사전 지식으로 콜 스택(Call Stack)과 힙(Heap)을 알아야한다.
Javascript는 단일 스레드(Single-threaded) 기반 언어로, 자바스크립트 엔지이 단일 콜 스택을 갖는다.
이 말은 요청이 동기적으로 처리된다는 것을 의미한다.
그런데 이상하다.
우리가 작성한 코드에는 분명 비동기로 작성한 부분이 있는데 이는 어떻게 된것인가?
이를 알기 위해 우선 이벤트 루프라는 용어를 정의 해보자.
1. 이벤트 루프의 역활은?
이벤트 루프는 싱글 스레드인 자바스크립트의 작업을 멀티 스레드로 돌려 작업을 동시에 처리 또는 여러 작업중 우선순위를 적용해 동작 순서를 결정하는 컨트롤러다.
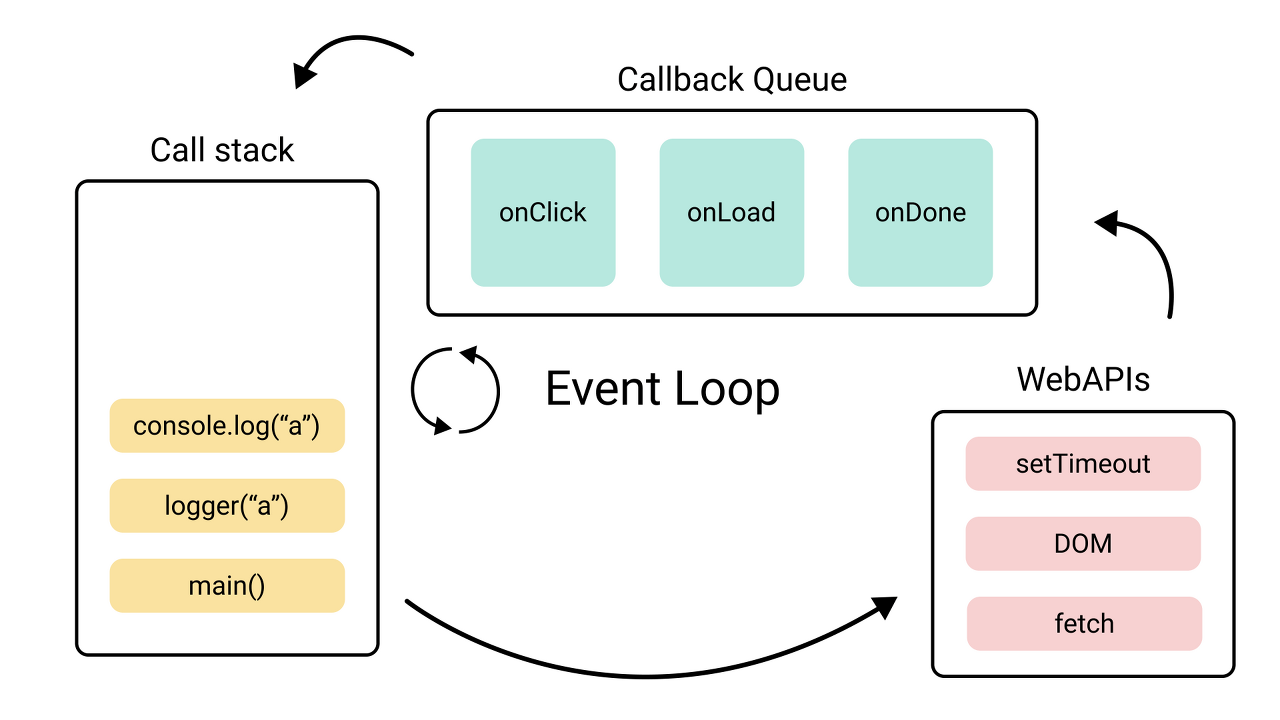
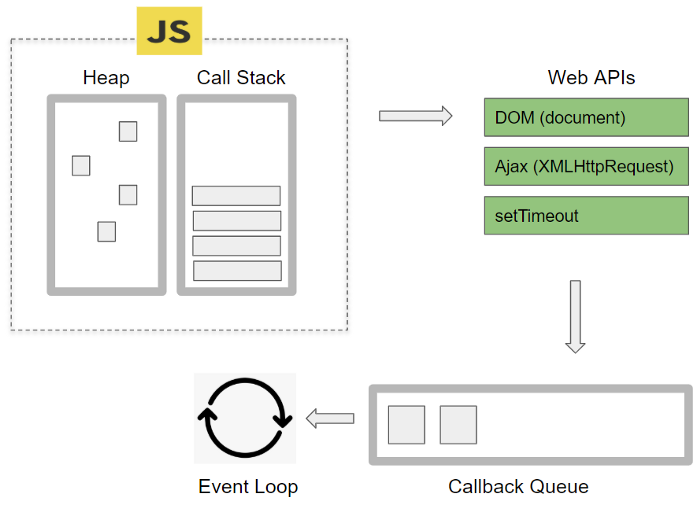
정리하자면, 브라우저 내부의 Call Stack, Callback Queue, Web APIs 등의 요소를 모니터링하며 비동기 작업을 관리하고, 이를 순서대로 실행시켜 프로그램의 실행 흐름을 제어하는 것이다.
