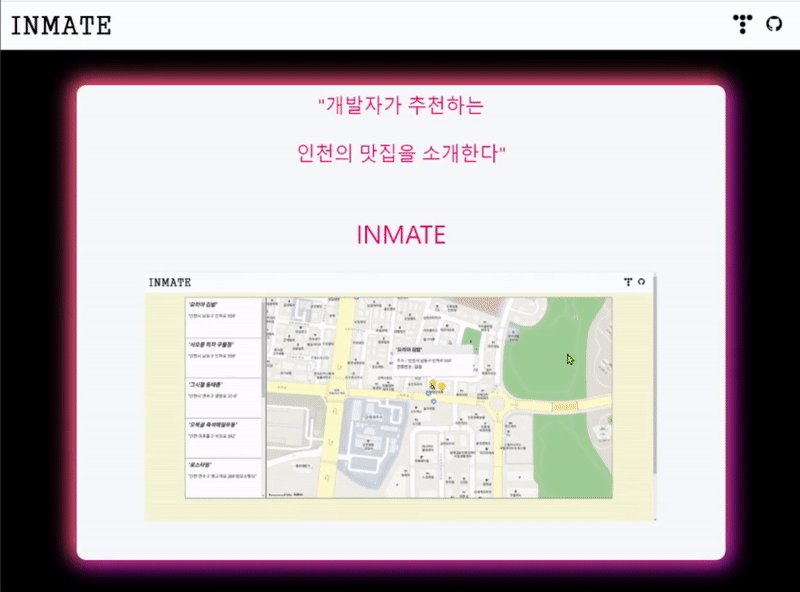
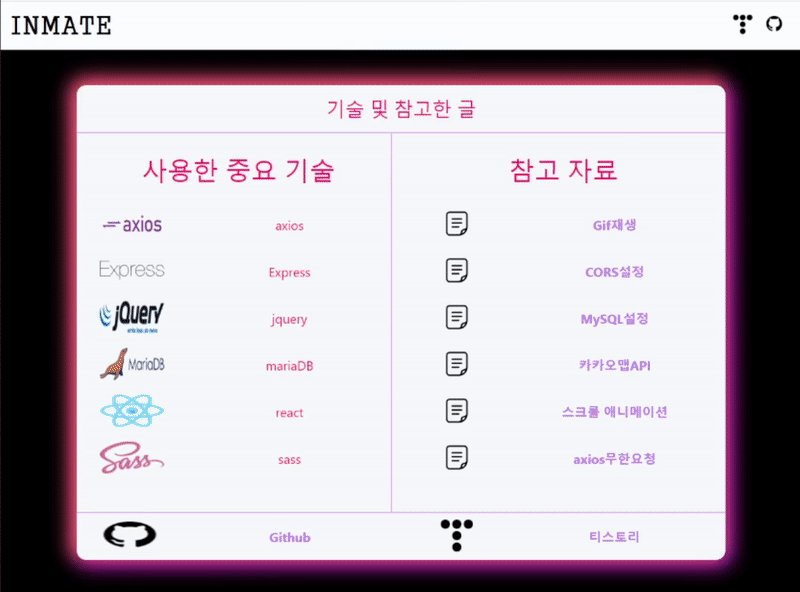
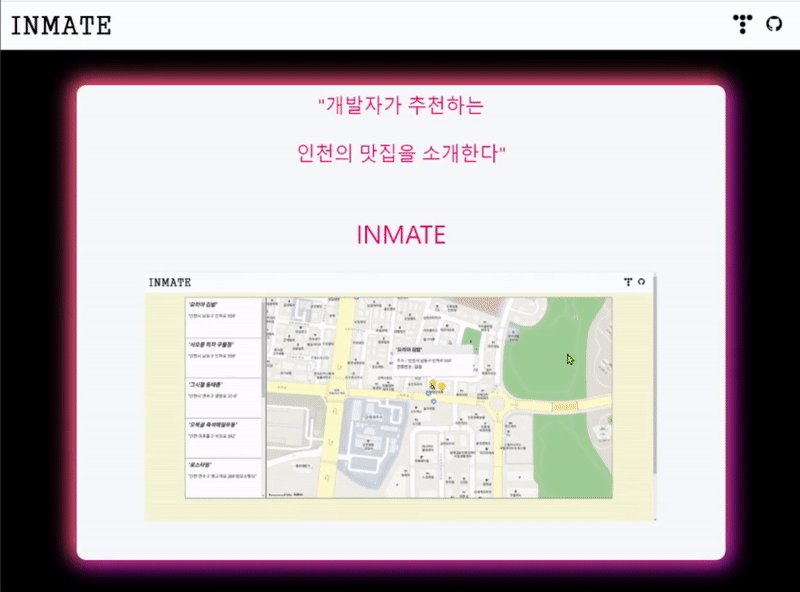
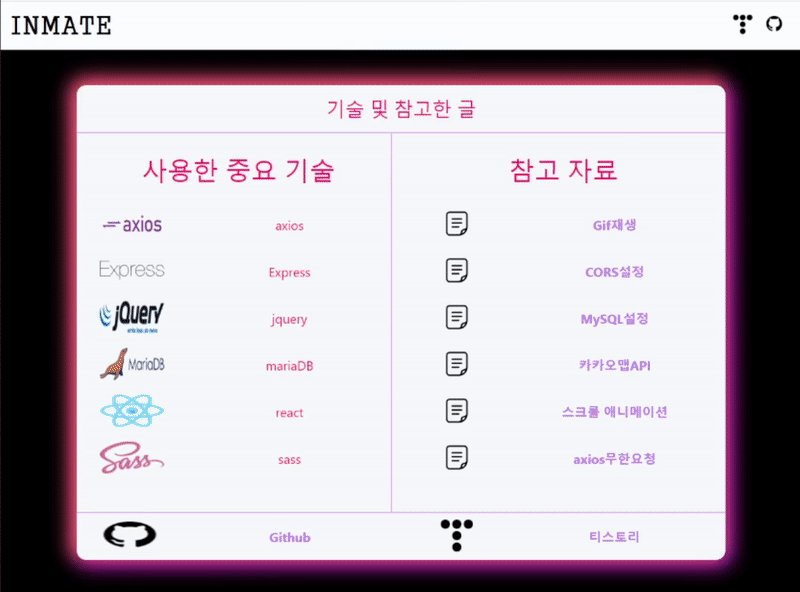
메인 페이지와 맵 페이지를 만든 후 그동안 사용했던 주요 기술들과
가장 도움이 많이되었던 참고한 글들을 적어둔 Info 페이지를 만들었다.

