻게 사용할까?
프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 재사용하기 위해 변수라는 매커니즘을 제공한다.
변수의 정의
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙이 이름
변수는 프로그래밍 언어에서 값을 저장하고 참조하는 메커니즘으로, 값의 위치를 가르키는 상징적인 이름이다.
변수는 프로그래밍 언어의 컴파일러 또는 인터프리터에 의해 값이 저장된 메모리 공간의 주소로 치환되어 실행됨.
또한 변수에 여러개의 값을 저장하는 방법은 배열이나 객체 같은 자료구조를 이용해 하나의 값으로 사용 가능하다.
예시
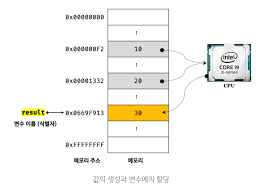
const result = 10 + 20;우선 10 + 20은 연산을 통해 30을 생성한다.
그리고 연산의 결과 값은 메모리에 저장된다.
이때 메모리 공간에 저장된 값을 다시 읽어 들여 재사용할 수 있도록 값이 저장된 메모리 공간에 상징적인 이름을 붙인 것이 변수이다.

추가적인 용어의 정의를 정리해보자.
변수이름 : 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
변수 값 : 변수에 저장된 값
할당 : 변수에 값을 저장하는 것
참조 : 변수에 저장된 값을 읽어 들이는 것
변수에 저장된 값의 의미를 파악할 수 있는 변수 이름은 가독성을 높이는 부수적인 효과도 있다.
명확한 네이밍은 코드를 이해하기 쉽게 만들며, 이는 협업과 품질 향상에 도움을 준다.
4.2 식별자
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
즉, 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자로 부를 수 있다.
변수, 함수, 클래스, 등의 이름은 모두 식별자이다.
식별자는 값이 아니라 메모리 주소를 기억한다.
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며, 선언에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
이제 변수 선언에 대해 알아보자.
4.3 변수 선언
정의
변수를 생성하는 것이며, 값을 저장하기 위한 메모리 공간을 확보하고 변수 이름과 확보된 메모리 주소를 연결해서 저장할 수 있게 준비하는 것이다.
변수를 사용하려면 반드시 선언이 필요하다. 변수를 선언할 때는 var, let, const 키워드를 사용한다.
var 키워드는 함수 레벨 스코프만 지원하고 블럭 레벨 스코프를 지원하지 않는다.
이로인해 의도치 않게 전역 변수가 선언되는 문제가 발생한다.
