좋은 기회로 친구와 함께 마일스톤을 관리하는 프로젝트를 진행하게 되었다.
처음 하는 협업 프로젝트는 약 3개월 동안 진행될 예정이며 현재 2주간의 설계 단계를 마무리 했다.
소개 페이지

사용자의 업무, 개인적으로 진행해야 할 일정들을 보여주는 서비스를 제공하는 것이 마일스톤의 목적이다.
프로젝트의 주제를 선정하던 중 마일스톤의 수요는 꾸준하게 있었지만, 깔끔한 디자인의 마일스톤이 없었고,
새로운 기술들을 배우며 적용할 좋은 기회가 될거같아 프로젝트의 주제를 마일스톤으로 선정하게 되었다.
마일스톤의 표시는 총 3가지로 할 예정이다.
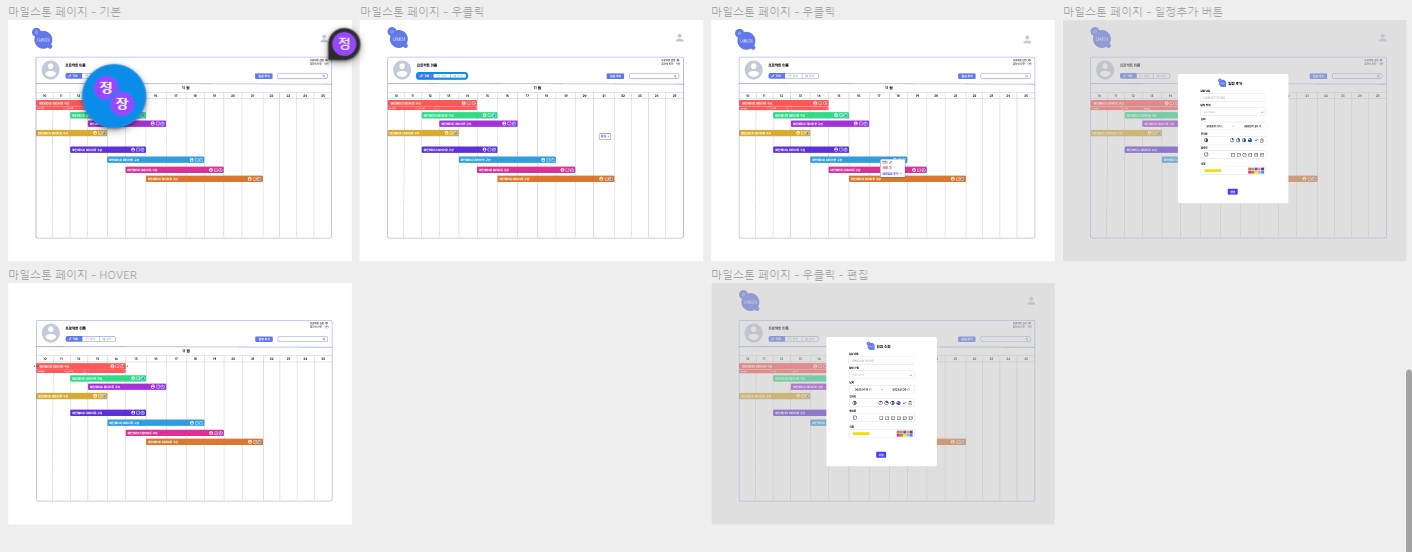
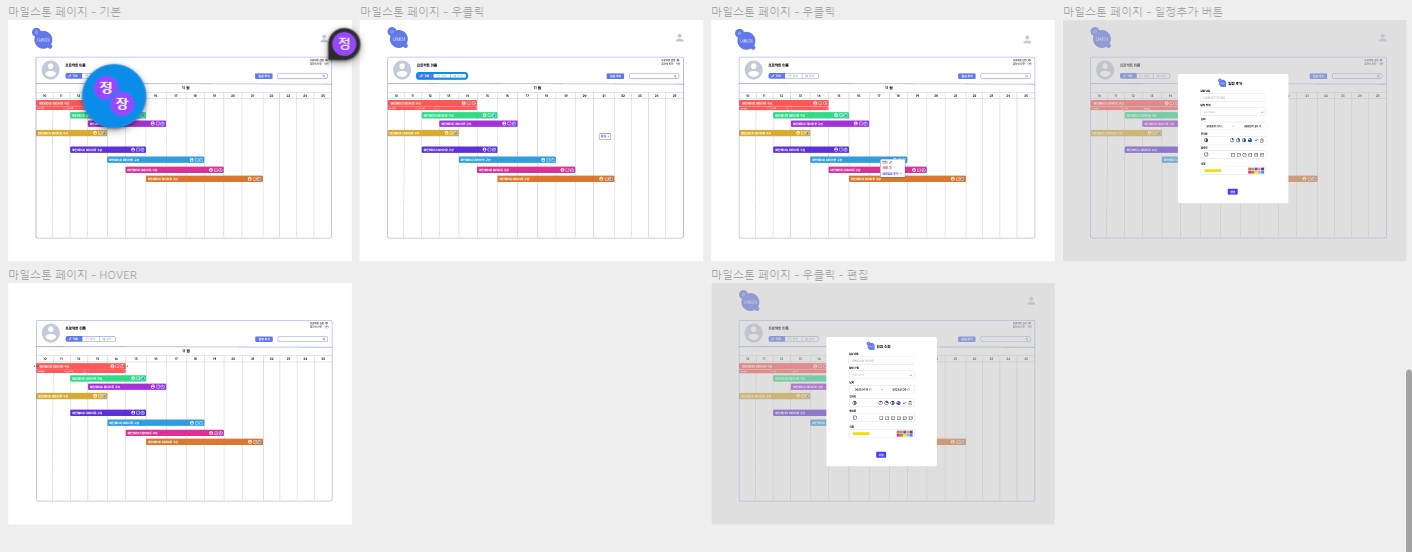
1. 기본
가장 흔히 보여지는 마일스톤의 형태로 일자별로 나타나는 막대모양의 일정을 보여준다.