더 쉽게는 브라우저의 동작 타이밍을 조절하는 관리자인 셈이다.

2. 자바스크립트 엔진 구동 환경
2-1 브라우저의 내부 구성

이 글에서는 크롬을 기준으로 설명할 예정이다.
그 중 자바스크립트 비동기 코드의 동작 과정의 구성요소로는
Web APIs, Event Table, Callback Queue, Event Loop 등이 있다.
- Call Stack : 자바스크립트 엔진이 코드 실행을 위해 사용하는 메모리 구조
- Heap : 동적으로 생성된 자바스크립트 객체가 저장되는 곳
- Web APIs : 브라우저가 제공하는 API모음.
- 별도의 스레드에서 비동기적으로 실행되는 작업을 처리한다. (동기로 구동하는 API들도 있다)
(Ajax 호출, 타이머, DOM 조작 등)
- 별도의 스레드에서 비동기적으로 실행되는 작업을 처리한다. (동기로 구동하는 API들도 있다)
- Callback Queue : 비동기적 작업이 완료되면 실행되는 함수들이 대기하는 곳
(Call Stack에 실행할 동작이 없는 경우) - Event Loop : 비동기 함수들을 알맞는 시점에 실행시키는 관리자
- Event Table : 특정 이벤트(timeout, click, mouse 등)가 발생한 경우
어떤 callback 함수가 호출되야 하는지 알고 있는 자료구조
Web APIs의 종류
Web API는 브라우저(크롬)에서 멀티 스레드로 구성되어 있어서 비동기 작업에 대한 메인 스레드를 차단하지 않고 동시에 처리할 수 있다.
- DOM : HTML 문서의 구조와 내용을 표현하고 조작할 수 있는 객체 (동기적 처리)
- XMLHttpRequest : 서버와 비동기적으로 데이터를 교환할 수 있는 객체. AJAX 기술의 핵심
- Timer API : 일전한 시간 간격으로 함수를 실행하거나 지연시키는 메소드 제공
- Console API : 개발자 도구에서 콘솔 기능 제공 (동기적 처리)
- Canvas API : <canvas> 요소를 통해 그래픽, 애니메이션을 만들 수 있는 메소드 제공
- Geolocation API : 웹 브라우저에서 사용자의 현재 위치 정보를 얻을 수 있는 메서드 제공
❗ 모든 Web API가 비동기적으로 동작하는 것은 아니다. ❗
❗ DOM API나 Console API는 동기적으로 처리되고, XMLHttpRequest나 Timer API는 비동기적으로 처리된다 ❗
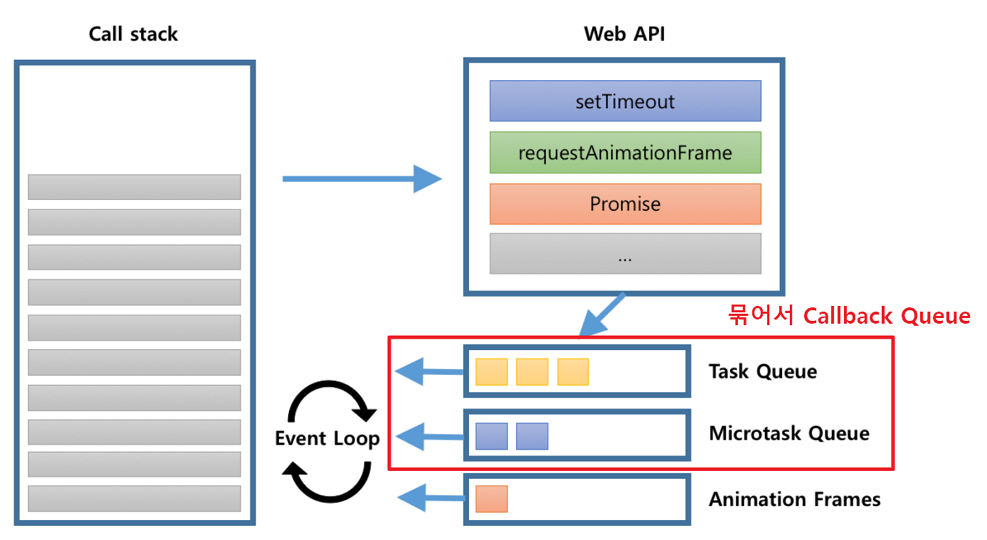
Web APIs는 콜 스택에 요청이 들어오게되면 Web API에 요청을 가져온 뒤 이를 Task Queue에 넣어준다.