하지만, ES6이후 블럭과 함수 레벨 스코프를 지원하는 let 과 const 키워드가 등장하며 문제는 해결할 수 있다.
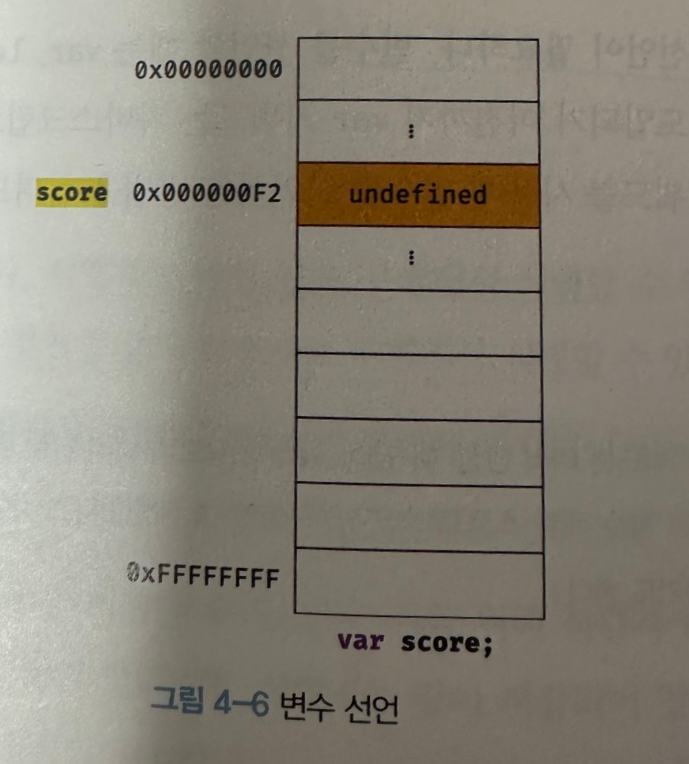
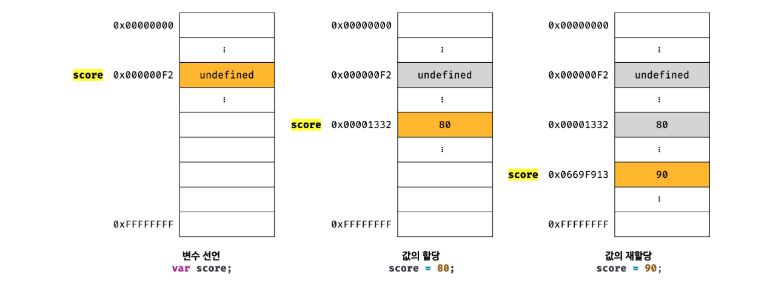
var score; // 변수 선언(변수 선언문)위의 변수 선언문은 다음과 같이 변수 이름을 등록하고값을 저장할 메모리 공간을 확보한다.
변수 선언 후, 아직 변수에 값을 할당하지 않았다.

변수 선언에 의해 확보된 메모리 공간은 자바스크립트 엔진에 의해 undefined 값이 암묵적으로 할당되어 초기화 된다.
자바스크립트 엔진은 변수 선언을 다음 2단계에 거쳐 수행한다.
- 선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
변수명과 같은 식별자들은 모두 실행 컨텍스트에 등록된다.
실행 컨텍스트는 자바스크립트 엔진이 소스코드를 평가하고 실행하기 위해 필요한 환경을 제공하고 실행 결과를 실제로 관리하는 영역이다.
변수명과 변수 값은 실행 컨텍스트 내에 키/값 형식인 객체로 등록되어 관리된다.
var키워드를 사용하게 되면 선언 단계와 초기화 단계가 동시에 진행된다.
우선 선언 단계를 통해 변수 이름을 등록해주고, 초기화 단계를 통해 변수에 암묵적으로 undefined를 할당해 초기화한다.
일반적으로 초기화는 변수가 선언된 이후 최초로 값을 할당하는 것이다.
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화 되므로 어떠한 값을 할당하지 않아도 undifined 값을 갖게된다.
만약 초기화 단계를 거치지 않는다면, 이전 다른 애플리케이션이 사용하던 값(쓰레기 값 Garbage Value)이 남아 있을 수 있기 때문에 값을 원활하게 사용하지 못할 수 있다.
변수를 사용하려면 반드시 선언을 해야한다. 변수 뿐만 아니라 모든 식별자(함수, 클래스 등)가 그렇다.
만약 선언하지 않는 식별자에 접근하려 하면 ReferenceError(참조에러)가 발생한다.
ReferenceError는 식별자를 통해 값을 참조하려 했지만 자바스크립트 엔지이 등록된 식별자를 찾을 수 없을 때 발생하는 에러이다.
4.4 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined
var score; // 변수 선언문자바스크립트 코드는 인터프리터에 의해 한 줄씩 순차적으로 실행되며, 위의 코드에서는 변수 선언문이 변수를 참조하는 코드보다 뒤에 있지만 undefined가 참조된 모습을 볼 수 있다.
이유는 변수 선언이 소스코드가 한 줄씩 순차적으로 실행되는 시점, 즉 런타임이 아니라 그 이전 단계에 먼저 실행되기 때문이다.