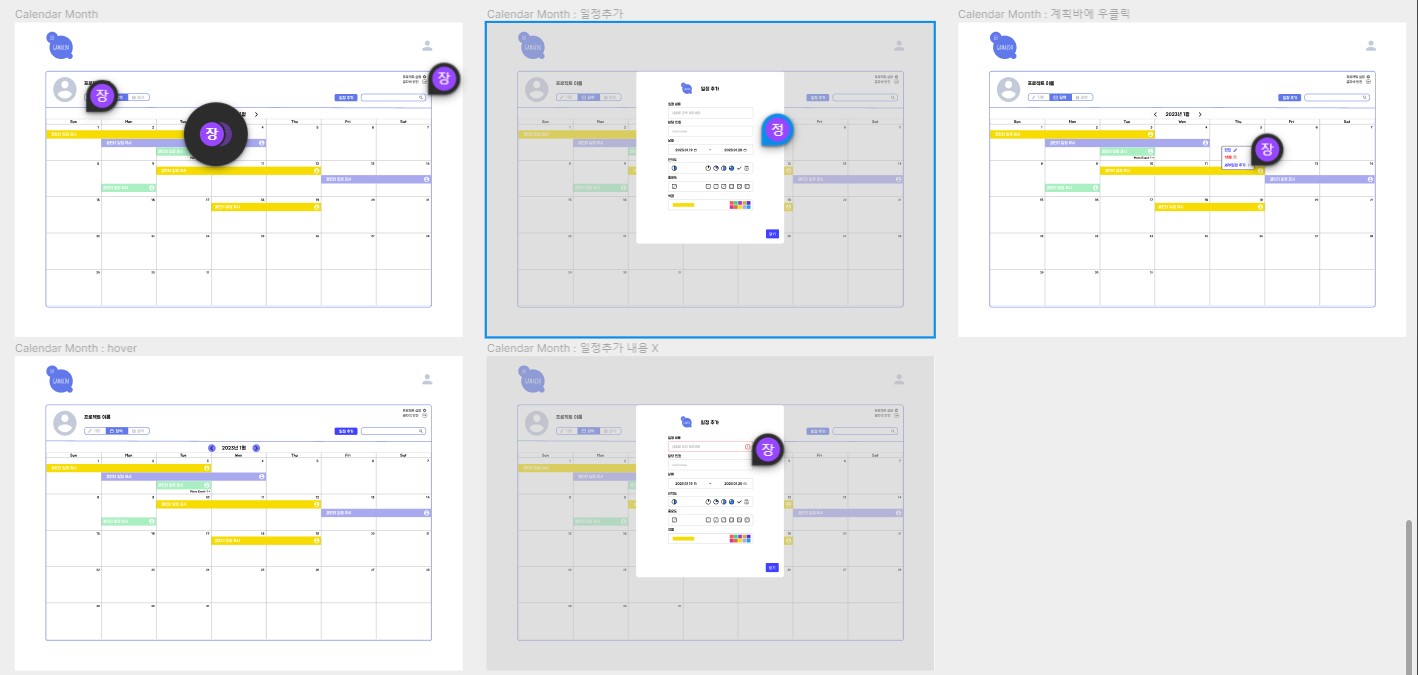
