나는 IT 학원에서 학생들을 대상으로 FE 강사를 하고있다. 물론 React와 같은 프레임워크 강의를 진행하지 않지만, HTML, CSS, JS, Python 등 기초 웹 프론트엔드와 언어들을 강의하고있다. 최근 한 학생이 물어본 HTML의 iframe 태그에 대해 정리하고자 이 글을 사용한다. 학생의 질문은 다음과 같다.현제 프로젝트에서 iframe을 이용해 다른 웹 사이트를 띄우려고 하는데, 인스타그램을 비롯한 많은 서비스에서 iframe을 통한 접근을 금지하는데 왜 금지하는가? 라는 질문이였다. 프론트엔드 강사라는 사람이 해당 질문에 대한 답을 제대로 하지 못했다...... 학생에게 정말 미안한 마음이다... iframe이란?iframe 태그는 HTML 문서내에서 또 다른 HTML 문서를 삽입할 ..

최근 진행중인 프로젝트의 컴포넌트를 수정과 리팩토링하는 어려움이 있는 컴포넌트를 많이 경험했습니다. 대부분의 컴포넌트에서 아래와 같은 공통점이 발견할 수 있었습니다.API, 컨텍스트, 기능 로직 등의 코드가 분리되지 않고 컴포넌트에 몰려있는 점프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트의 구분이 안되어있는 점이러한 문제들은 내가 작성한 코드에서도 확인할 수 있었다..... 관심사별 컴포넌트의 로직을 분리하기전에 SOLID 원칙의 SRP원칙에 대해 알아봅시다. SOLID의 S를 담당하는 SRP원칙 React 3회차: SOLID한 컴포넌트 만들기1. SOLID 원칙 지난 시간에 공부했던 ‘비즈니스 로직’, ‘캡슐화’, ‘모듈성, ‘추상화’ 등을 이번에 배우는 SOLID라는 개념으로 더 확실하게 정리해보자. S..

새로운 프로젝트를 진행하며 웹을 제공해줄 웹 서버를 구축해야했는데, 이전에 같이 프로젝트를 개발했던 팀원이 라즈베리파이를 이용해 웹 서버를 구축한 것을 봤다. 재미있을것 같아 필자도 라즈베리파이를 이용해 웹 서버를 구축할 예정이다.물론 저수준 웹서버이지만, 그래도 서버를 구축을 경험, 서버비 절약(AWS의 프리티어 기간이 끝나 악덕한 비용을 본 경험이....)을 위해 진행할 예정이다. 위의 사진과 같은 흐름으로 통신이 이루어질 것이다. 위 과정에서 라즈베리파이를 웹 서버로 이용하기 때문에 외부 IP로 파일을 내보내는 과정이 필요하다. 이러한 경우 3가지 과정이 필요하다.라즈베리파이의 내부 IP 고정IP 포트포워딩라즈베리파이에서 DB 및 nodejs 등의 설치 및 테스트 내부 IP 고정우선 라즈베리파이를..

DB 만들기이전에 외부에서 라즈베리파이(이하 라파)에 접근하는 방법을 정리했다. 이제 라파에 데이터베이스를 구축해 보도록 하자. 필자는 MariaDB를 사용했다. 설치 및 기초 세팅 우선 MariaDB를 설치해주자.sudo apt-get updatesudo apt-get install mariadb-server 설치가 완료되었다면 mysql에 접속해보자.sudo mysqluse mysql; 그 다음 아래의 명령어를 사용해 값들이 잘 나오는지 확인해보자.select user, host, password from user; 값들이 잘 나왔다면 라파 내부가 아닌 외부에서도 DB에 접속할 수 있게 권한을 설정해주자.create user '사용할 계정명'@'%' identified by '비밀번호';grant a..

이전 시간에는 라즈베리파이(이하 라파)에 DB(MariaDB)를 연결했다. 이제 nodejs를 설치하고 React 애플리케이션을 배포해보도록 하자. NodeJS 설치NodeSource의 레포지토리를 이용해 최신 버전의 Node.js를 설치할 수 있다.curl -sL https://deb.nodesource.com/setup_20.x | sudo bash - 위의 코드에서 setup_[숫자].x 의 숫자는 설치하고자 하는 Nodejs의 버전을 의미하며 이 글 아래에서는 Nodejs 버전을 업그레이드 혹은 다운그레이드 하는 방법을 정리할 것이다. 이제 Nodejs를 설치해보자.sudo apt install nodejs 설치가 끝났다면 설치된 Nodejs의 버전을 확인해보자.node --version pm2..

