728x90

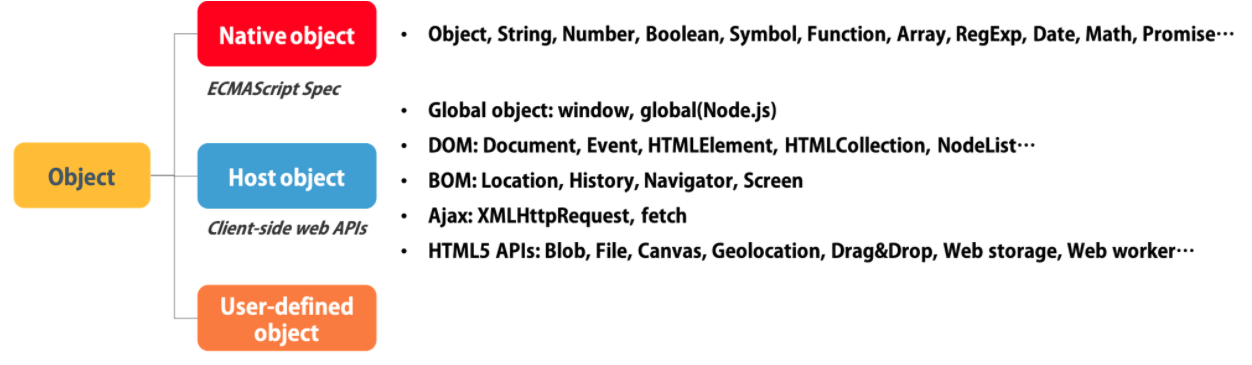
네이티브 객체 (Native Object)
ECMAScript(자바스크립트 언어 규약) 명세에서 의미론적인 부분으로 완전히 정의해 놓은 객체들이다.
네이티브 객체는 애플리케이션의 환경과 관계없이 언제나 사용할 수 있다.
- 값 속성 : NaN, Null, undefined, globalThis
- 함수 속성 : eval(), parseInt(), isNaN() ➡ 객체에 붙지 않고 전역으로 호출하는 함수
- 기초 객체(fundamental obj) : Object, Boolean, Function, Symbol ➡ 모든 객체의 기본 객체
- 오류 객체 : Error, SyntaxError
- 숫자/날짜 객체 : Number, Math, Date
- 텍스트 처리 객체 : String, RegExp
- 인덱스 콜렉션 : 인덱스값으로 정렬된 콜렉션 Array 포함
- 등등
호스트 객체 (Host Object)
실행 환경에서 제공하는 객체(OS, Web Browser에 따라 제공 객체가 달라짐)
DOM 노드 객체와 같이 호스트 환경에 정의된 객체 (ex. window, Xml Http Request, HTMLElement)
- BOM(Browser Object Model) : 브라우저 탭 또는 브라우저 창의 모델을 생성. BOM의 최상위 객체는 window객체이다.

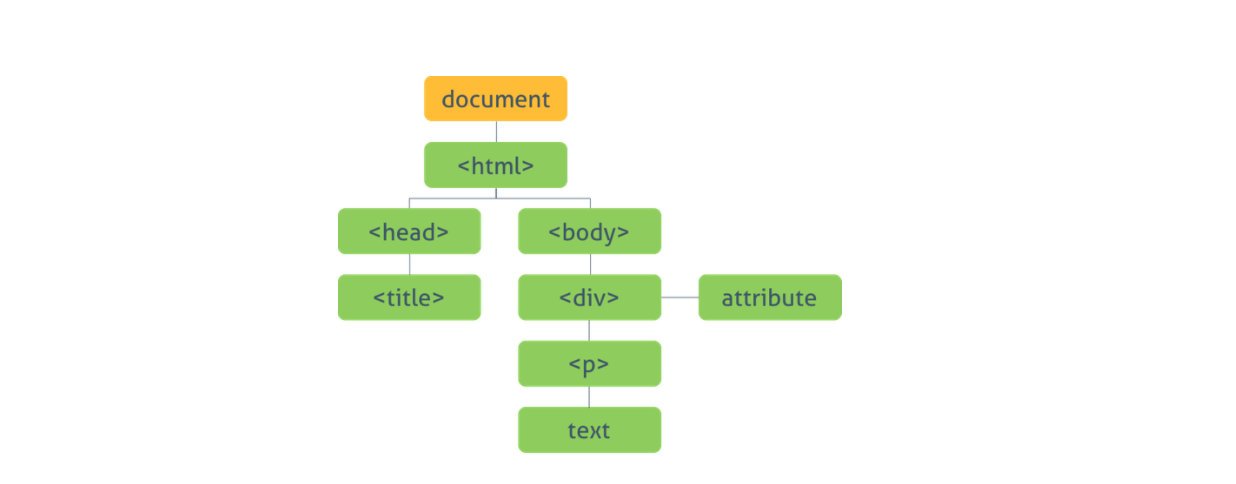
- DOM(Document Object Model) : 현재 웹페이지의 모델을 생성. DOM의 최상위 객체는 document 객체로 전체 문서를 표현한다.

728x90
'JavaScript > Javascript' 카테고리의 다른 글
| IIFE (Immediately Invoked Function Expression, 즉시 실행 함수 표현식) (0) | 2023.10.04 |
|---|---|
| 변수, var 그리고 블럭 스코프를 갖는 let, const (0) | 2023.10.02 |
| 클로저 Closure (1) | 2023.09.25 |
| this 바인딩 (0) | 2023.09.22 |
| 호이스팅 (0) | 2023.09.21 |