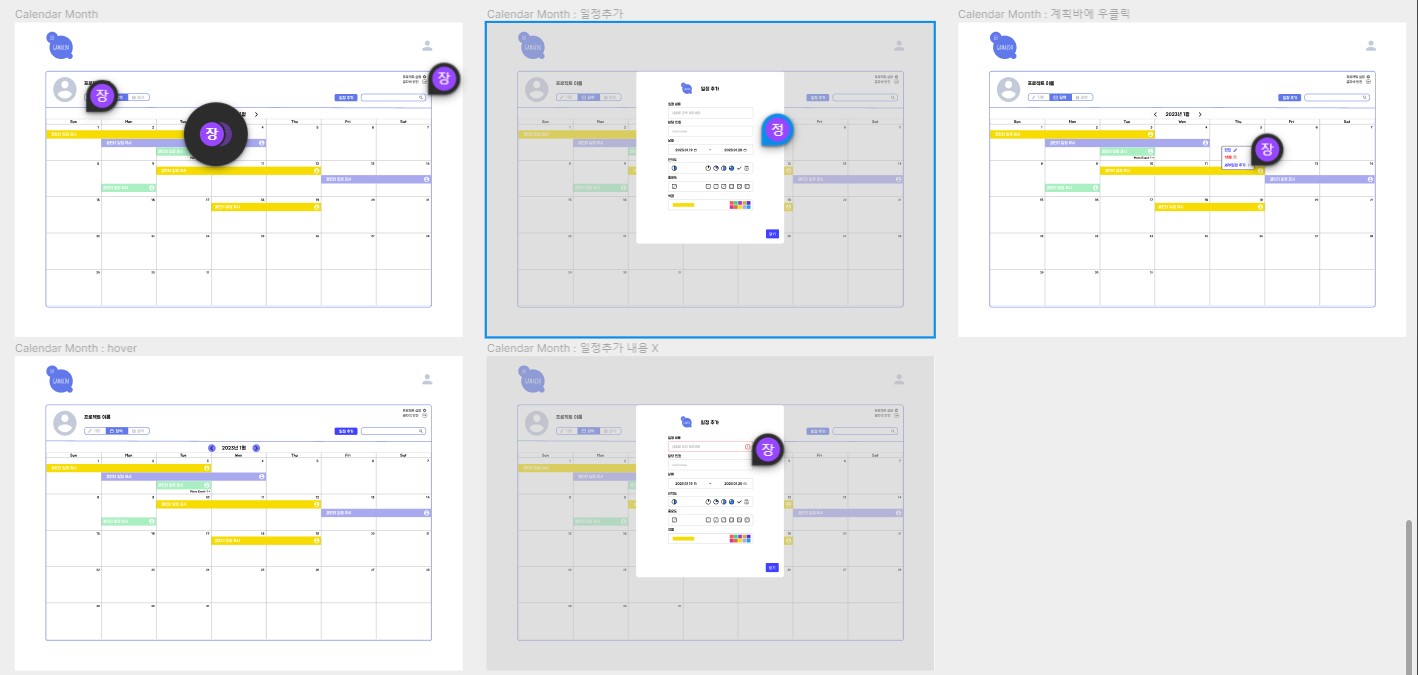
2. 달력형
한달동안의 일정을 표시하는 형태이다.