이후 Microtask Queue와 Call Stack에 남아 있는 요청이 없으면 Call Stack에서 실행해준다.
즉, Call Stack과 Microtask Queue가 모두 실행된 뒤 Web API요청이 실행 된다고 생각하면된다.
Callback Queue의 종류
Callback Queue에는 Task Queue와 Microtask Queue 두 종류가 있다.

- Task Queue : setTimeout, setInterval, fetch, addEventListener, Console 와 같이 비동기로 처리되는
함수들의 콜백 함수가 들어있는 큐 - Microtask Queue : promise.then, Process.nestTick, MutationObserver 와 같이 우선적으로
비동기로 처리되는 함수들의 콜백 함수가 들어가는 큐 (처리 우선 순위가 높다)
Microtask Queue가 먼제 처리가 다 되면 Task Queue가 차례대로 처리된다.
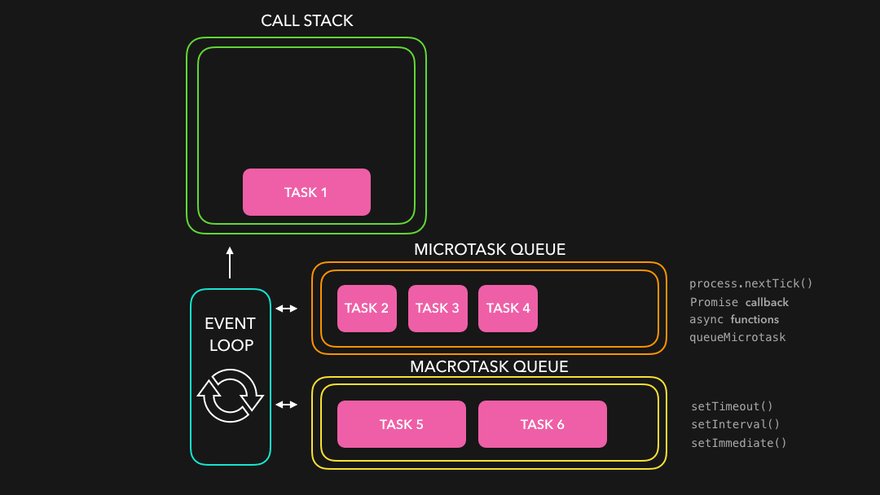
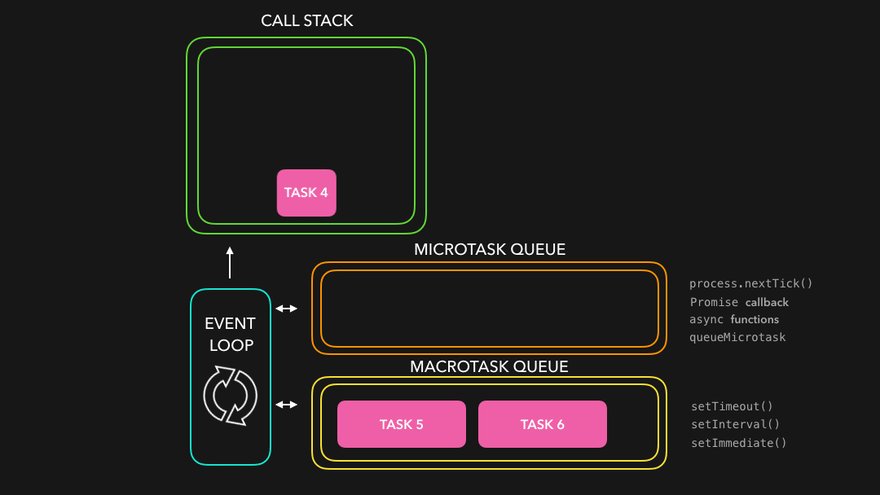
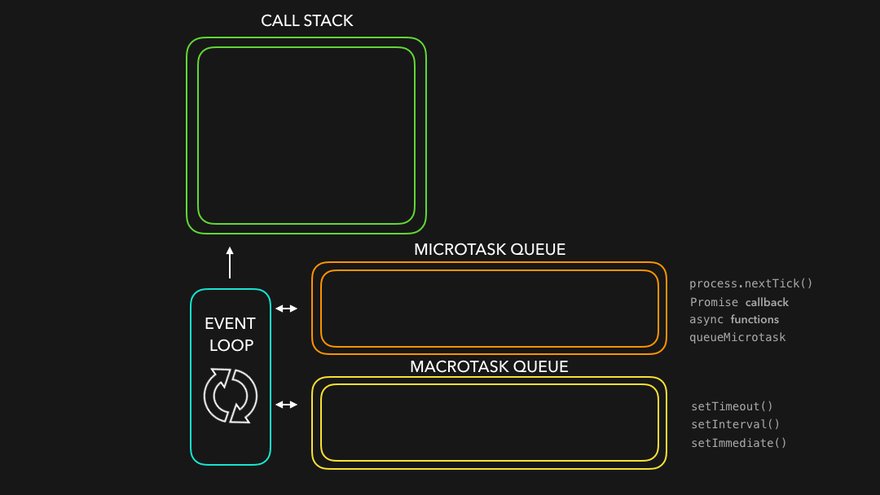
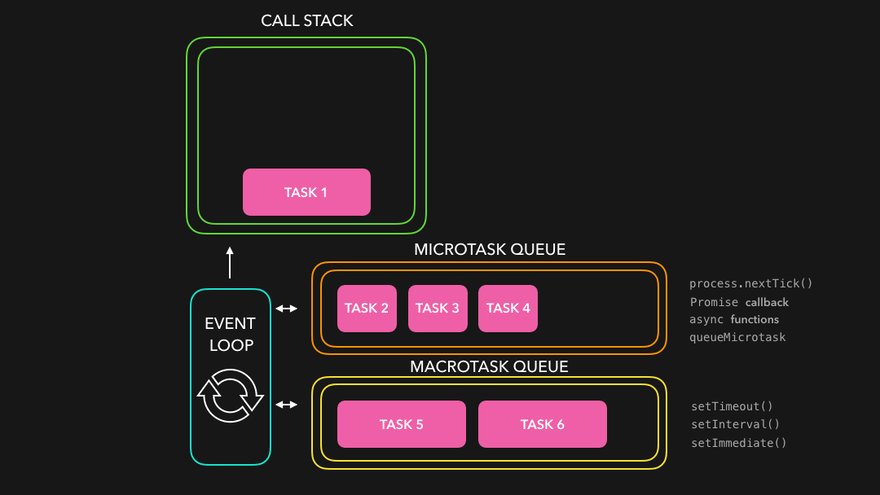
자바스크립트 이벤트 루프 동작 과정

위의 자료를 보면 우선 순위는 Call Stack - Microtask Qeueu - Task Queue 순으로 요청이 처리된다.
Microtask Queue는 Call Stack이 비어지면 콜백함수를 Call Stack에 적재해 실행하게 되고,
