Javascript의 타입은 크게 두 가지로 분류된다.
바로 원시 타입과 객체 타입으로 구분할 수 있다.
이렇게 두가지로 분류한느 이유는 무엇일까?
- 원시 타입은 변경 불가능한 값이다.
하지만 객체 타입의 값은 변경 가능한 값이다. - 원시 값을 변수에 할당하면 변수에는 실제 값이 저장된다.
객체를 변수에 할당하면 변수에는 참조 값이 저장된다. - 변수에 원시값을 갖는 변수를 할당하면 원시 값이 복사되어 전달된다 ➡ 값에 의한 전달
변수에 객체를 가르키는 변수를 할당하면 참조 값이 복사되어 전달된다 ➡ 참조에 의한 전달
1. 원시 값
원시 타입의 값은 변경 불가능한 값이다.
(한번 생성된 원시 값은 읽기 전용 값으로 변경할 수 없다)
하지만 우리는 변수의 원시 값을 재할당을 통해 변경이 가능한데 변경 불가능하다는 말은 뭘까?
여기서 변경 불가능이라는 말은 저장된 값, 즉 메모리 공간에 저장된 데이터에 대해 적용해야 한다.
결론은 "원시 값은 변경 불가능하다"가 되지만, 변수의 값을 변경할 수 없다는 것은 아니다.
변수의 값은 재할당을 통해 변경할 수 있다.
변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
하지만 상수도 값을 저장하려면 메모리 공간을 이용하기에 변수라 할 수 있다.
즉, 상수는 재할당이 금지된 변수일 뿐이다.
// const 키워드를 사용한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐
const a = {};
// const를 사용해 선언한 원시 값은 재할당이 불가능 하지만,
// 객체는 변경할 수 있다.
a.one = 1;
console.log(a); // {a: 1}
원시 값은 변경 불가능한 값이므로 읽기 전용 값이다.
이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
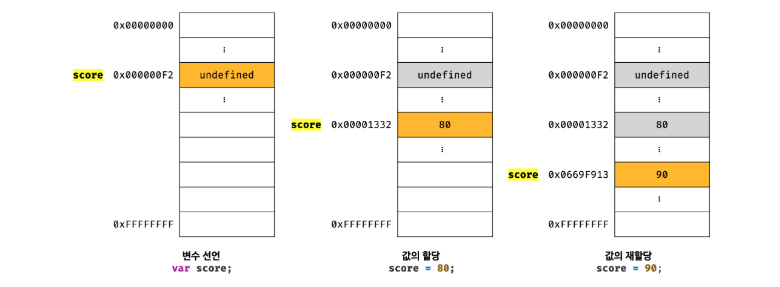
원시 값이 할당된 변수를 새로운 원시 값으로 재할당 하면 기존의 값이 저장된 메모리 공간이 아닌 새로운 메모리 공간을 확보하고 값을 저장한다. 물론 변수 또한
새로운 메모리 공간 주소를 갖는다.

이처럼 원시 값은 변경 불가능한 불변성의 특징을 갖는데, 원시 값을 할당한 변수는 재할당을 통해서만 변수 값을 변경할 수 있다.
재할당 이외의 방법이 가능하다면 예기치 못한 값 변경으로 인해 변수 값의 예측이 어려워진다.
1.2 문자열과 불변성
원시 값을 저장할때 먼저 메모리 공간의 크기를 결정해야한다.
이때 원시 값의 타입별로 크기가 정해지는데, ECMAScript 사양에서는 문자열 타입(2바이트)과 숫자 타입(8바이트) 이외의 타입은 명확히 크기를 규정하지 않는다.
원시 값인 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장된다.
즉, 문자열은 문자의 갯수에 따라 필요한 메모리 공간이 결정된다.
문자열 또한 원시 값이므로 불변성을 갖는다.
이를 잘 보여주는 예시를 보도록하자.
var str = "Hello";
str = "world";
console.log(str); // "world"이전에 원시 값은 재할당으로만 변경이 가능하다 했다.
그렇다면 유사 배열 객체인 문자열을 배열과 유사하게 접근해 변경이 가능할까?
결론은 안된다.
var str = 'string';
str[0] = 'S';
console.log(str); // string유사 배열 객체인 문자열은 인덱스로 각 문자에 접근할 수 있지만, 원시 값인 문자열을 변경할 수는 없다.
이를 바탕으로 원시 값은 불변성을 통해 데이터의 신뢰성을 보장한다.