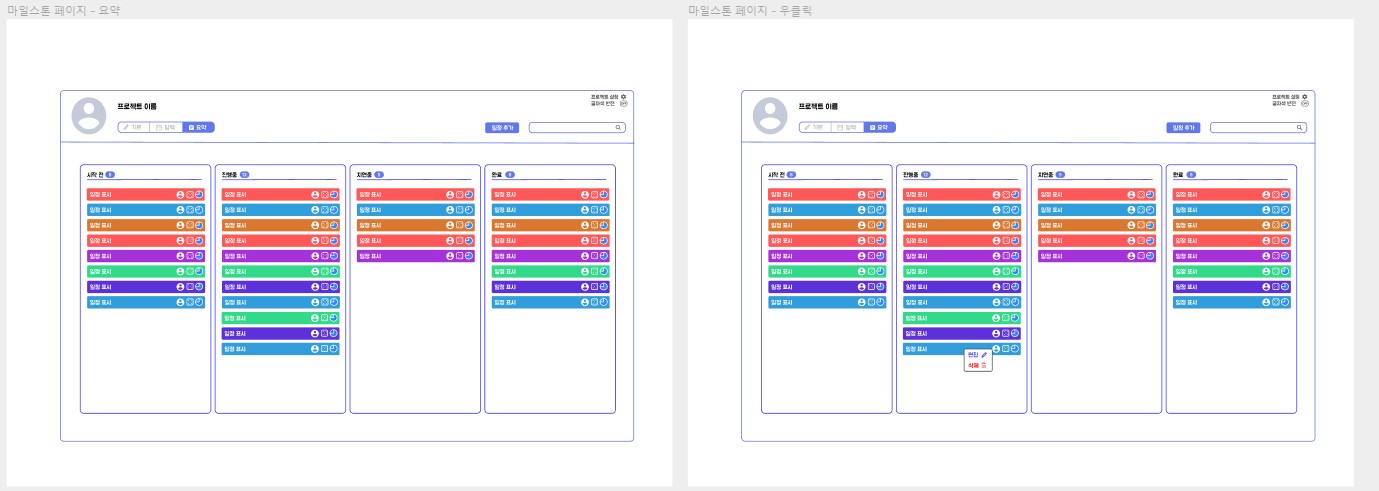
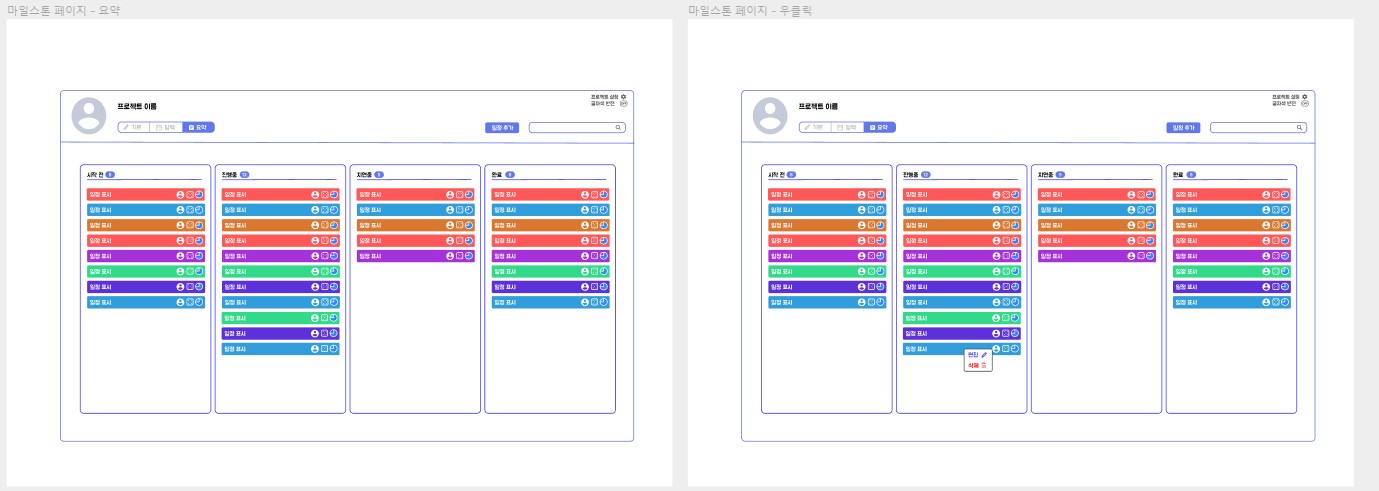
3. 요약
일정 기간동안 시작전, 진행중, 지연중, 완료된 계획들을 보여준다.