나는 네온싸인 느낌을 좋아하기에 이번에는 네온싸인을 컨셉으로 만들어 보았다.
제작과정 중 스크롤 애니메이션 라이브러리와 fullPageScroll이 서로 동시에 원활히 동작을 하지 않았다.
이문제 때문에 꽤나 많은 시간을 보냈다.
안되는 원인은 이러했다.
- fullPageScroll은 한번 스크롤을 할 때마다 페이지의 최상단에 다음 보여질 스크롤 페이지가 오도록 한다.
- 이때, 스크롤 애니메이션 라이브러리는 스크롤 시 보여지는 태그들의 클래스네임에
보여지게 하는 클래스네임을 부여해서 효과를 주는 방식인데,
fullPageScroll에서는 클래스네임이 부여된 채로 시작하고 스크롤이 되지 않은 상태여서
효과 적용이 잘 되지 않았다. - 그래서 라이브러리를 사용하지 않고 직접 코딩해서 하는 방법을 사용했다.
- 동작 원리는 라이브러리와 비슷하다.
스크롤 효과 css를 작성한 뒤 기본적 스타일은 안보이게 해두고 스크롤 하면
보여지게 하고 애니메이션 효과도 추가해준다.
이런 문제를 겪으며 라이브러리는 좋은 효과를 주는것은 맞지만,
내 상황에 맞는, 원활하게 동작하지 않는다면 내가 직접 만들어 보는 것이 좋다고 생각했다.
아래에 소스코드를 첨부하겠다.
https://github.com/Gotkwondo/INMATE/tree/main/src/components/FullPageScroll
'프로젝트 > INMATE 인천 맛집 소개' 카테고리의 다른 글
| INMATE / 서버에서 빌드 후 db와 axios 연결의 문제 (0) | 2022.10.19 |
|---|---|
| 수정) INMATE / AWS EC2를 이용한 DB만들기( Ubuntu, MariaDB ) (0) | 2022.10.13 |
| INMATE / full-page-scroll 연습 (0) | 2022.09.28 |
| INMATE / express 서버에서 웹 불러오기 (0) | 2022.09.27 |
| INMATE / DB 이용을 위한 서버 환경 구성 (0) | 2022.09.18 |
메인 페이지와 맵 페이지를 만든 후 그동안 사용했던 주요 기술들과
가장 도움이 많이되었던 참고한 글들을 적어둔 Info 페이지를 만들었다.

나는 네온싸인 느낌을 좋아하기에 이번에는 네온싸인을 컨셉으로 만들어 보았다.
제작과정 중 스크롤 애니메이션 라이브러리와 fullPageScroll이 서로 동시에 원활히 동작을 하지 않았다.
이문제 때문에 꽤나 많은 시간을 보냈다.
안되는 원인은 이러했다.
- fullPageScroll은 한번 스크롤을 할 때마다 페이지의 최상단에 다음 보여질 스크롤 페이지가 오도록 한다.
- 이때, 스크롤 애니메이션 라이브러리는 스크롤 시 보여지는 태그들의 클래스네임에
보여지게 하는 클래스네임을 부여해서 효과를 주는 방식인데,
fullPageScroll에서는 클래스네임이 부여된 채로 시작하고 스크롤이 되지 않은 상태여서
효과 적용이 잘 되지 않았다. - 그래서 라이브러리를 사용하지 않고 직접 코딩해서 하는 방법을 사용했다.
- 동작 원리는 라이브러리와 비슷하다.
스크롤 효과 css를 작성한 뒤 기본적 스타일은 안보이게 해두고 스크롤 하면
보여지게 하고 애니메이션 효과도 추가해준다.
이런 문제를 겪으며 라이브러리는 좋은 효과를 주는것은 맞지만,
내 상황에 맞는, 원활하게 동작하지 않는다면 내가 직접 만들어 보는 것이 좋다고 생각했다.
아래에 소스코드를 첨부하겠다.
https://github.com/Gotkwondo/INMATE/tree/main/src/components/FullPageScroll
'프로젝트 > INMATE 인천 맛집 소개' 카테고리의 다른 글
| INMATE / 서버에서 빌드 후 db와 axios 연결의 문제 (0) | 2022.10.19 |
|---|---|
| 수정) INMATE / AWS EC2를 이용한 DB만들기( Ubuntu, MariaDB ) (0) | 2022.10.13 |
| INMATE / full-page-scroll 연습 (0) | 2022.09.28 |
| INMATE / express 서버에서 웹 불러오기 (0) | 2022.09.27 |
| INMATE / DB 이용을 위한 서버 환경 구성 (0) | 2022.09.18 |