1.3 값에 의한 전달
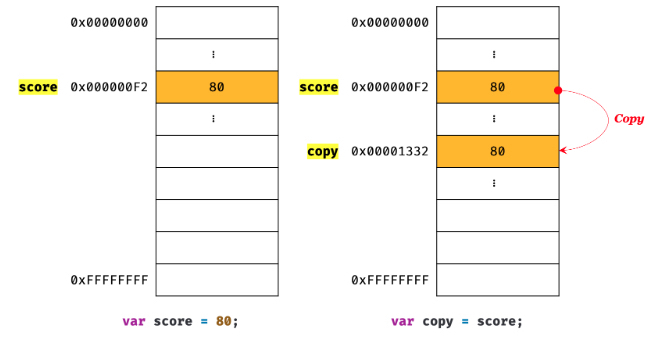
변수에 원시 값을 갖는 변수를 할당하면 할당 받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달된다.
var score = 80;
// copy 변수에 score 변수의 값 80이 복사되어 저장된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
이때, score 변수와 copy 변수의 값은 80으로 같지만 다른 메모리 공간에 저장된다.
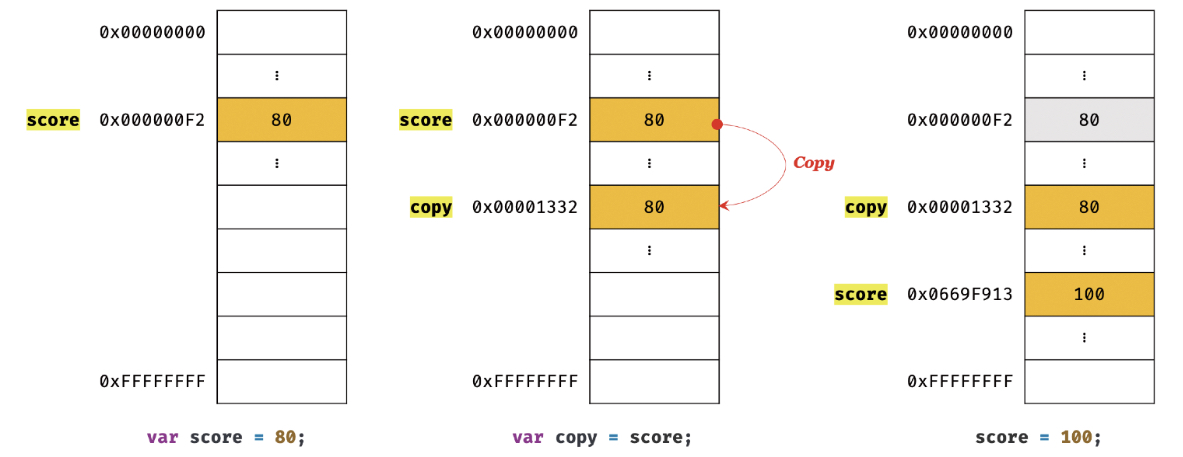
var score = 80;
// copy 변수에 score 변수의 값 80이 복사되어 저장된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false각 변수의 값이 다른 메모리 공간에 저장되기에 재할당을 하게 되면 위의 코드와 같이 동작하게 된다.
이로서 다른 메모리 공간에 저장된 별개의 값이라는 것을 알게되었다.
score값을 변경해도 copy 변수의 값에는 영향이 없다.

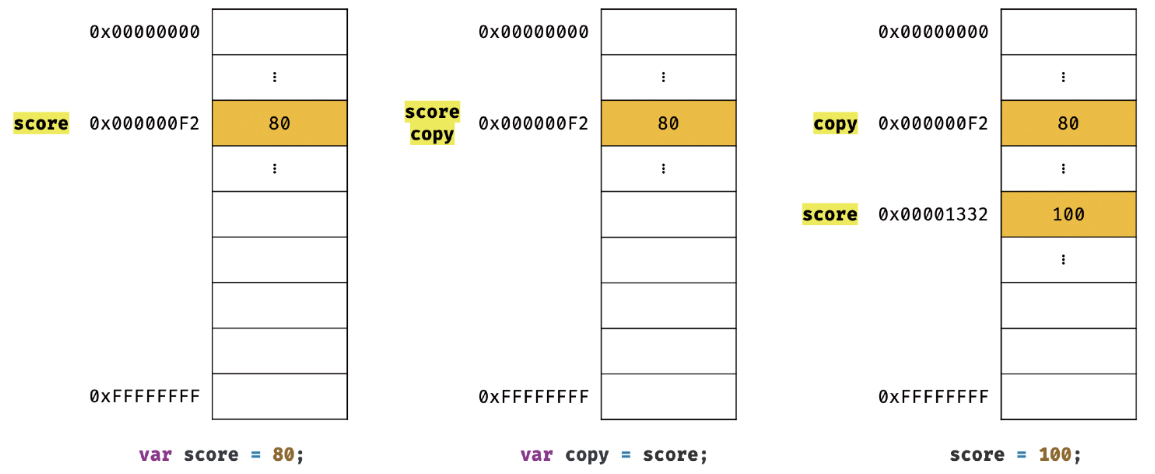
하지만 실제 자바스크립트 엔진 내부 동작과 일치하지 않을 수 있다.