소개는 여기까지이다.

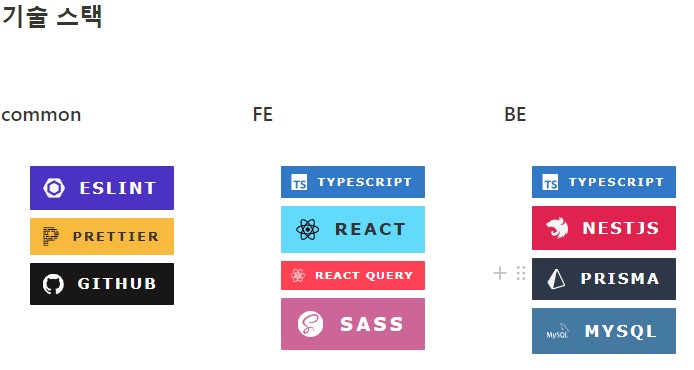
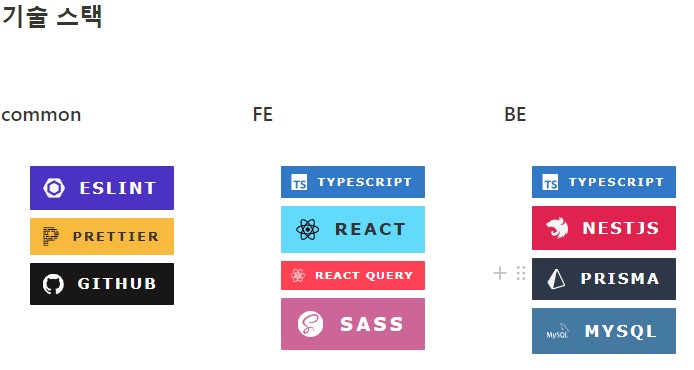
가말다 프로젝트에서 사용할 기본적인 기술스택은 위의 사진과 같다.
TypeScript와 NestJs, Prisma는 처음사용해보는 기술로써 공부를 하고있는 상황이다.
(개인적으로 타입스크립트는 JS와 비슷해서 많이 사용하다보면 익숙해질 것같다)
(추가적으로 사용할 필요가 있는 기술들을 추가할 예정이다)
매번 혼자 프로젝트를 계획하고 만들다가 처음으로 협업을 하게되어 많이 어수선한거같다.
git을 이용해 처음 협업을 하게되어 그라운드 룰을 익히고 처음사용하는 기술들을 공부하는데에
시간이 생각보다 많이 필요해서 놀랐다....(언제나 그렇지만...)
최대한 매일매일 기록하며 프로젝트를 진행할 예정이다.
'프로젝트 > 가말다 - 마일스톤' 카테고리의 다른 글
| 로그아웃 기능 중 쿠키 전달을 위한 fetch의 credentials(내용증명) 옵션 사용 (0) | 2023.04.19 |
|---|---|
| BE - DB연결 방식 변경 (Prisma -> SQL쿼리) (0) | 2023.04.06 |
| 모달 제작 -2 (0) | 2023.02.03 |
| 모달 제작 -1 (1) | 2023.02.01 |
| 상단 헤더 제작 (0) | 2023.01.29 |
좋은 기회로 친구와 함께 마일스톤을 관리하는 프로젝트를 진행하게 되었다.
처음 하는 협업 프로젝트는 약 3개월 동안 진행될 예정이며 현재 2주간의 설계 단계를 마무리 했다.
소개 페이지

사용자의 업무, 개인적으로 진행해야 할 일정들을 보여주는 서비스를 제공하는 것이 마일스톤의 목적이다.
프로젝트의 주제를 선정하던 중 마일스톤의 수요는 꾸준하게 있었지만, 깔끔한 디자인의 마일스톤이 없었고,
새로운 기술들을 배우며 적용할 좋은 기회가 될거같아 프로젝트의 주제를 마일스톤으로 선정하게 되었다.
마일스톤의 표시는 총 3가지로 할 예정이다.
1. 기본
가장 흔히 보여지는 마일스톤의 형태로 일자별로 나타나는 막대모양의 일정을 보여준다.

2. 달력형
한달동안의 일정을 표시하는 형태이다.

3. 요약
일정 기간동안 시작전, 진행중, 지연중, 완료된 계획들을 보여준다.

소개는 여기까지이다.

가말다 프로젝트에서 사용할 기본적인 기술스택은 위의 사진과 같다.
TypeScript와 NestJs, Prisma는 처음사용해보는 기술로써 공부를 하고있는 상황이다.
(개인적으로 타입스크립트는 JS와 비슷해서 많이 사용하다보면 익숙해질 것같다)
(추가적으로 사용할 필요가 있는 기술들을 추가할 예정이다)
매번 혼자 프로젝트를 계획하고 만들다가 처음으로 협업을 하게되어 많이 어수선한거같다.
git을 이용해 처음 협업을 하게되어 그라운드 룰을 익히고 처음사용하는 기술들을 공부하는데에
시간이 생각보다 많이 필요해서 놀랐다....(언제나 그렇지만...)
최대한 매일매일 기록하며 프로젝트를 진행할 예정이다.
'프로젝트 > 가말다 - 마일스톤' 카테고리의 다른 글
| 로그아웃 기능 중 쿠키 전달을 위한 fetch의 credentials(내용증명) 옵션 사용 (0) | 2023.04.19 |
|---|---|
| BE - DB연결 방식 변경 (Prisma -> SQL쿼리) (0) | 2023.04.06 |
| 모달 제작 -2 (0) | 2023.02.03 |
| 모달 제작 -1 (1) | 2023.02.01 |
| 상단 헤더 제작 (0) | 2023.01.29 |
