프로젝트/북극팽귄 프로젝트
(tsconfig.json, webpack.config.js 설정 오류)React에서 절대경로 사용시 발생한 에러 해결
58청춘
2024. 4. 26. 19:46
728x90
에러
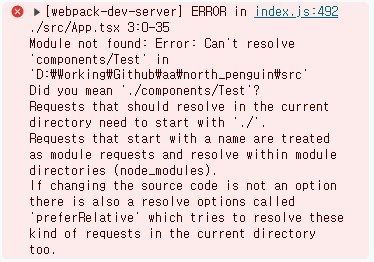
React 애플리케이션을 CRA를 이용하지 않은 프로젝트를 만들던 중 컴포넌트를 import 하던 중 아래의 사진과 같은 에러가 발생했다.

에러 코드를 읽어보니 webpack 번들링 중 발생한 에러로서 import 해오는 주소를 절대주소로 가져오는 코드에서 발생한 에러 처럼 보인다.
import Test from 'components/Test';
import React from 'react';
import { Route, Routes } from 'react-router-dom';
function App() {
return (
<>
<Routes>
<Route path="" element={<Test text='111' />}></Route>
<Route path="/test" element={<Test text='222222' />}></Route>
</Routes>
</>
);
}
export default App;
위의 'components/Test' 에서 './components/Test' 로 다시 작성했을 때는 아무런 에러가 발생하지 않았다.
그렇다면 절대 주소로 참조할 때 에러가 발생했다는 것인데, 이를 해결하기 위해 두 가지 작업을 진행했다.
webpack.config.js의 resolve의 alias 설정 값 추가
기존의 webpack.config.js 파일의 resolve 설정의 alias 값을 추가해주었다.
webpack의 resolve 설정에 들어가는 설정들을 한번 가져와봤다.
- alias : 별칭을 사용해 절대경로를 설정
- extensions : 확장자명을 생략할 것들을 설정
- modules : 어디서 resolve할 것을 찾는지 알려준다
{
...
resolve: { // js, ts, jsx, tsx 파일에 한해 import시 확장자를 생략하기 위한 설정
extensions: ['.js', '.ts', '.jsx', '.tsx'],
alias: {
"components": path.resolve(__dirname, "src/components")
}
},
...
}
resolve의 alias에 새로운 설정 값을 추가하면 "components"와 같이 해당 주소가 들어왔을 때 절대 주소로 사용할 수 있게 설정해준다.
이렇게 절대값을 사용할 수 있게 해줄 수 있었다.
추가적인 방법
내 애플리케이션에서 적용한 방법 이외에는 tsconfig의 baseUrl과 path를 설정해주면 된다고 한다.
{
...
"baseUrl": "./src", // 모듈을 찾을 때 기준이 되는 디렉토리 지정
"paths": {
// // 상대경로가 아닌 절대경로를 사용할 수 있게 해줌
"pages/*": ["pages/*"],
"hooks/*": ["hooks/*"],
"types/*": ["types/*"],
"components/*": ["components/*"],
"utils/*": ["utils/*"]
}
...
}
728x90