
프로젝트 진행을 위해 공부를 속성으로 마치고,
처음으로 할당된 업무...
상단 헤더 제작이였다.
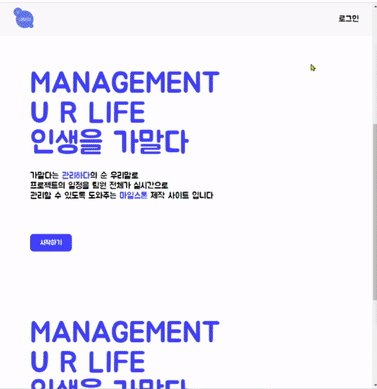
우선 헤더는 Figma에서 설계한대로 제작했다.

위와 같은 모양으로 제작을 했으며
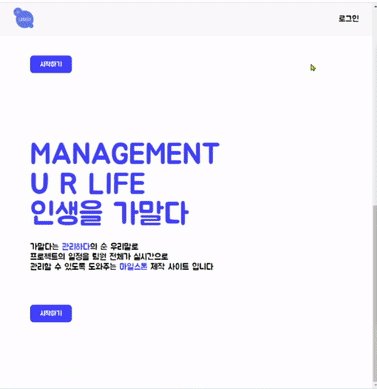
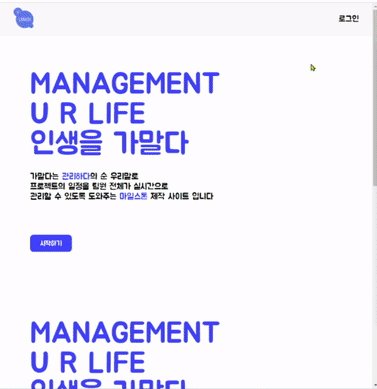
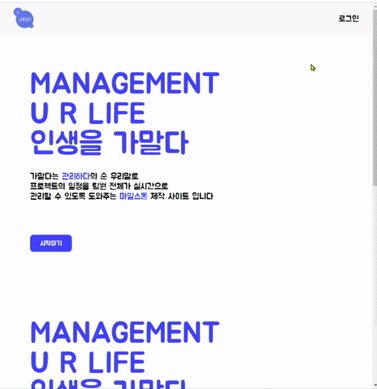
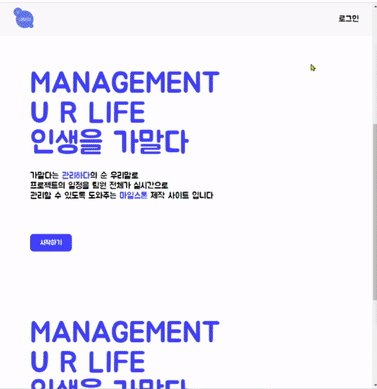
헤더가 위아래 스크롤시에도 고정되게 했다.
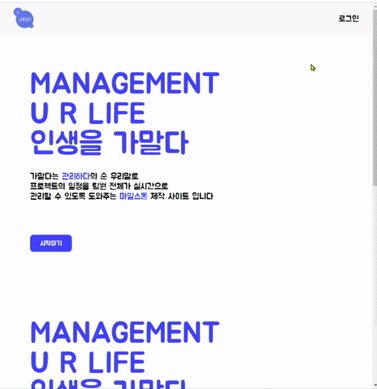
결과는 아래와 같다.

아이콘 이미지의 모듈화 또한 했으며 코드는 아래와 같다.
import { Link } from 'react-router-dom';
import icon from 'statics/img/icon/gamalda_icon.png';
import 'styles/components/modules/icon/icon_default.scss'
type Test = {
link: boolean
}
// link Prop을 이용해서 이미지만 필요할 때와 link와 같이 사용할 때 구분해서 사용가능
const Icon = ({link}:Test) => {
return (
<div className="icon_area">
{link ?
<Link to="/">
<img src={icon} alt='GaMalDa Icon'/>
</Link>
:
<img src={icon} alt='GaMalDa Icon'/>
}
</div>
)
}
export default Icon;Link를 사용해 페이지 이동이 필요한 경우는 link Props(boolean)을 넣어줘서
Link가 활성화 되게끔 했다.
(typescript를 처음 사용해보니 props를 적용할 때는 type 선언이 필요하다는 것을 알게 되었다.)
동작하는 모습은 아래와 같다.

우선 오늘 한 작업은 이것이 끝이며
타입스크립트를 리액트에서 어떻게 사용하는지 많이 알아본거같다...
앞으로 더 많이 구글링을 통해 알게되겠지...
내일은 헤더에서 필요한 추가작업을 할 예정이다.
호버 효과와 로그인 정보 유무에 따른 컴포넌트 변화, 조건부 아이콘 출현 등
추가적인 작업을 할 것이다.
'프로젝트 > 가말다 - 마일스톤' 카테고리의 다른 글
| 로그아웃 기능 중 쿠키 전달을 위한 fetch의 credentials(내용증명) 옵션 사용 (0) | 2023.04.19 |
|---|---|
| BE - DB연결 방식 변경 (Prisma -> SQL쿼리) (0) | 2023.04.06 |
| 모달 제작 -2 (0) | 2023.02.03 |
| 모달 제작 -1 (1) | 2023.02.01 |
| 프로젝트 소개 (0) | 2023.01.24 |

프로젝트 진행을 위해 공부를 속성으로 마치고,
처음으로 할당된 업무...
상단 헤더 제작이였다.
우선 헤더는 Figma에서 설계한대로 제작했다.

위와 같은 모양으로 제작을 했으며
헤더가 위아래 스크롤시에도 고정되게 했다.
결과는 아래와 같다.

아이콘 이미지의 모듈화 또한 했으며 코드는 아래와 같다.
import { Link } from 'react-router-dom';
import icon from 'statics/img/icon/gamalda_icon.png';
import 'styles/components/modules/icon/icon_default.scss'
type Test = {
link: boolean
}
// link Prop을 이용해서 이미지만 필요할 때와 link와 같이 사용할 때 구분해서 사용가능
const Icon = ({link}:Test) => {
return (
<div className="icon_area">
{link ?
<Link to="/">
<img src={icon} alt='GaMalDa Icon'/>
</Link>
:
<img src={icon} alt='GaMalDa Icon'/>
}
</div>
)
}
export default Icon;Link를 사용해 페이지 이동이 필요한 경우는 link Props(boolean)을 넣어줘서
Link가 활성화 되게끔 했다.
(typescript를 처음 사용해보니 props를 적용할 때는 type 선언이 필요하다는 것을 알게 되었다.)
동작하는 모습은 아래와 같다.

우선 오늘 한 작업은 이것이 끝이며
타입스크립트를 리액트에서 어떻게 사용하는지 많이 알아본거같다...
앞으로 더 많이 구글링을 통해 알게되겠지...
내일은 헤더에서 필요한 추가작업을 할 예정이다.
호버 효과와 로그인 정보 유무에 따른 컴포넌트 변화, 조건부 아이콘 출현 등
추가적인 작업을 할 것이다.
'프로젝트 > 가말다 - 마일스톤' 카테고리의 다른 글
| 로그아웃 기능 중 쿠키 전달을 위한 fetch의 credentials(내용증명) 옵션 사용 (0) | 2023.04.19 |
|---|---|
| BE - DB연결 방식 변경 (Prisma -> SQL쿼리) (0) | 2023.04.06 |
| 모달 제작 -2 (0) | 2023.02.03 |
| 모달 제작 -1 (1) | 2023.02.01 |
| 프로젝트 소개 (0) | 2023.01.24 |