Task Queue는 Call Stack과 Microtask Queue가 비어지면 콜백함수를 Call Stack에 적재해 실행한다.
이 설명은 더 자세히 설명된 글을 참조하자
참고 링크
- https://www.youtube.com/watch?v=8aGhZQkoFbQ
- https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/javascript/event-loop.md
- https://inpa.tistory.com/entry/%F0%9F%94%84-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84-%EA%B5%AC%EC%A1%B0-%EB%8F%99%EC%9E%91-%EC%9B%90%EB%A6%AC#settimeout_%EB%82%B4%EB%B6%80_%EB%8F%99%EC%9E%91_%EA%B3%BC%EC%A0%95https://www.youtube.com/watch?v=8aGhZQkoFbQ
위의 유튜브는 꼭 한번 보는 것을 추천한다.
'JavaScript > Javascript' 카테고리의 다른 글
| == VS === (느슨한 동등 비교 VS 엄격한 동등 비교) (1) | 2023.10.14 |
|---|---|
| 프로토타입 (Prototype) (0) | 2023.10.09 |
| Javascript의 메모리누수와 가비지 컬렉션 (0) | 2023.10.06 |
| 콜 스택(Call stack)과 힙(Heap) (0) | 2023.10.06 |
| IIFE (Immediately Invoked Function Expression, 즉시 실행 함수 표현식) (0) | 2023.10.04 |