실행 컨텍스트에서 실행에 앞서 코드 평과 과정을 통해 모든 선언문(변수, 함수 등)을 찾아내 먼저 실행한다.
즉, 자바스크립트 엔진은 변수 선언이 소스코드의 어디에 있든 상관없이 다른 코드보다 먼저 실행한다.
변수 선언이 소스코드의 어디에 위치하는지 상관없이 변수를 참조할 수있다.
호이스팅을 통해 변수, 함수 선언문이 코드의 스코프 내의 최상단으로 올려지는 모습을 볼 수 있다.
var과는 다르게 let과 const는 호이스팅 되어도 초기화가 되지 않기에 참조하게 되면 RefferenceError가 발생한다.
4.5 값의 할당
변수에 값을 할당 할 때는 할당 연산자 = 를 이용한다.
var score;
score = 100;변수 선언과 값의 할당을 하나의 문으로 단축 표현할 수 있다.
var score = 100;이때 선언과 할당을 하나의 문으로 단축 했다 해도, 자바스크립트 엔진은 변수 선언과 값의 할당을 2개의 문으로 나누어 실행한다.
주의할 점은 선언과 할당의 실행 시점이 다르다는 것이다.
변수 선언은 소스코드가 순차적으로 실행되는 런타임 이전에 먼저 실행, 값의 할당은 소스코드가 순차적으로 실행되는 런타임에 실행된다.
다음 예제를 통해 알아보자
console.log(score); // undefined
var score; // 1.변수 선언
score = 100; // 2.값 할당
console.log(score); // 100
console.log(age); // undefined
var age = 24; // 변수 선언 및 값 할당
console.log(age); // 24위의 코드에서 알 수 있듯이 변수 선언과 값의 할당을 2개로 나누어 작성한 것과 하나의 문으로 합친것은 다른점 없이
변수 선언이 런타임 이전에 실행되고 값 할당이 런타임에 실행되는 모습을 알 수 있다.

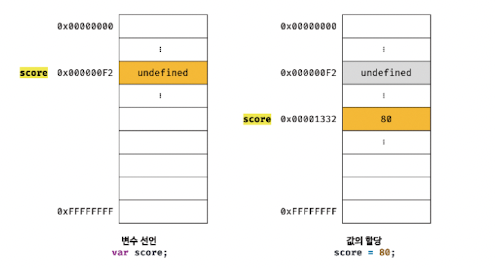
var score에 값을 할당할 떄 undefined로 초기화 되어 있었기에, 메모리 공간에 undefined가 저장되어 있었다.
이떄 값을 할당해주면 기존 메모리 공간에 값을 바꿔 저장하는 것이 아니라 새로운 메모리 공간을 확보해 값을 저장한다.
4.6 값의 재할당
재할당 이란? 이미 값이 할당되어 있는 변수에 새로운 값을 할당하는 것.
즉, 기존에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
var score = 100; // 변수 선언 및 값의 할당
score = 80; // 값의 재할당var 키워드의 경우 선언과 동시에 udefined로 초기화 되기 때문에 엄밀히는 처음 값을 할당하는 것 또한 재할당이다.
재할당은 변수에 저장된 값을 다른 값으로 변경한다. 그래서 변수라 한다.
만약 값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수라 한다.
다시말해 상수는 단 한 번만 할당할 수 있는 변수이다.
재할당이 금지된 const 키워드를 사용하면 한번만 할당할 수 있는 상수를 잘 표현할 수 있다.
그렇다고 const 가 상수 선언에만 사용하는 것은 아니다!
값을 재할당 하게되면 이전 값이 저장되있던 메모리 공간을 지우고 그 공간에 재할당 값을 저장하는 것이 아니라, 새로운 메모리 공간을 확보하고 그 메모리 공간에 값을 저장하는 방식이다.

위의 사진에서는 undefined와 80은 더이상 사용하지 않는 값이다.