이번 글은 진행하는 프로젝트에 Storybook을 이용해 컴포넌트의 UI를 테스트하며 개발을 진행하는 컴포넌트 주도 개발법 CDD를 적용하며 정리하기 위해 작성했다.CDD는 컴포넌트를 모듈 단위로 나누어 개발하며 전체적인 UI 개발을 진행하는 개발 및 설계 방법론 이다.컴포넌트 단위로 시작해 전체 UI를 구성하기 위해 점진적으로 개발해 나아가는 Bottom-UP 성향을 갖고있다.Storybook을 이용한 CDD는 UI 디자인을 체계적으로 개발 디자이너와의 효율적인 협업을 UI 컴포넌트 익스플로어 툴을 이용해 진행할 수 있다. 문서화된 컴포넌트의 UI를 CSS, JS, 단위 테스트 등 UX에 영향을 줄 수 있는 요소들의 테스트도 가능하다. 기초 사용법우선 Storybook의 기본적인 사용법에 대해 알아보자..
Kaplay 라이브러리는 Web의 Canvas API를 기반으로 게임에 필요한 다양한 기능들을 지원해주는 라이브러리이다. KAPLAY, HTML5 Games library for JavaScript and TypeScriptKAPLAY is a JavaScript HTML5 game engine library that makes it easy to create games. Is the successor of KABOOM.JS.kaplayjs.com 기존 코드에 적용const GamePlaying = ({ canvasWidth, canvasHeight }: GamePlayingPropsInterface) => { const canvasRef: RefObject = useCanvas(canvasWidth,..

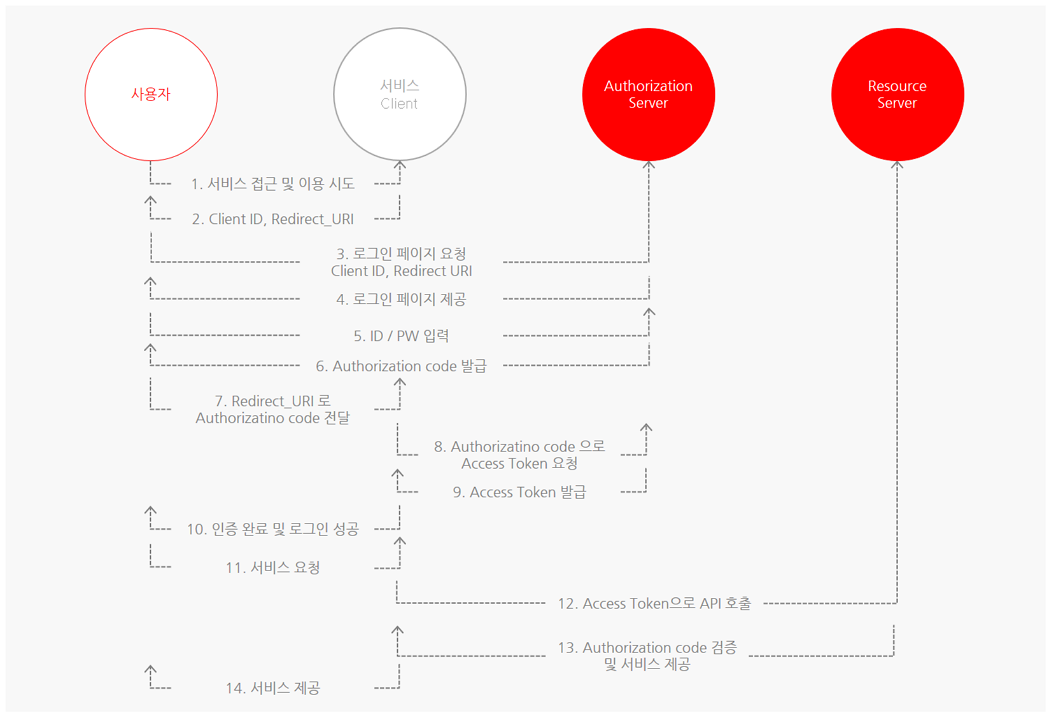
이전에 참여했던 가말다 프로젝트에서 소셜 로그인 기능을 구현한 경험이 있다. 별도의 회원가입을 하지않고 구글과 네이버, 카카오와 같은 외부 소셜 계정을 기반으로 간편하게 회원가입 및 로그인할 수 있어 많은 웹과 앱 어플리캐이션에서 사용하고 있다. 이때 사용했던 것이 OAuth 2.0 프로토콜을 사용하는 Naver Login API인데 오늘은 OAuth에 대해 알아보자. OAuth란? OAuth는 유저가 비밀번호를 제공하지 않고 다른 웹사이트 상의 유저의 정보에 대해 웹사이트 혹은 애플리케이션의 접근 권한을 부여할 수 있는 수단으로서 사용되는 접근 위임을 위한 개방형 표준이다. OAuth의 구성요소 구분 설명 Resource Owner 웹 서비스를 이용하려는 유저, 자원(개인 정보)의 소유주, 사용자 Re..
React Context를 이용해 전역 상태 관리를 해보겠다. "use client";import { selectType } from '@/app/(auth-required)/main/info/course-reviews/write-review/type';import { createContext, ReactNode, useState, Dispatch, SetStateAction,} from "react";type DataType = { departments: selectType; grade: selectType;};type ContextType = { data: DataType; setData: Dispatch>;};// Context 기본값을 명확하게 설정export const Revie..
프로젝트에서 2차원 표 형식의 테이블에 input 태그를 이용해 값을 렌더링하는 부분이 있었다. 이 부분에서 수정이 가능해야 한다는 기능 요구가 있었다.그래서 각 input 태그의 onChange 속성에 핸들러 함수를 할당했지만 한번 입력하면 포커스아웃되는 이슈가 있었다.{ tableData.map((data, idx) => { return ( { data.map((info, i) => { if (info.type === 'checkbox') { return ( ) } ..