ECMAScript 사양에는 변수를 통한 메모리 관리가 명확히 정의되어 있지 않기 때문이다.
이로인해 다른 동작 방식에 대한 의견도 존재한다.
아래의 사진을 보게되면 다른 두 변수가 같은 원시 값을 참조하다 한쪽 변수가 재할당을 통해 값이 변경되었을 때 다른 메모기 공간을 참조하는 것을 볼 수 있다.(Python이 이렇게 동작한다)

엄밀히 하자면 변수와 같은 식별자들은 값이 아닌 메모리 주소를 기억하기 때문에 변수에는 값이 아닌 메모리 주소가 전달된다.
위에서 이야기한 두가지 방식은 전부 값을 전달하는것 처럼 보이지만, 실상은 메모리 주소를 전달한다.
이처럼 "값에 의한 전달"도 값을 전달하는 것이 아닌 메모리 주소를 전달한다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
결론은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것이다.
2. 객체
객체는 프로퍼티의 개수가 정해져 있지 않기에 동적으로 추가 및 삭제할 수 있다.
또한 프로퍼티의 값에도 제약기 없다.
그로인해 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
객체는 복합적인 자료구조이므로 관리하는 방식이 복잡하고 구현 방식도 브라우저 제조사마다 다를 수 있다.
객체를 생성하고 프로퍼티에 접근하는 것도 원시 값에 비해 비용이 많이 드는 일이다.
객체 관리 및 프로퍼티 접근에 비용이 많이 들기에 V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색(Dynamic Lookup)대신 히든 클래스 라는 방식을 사용해 객체의 프로퍼티에 접근하는 정도의 성능을 보장한다.
히든 클래스는 자바와 같이 고정된 객체 레이아웃(클래스)과 유사하게 동작한다.
2.1 변경 가능한 값
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
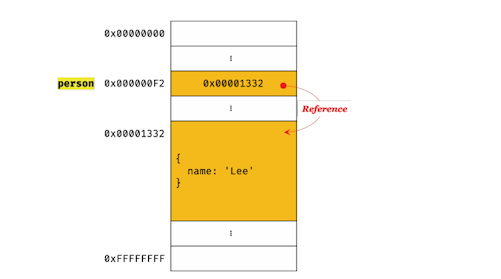
var person = {
name: 'Lee'
}객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
참조 값은 생성된 객체가 저장된 메모리 공간의 주소 그 자체이다.

객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
객체는 변경 가능한 값이므로 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수 있으며 프로퍼티 자체를 삭제할 수 있다.
var person = {
name : 'Oh'
}
// 프로퍼티 값 갱신
person.name = 'JuHyeon";
// 프로퍼티 동적 생성
person.address = 'Incheon';
console.log(person); // {name:'Kim' , address:'Seoul'}
객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성하면 명확하게 신뢰성을 확보할 수 있지만, 객체의 크기가 매우 클 수도 있고, 크기가 일정하지 않고, 프로퍼티 값이 객체일 수 있어서 깊게 복사해 생성하는 비용이 많이 든다. 이는 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리 효율을 높이기 위해, 객체를 복사해 생성하는 비용을 줄여 성능 향상을 위해 객체는 변경 가능한 값으로 설계되었다.
객체는 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 부작용이 있다.
얕은 복사와 깊은 복사
객체를 프로퍼티로 갖는 객체의 경우 얕은 복사는 한 단계까지만 복사하고, 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사하는 것을 말한다.
const o = {x: {y: 1}};
// 얕은 복사
const c1 = {...o};
console.log(c1 === o); // false
console.log(c1.x === o.x); // true
const _ = require('lodash');
// 깊은 복사
const c2 = _.cloneDeep(o);
console.log(c2 === o.x); // false
console.log(c2.x === o.x); // false얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체다.
즉, 원본과 복사본은 참조 값이 다른 별개의 객체다.
하지만 얕은 복사는 객체에 중첩된 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첮되어 있는 객체까지 모두 복사해 원시 값처럼 복사본을 만든다는 차이가 있다.