이런 불필요한 값들은 자바스크립트의 가비지 콜렉터에 의해 메모리에서 자동 해제된다.
4.7 식별자 네이밍 규칙
식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름이다.
식별자는 다음과 같은 네이밍 규칙을 지켜야한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있다.
- 단, 식별잔느 특수문자를 제외한 문자, 언더스코어, 달러 기호로 시작해야 한다. 숫자로 시작하는 것은 안된다.
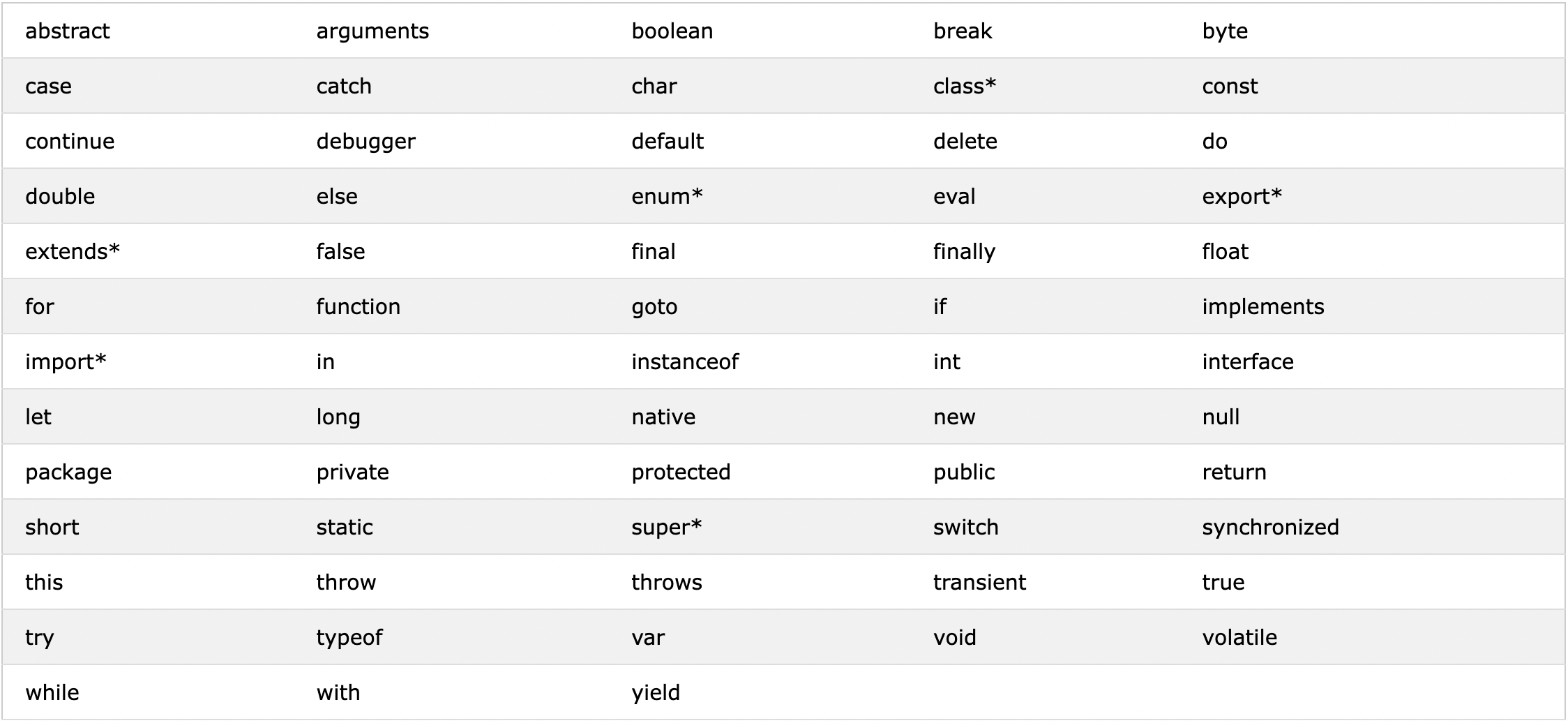
- 예약어는 식별자로 사용 불가능하다.
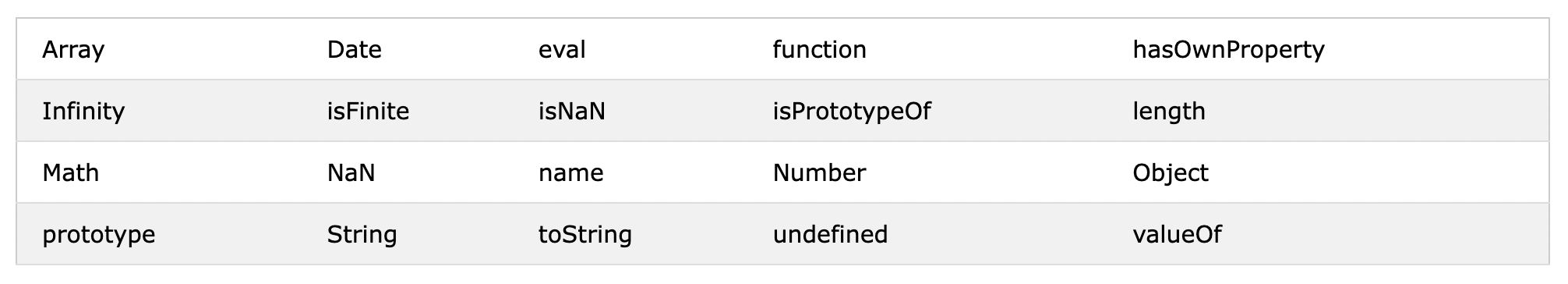
- 자바스크립트 내장 객체, 속성, 메서드의 이름도 사용 불가능 하다.


변수명 또한 식별자 이므로 위의 네이밍 규칙을 따라야 한다.
다음과 같이 변수명으로 이용할 수 있으니 참고하자
var person, $elem, _name, firstname, val2; // 여러개를 선언할 수 있지만, 가독성이 안좋다...
var 이름, 나이; // ES5 부터 식별자 생성시 유니코드 문자를 허용해 한글이 사용 가능하나, 별로 권장하지 않는다.
// 자바스크립트는 대소문자를 구별해 다음 변수는 각각 별개의 변수다.
var firstname;
var FirstName;
var FIRSTNAME;
다음은 명명 규칙에 위배되는 변수명 예시이다.
var first-name; // SyntaxError: Unexpected token -
var 1st; // SyntaxError: Invalid or unexpected token
var this; // Syntaxerror: Unexpected token this
또한 변수명을 정할 때는 변수의 존재 목적을 쉽게 이해할 수 있도록 변수명과 주석을 이용하는 것이 가독성에 좋다.
// 경과 시간, 단위는 숫자(시간 자연수).
var x = 3; // X
var elapsedTimeInDays = 30; // O
네이밍 컨벤션은 하나 이상의 영어 단어로 구성된 식별자를 만들 떄 가독성 좋게 단어를 구분하기 위해 규정한 명명 규칙이다.
// 카멜 케이스(camelCase)
var firstName;
// 파스칼 케이스(PascalCase)
var FirstName;
// 스네이트 케이스(snake_case)
var first_name;
// 헝가리언 케이스(typeHungarianCase)
var strFirstName; // 타입 + 식별자
var $elem = document.getElementById('myID'); // DOM 노드
...
일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고, 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 7. 연산자 (0) | 2023.11.02 |
|---|---|
| 6. 데이터 타입 (0) | 2023.10.27 |
| 5. 표현식과 문 (1) | 2023.10.24 |
| 2. 자바스크립트란? (0) | 2023.10.19 |
| 1. 프로그래밍 (0) | 2023.10.17 |