2.2 참조에 의한 전달
이번에는 얕은 복사로 인해 발생하는 부작용을 알아보자
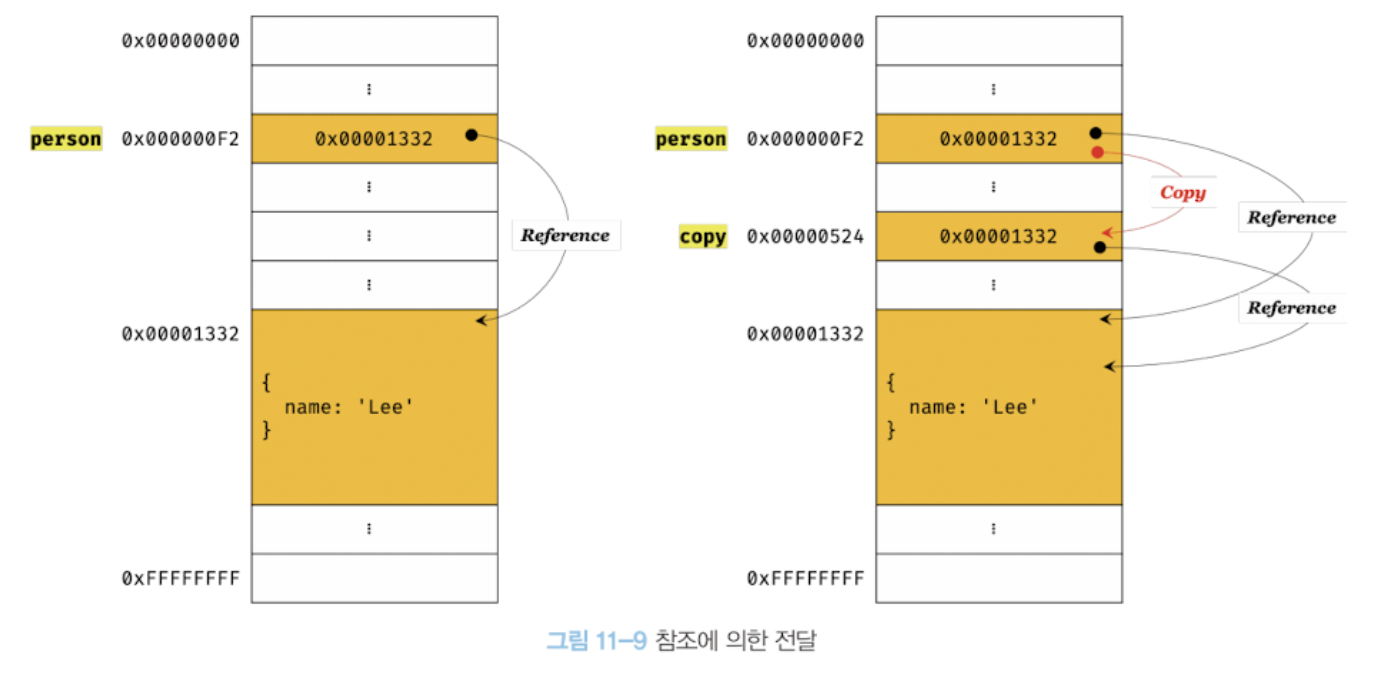
var person = {
name: 'Lee',
}
// 참조 값을 복사(얕은 복사)
var copy = person;객체를 가리키는 변수(원본)을 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다.
이를 참조에 의한 전달이라 한다.

이때 두 식별자는 하나의 객체를 공유한다.
이렇게 되면 한쪽에서 삭제/변경을 하게되면 참조하는 객체가 변하기 때문에 서로 영향을 받게된다.
var person = {
name: 'Lee',
city: 'Seoul'
}
// 참조 값을 복사(얕은 복사)
var copy = person;
person.name = 'Oh';
copy.city = 'Incheon';
console.log(person); // {name: 'Oh', city: 'Incheon'}
console.log(copy); // {name: 'Oh', city: 'Incheon'}값에 의한 전달과 참조에 의한 전달은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 전달하는 면에서 비슷하다.
다만, 그 값이 원시 값이냐 아님 참조 값이냐의 차이일 뿐이다.
생각해보면 사실 자바스크립트에서는 참조에 의한 전달은 존재하지 않고 값에 의한 전달만 있다고도 생각할 수 있다.
하지만, 전달하고자 하는 값의 종류가 원시 값인지 참조 값인지를 구별하기 위해 "값에 의한 전달"과 "참조에 의한 전달"로 구분하도록 하자.
'JavaScript > 모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| 13. 스코프 (0) | 2024.01.17 |
|---|---|
| 12. 함수 (1) | 2023.12.27 |
| 10. 객체 리터럴 (0) | 2023.12.05 |
| 9. 타입 변환과 단축 평가 (1) | 2023.11.14 |
| 8.제어문 (0) | 2023.11.04 |
